用CSS的border属性实现三角教程
文章来源于 CSS88,感谢作者 愚人码头 给我们带来经精彩的文章!设计教程/前端设计/前端设计2009-09-18
仔细琢磨了一下运用的还是很巧妙的,在现实的前端开发中也很有用,至少可以减小图片的字节。
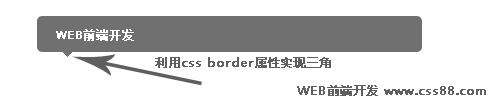
先看看应用实例吧:

实现的原来就是:在一个宽高为0像素的块状元素中设置border属性,例如
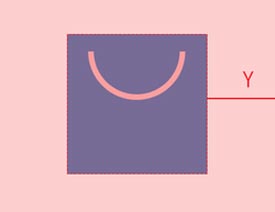
| .box{ width:0px; height:0; border-bottom:50px #F00 solid; border-left:50px #03F solid; border-right: 50px #F90 solid; border-top:50px #6C0 solid; } |
在浏览器中的显示如图:

这样就有上下左右四个三角形了,再把除了要用的三角外的其他3个三角(border)颜色设置为背景色就ok了。
例如这样就能得到一个颜色为#CCC的向上的三角:
| .to-top{ display:block; overflow:hidden; width:0px; height:0px; border:6px solid #ccc; border-color:#ccc #fff; border-width:0 6px 6px 6px; } |
讨论: http://www.missyuan.com/viewthread.php?tid=420779
 情非得已
情非得已
推荐文章
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
热门文章
-
 带你轻松打开SVG的大门之滤镜实现
相关文章2882016-11-10
带你轻松打开SVG的大门之滤镜实现
相关文章2882016-11-10
-
 写给设计师的趣味编程指南入门教程
相关文章3172016-08-03
写给设计师的趣味编程指南入门教程
相关文章3172016-08-03
-
 如何通过实例技巧学习实现设计稿还原
相关文章3332016-07-11
如何通过实例技巧学习实现设计稿还原
相关文章3332016-07-11
-
 详细解析网页响应式布局设计技巧
相关文章4122015-03-04
详细解析网页响应式布局设计技巧
相关文章4122015-03-04
-
 设计师如何100%让前段实现设计效果
相关文章2192015-03-04
设计师如何100%让前段实现设计效果
相关文章2192015-03-04
-
 视觉设计师怎样让前端完全实现设计效果
相关文章4782015-02-09
视觉设计师怎样让前端完全实现设计效果
相关文章4782015-02-09
-
 33款CSS3实现的绚丽鼠标悬停效果分享
相关文章27822014-10-16
33款CSS3实现的绚丽鼠标悬停效果分享
相关文章27822014-10-16
-
 CSS3实例教程:按钮和导航菜单动画展示
相关文章3022014-09-06
CSS3实例教程:按钮和导航菜单动画展示
相关文章3022014-09-06
