CSS3实例教程:按钮和导航菜单动画展示
文章来源于 设计达人,感谢作者 佚名 给我们带来经精彩的文章!设计教程/前端设计/前端设计2014-09-06
有时候一些细微的交互动画能提升一定的用户体验,以前我们可能需要用JS才可实现,但CSS3的出现大大方便了我们,下面我们整理下些用CSS实现的交互动画按钮和菜单,我想会给你带来一些灵感。
有时候一些细微的交互动画能提升一定的用户体验,以前我们可能需要用JS才可实现,但CSS3的出现大大方便了我们,下面我们整理下些用CSS实现的交互动画按钮和菜单,我想会给你带来一些灵感。
对此也建议大家看看原代码的编写方法,这些都是比较实用的效果,举一反三,你可以用它来实现更多创新的交互。
提交按钮效果

在线演示
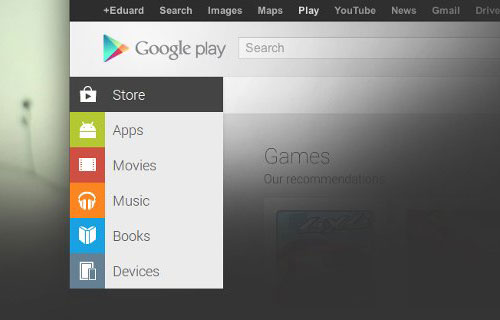
Google Play商店菜单特效

在线演示
焦点动画

在线演示
社会化媒体分享动画

在线演示
CSS Tooltips效果

在线演示
CSS左侧菜单动画

在线演示
发送、确认动画

在线演示
邮件提示效果

在线演示
展开菜单效果

在线演示
鼠标Hover动画

在线演示
CSS按钮单击特效

在线演示
展示开单按钮动画

 情非得已
情非得已
推荐文章
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
热门文章
-
 最新款的iPhone XS系列展示模板
相关文章3272018-09-17
最新款的iPhone XS系列展示模板
相关文章3272018-09-17
-
 B端产品常用Web列表设计模式总结
相关文章3742018-04-06
B端产品常用Web列表设计模式总结
相关文章3742018-04-06
-
 5种UI设计中实用APP导航菜单设计方案
相关文章2142016-12-12
5种UI设计中实用APP导航菜单设计方案
相关文章2142016-12-12
-
 网页设计中如何让字体和文字搭配更好看
相关文章3692016-10-24
网页设计中如何让字体和文字搭配更好看
相关文章3692016-10-24
-
 为什么我们把汉堡菜单换成了标签栏
相关文章2932016-09-09
为什么我们把汉堡菜单换成了标签栏
相关文章2932016-09-09
-
 优秀的设计师网站和设计师摄影师推荐
相关文章2672016-08-17
优秀的设计师网站和设计师摄影师推荐
相关文章2672016-08-17
-
 详解腾讯QQ空间直播的设计经验总结
相关文章2642016-08-17
详解腾讯QQ空间直播的设计经验总结
相关文章2642016-08-17
-
 详解值得学习总结的网页导航设计实践
相关文章2652016-04-08
详解值得学习总结的网页导航设计实践
相关文章2652016-04-08
