什么是完全符合搜索引擎优化的标准页面呢?
文章来源于 hunterliuyongju,感谢作者 37ys.com.cn 给我们带来经精彩的文章!如果你正在从事搜索引擎优化工作,你可能听过很多次上面的问话。可惜啊,没有一刀切和非常肯定的答案,但是通过一系列实践我们可以提炼出一些接近目标的经验。这篇文章里,我会分享我极力推荐的怎样尽力实现“页面的搜索引擎优化”和“页面的关键字定位”(“关键字锁定”)而尽量达到“完美”的一些建议。我的这些建议都是有数据支持、经过相关研究和广泛测试过的经验,不同于有些人只是凭着经验瞎绉绉。另外对于实际的SEO工作,虽然这里的经验和知识可以帮助你开始了解SEO,我们建议您还是要不断的实践和完善。
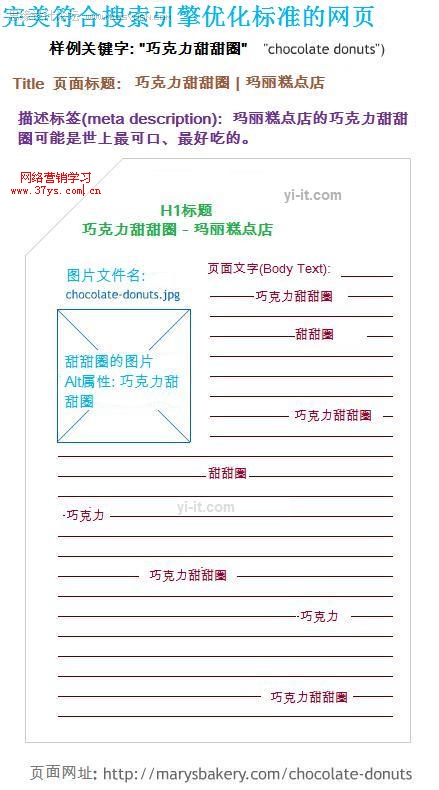
下图: 完美的符合搜索引擎优化标准的页面

HTML 头标签(HTML Head Tags)
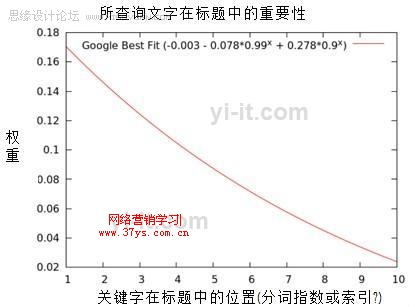
Title(标题) - 这是最重要的页面关键字元素,页面标题最好使用关键字/短语作为第一个词(或短语)。在我们的相关研究中,下面的图显示:

很明显,如果在页面标题中关键字/短语越靠前,则得到最靠前的排名,而靠后的位置相关地则得到靠后的排名。
描述标签(Meta Description)- 虽然描述标签已经不被各大搜索引擎作为“排名”的依据,但描述标签在搜索结果中用来突出页面的关键字/短语还是很重要的。而且我们已经知道它可以提升点击率,不管你的页面排名怎样。
关键字标签(Meta Keywords)- Yahoo!是唯一利用记录和利用关键字标签来进行索引的搜索引擎,虽然在技术上不用来做排名的依据。然而,现在微软的必应(Bing)接管了Yahoo!的搜索技术,现在最后使用这个标签的理由也不存在了。那么,由于存在使用关键字用来做竞争性研究的风险,在SEOmoz,我们从来不使用这个关键字标签。
Robots标签(Meta Robots)- 这个标签虽然不是必需,但起码它应该确认不要包含任何可能导致搜索引擎不索引你页面的属性。
Rel=“Cononical” - 如果网站越大和越复杂(而且较大和庞杂的团队中维护),我们就越建议您使用canonical URL tag(权威链接标签)来防止潜在的重复的、无意和扩展的URL字符串,以防搜索引擎分散某个好页面的权重和排名。
其他标签 - 其他如 DCMI或FGDC要求的标签,现在看起来对SEO没啥用处。
URL(网址)
长度 - 短网址看起来在搜索引擎中被处理的更好,而且更容易被其他网站拷贝、粘贴、分享和链接。
关键字位置 - 网址中的关键字离域名越近,则效果越好。因此,site.com/keyword 比 site.com/folder/subfolder/keyword强很多,也是我们最推荐的优化方法(虽然这可能对有大量网址和关键字的网站排名没啥好处)
子域名(subdomains)vs 页面(pages)- 我们之前在博客中说过,尽管在子域名中使用关键字可能会比子文件夹或页面有少少的优势,但搜索引擎的链接广度分配算法(Link popularity assignment algorithms)倾向于喜欢子文件夹和页面,而不是子域名。
分字符(Word Separators)- 破折号(-)依然是网址中关键字最好的分字符,虽然搜索引擎都说下划线(_)也是一样的,但为了和其他方法避免冲突,还是用破折号把。
正文标签(Body Tags)
关键字的重复数量(number of keyword repetitions) - 不太可能在一个页面确定到底使用多少关键词/短语是最好的,不过我们长时间的经验表明:较短的页面使用2-30,较长的页面使用4-60比较好。而且因使用同义词而超过这个指标带来的好处似乎不明显,而且不太明智。
关键字密度(keywords density)- 虽然关键字密度作为排名算法的一个组成部分已经根深蒂固的存在于最好的SEO心里。但是一个页面使用更多的关键字/短语可以提高关键字定位和排名,所以毫无疑问关键字密度从来也没有作为排名公式的一项指标来进行测量。
关键字变体的使用(keyword usage variations)- 在页面中使用关键字变体能有助于内容优化的理论,我一直怀疑这是否真能影响搜索引擎排名(虽然从没仔细地研究过并不能让我信服),但尝试下也不妨不可。我们建议在页面中使用一个词组最少一到两种变体,如果可能也可以把关键短语分开成词组。
H1 标题(H1 Headline)- H1标签很长时间都被认为对页面搜索引擎优化很重要。近来我们研究了关联数据却显示它和高排名却没有多大的关系(实际上几乎为零)。虽然这是令人信服的证据,从SEO、语义的原因都证明没多大相关性。但我们仍然建议恰当地使用H1标签作为页面的头条,并且,更好的方法是在里面加上关键词/短语。
H2/H3/H4/Hx - 比H1更不重要,我们建议只在需要的时候使用它们。这些标签没有多大SEO的价值。
Alt属性 - 令人惊奇的是,这个Alt属性,一直以来都被人认为含有较少的SEO权重,但我们的关联数据研究去显示它们和高排名有很大的相关性。因此,我们强烈建议在重要关键字定位的页面上使用图片时,记得在图片的标签img中添加alt属性。
图片文件名 - 自从来自图片的流量变成一个稳定的访问来源,而且图片的文件名在自然搜索中变得有了价值,我们建议在页面中使用关键词/短语作为图片的文件名。
粗体/强调(Bold/Strong)- 用粗体/强调标明一个关键字显示出含有很少很少的SEO权重,因此建议最少给关键词/短语使用一次粗体/强调,虽然就那么点权重。
斜体/着重(Italtic/Emphasized)- 令人惊奇的是,斜体/着重的文字在和页面高排名的关联性上显示出比粗体/强调高一点的相关性,因此我们建议在目标关键词/短语上使用这两种格式。
内部链接锚文字(Internal link anchors)- 没有测试显示内部链接锚文字被搜索引擎抓取和用来计算排名。
HTML注释(HTML Comments)- 和上面一样,看起来搜索引擎会忽略HTML注释。
 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
-
 UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
-
 实例分析9款惊艳的网页设计作品
相关文章5142018-10-10
实例分析9款惊艳的网页设计作品
相关文章5142018-10-10
-
 5个作品集网站设计中常见的问题
相关文章3742018-05-10
5个作品集网站设计中常见的问题
相关文章3742018-05-10
-
 详解三类经典客群分析电商前端设计
相关文章3262018-04-06
详解三类经典客群分析电商前端设计
相关文章3262018-04-06
-
 巧用这5个网页设计技巧玩转视差特效
相关文章2812017-11-17
巧用这5个网页设计技巧玩转视差特效
相关文章2812017-11-17
-
 详细解析网页按钮位置与用户体验的关系
相关文章3142017-10-12
详细解析网页按钮位置与用户体验的关系
相关文章3142017-10-12
-
 详细解析网页搜索框的设计细节技巧
相关文章1822017-08-07
详细解析网页搜索框的设计细节技巧
相关文章1822017-08-07
