33款CSS3实现的绚丽鼠标悬停效果分享
文章来源于 设计达人,感谢作者 情非得已 给我们带来经精彩的文章!设计教程/前端设计/前端设计2014-10-16
只要你有创意,完全可以使用CSS3来实现漂亮的动效,当然如果配合jQuery,这样会更加强大,实现更多高级绚丽的动画效果。鼠标hover效果是很常用的,虽然很细微的东西,但网站的细节注定的网站的体验,所以也不要忽视这些小细节。
只要你有创意,完全可以使用CSS3来实现漂亮的动效,当然如果配合jQuery,这样会更加强大,实现更多高级绚丽的动画效果。鼠标hover效果是很常用的,虽然很细微的东西,但网站的细节注定的网站的体验,所以也不要忽视这些小细节。
今天设计达人网整理了33个使用jQuery与CSS3实现绚丽的鼠标悬停效果,有些是纯CSS3的,这些效果你完全可以用在你的网页上,让网站获得更好的体验。
Animated Opening Type (教程)
漂亮的文字翻开效果,很有意思。
Direction-Aware Hover Effect With Css3 And Jquery (教程)
鼠标跟随悬停效果教程,话说以前看到这个很流行呢。
Css3 Hover Effects With Websymbols Tutorial (教程)
Magnifying Glass For Image Zoom Using Jquery And CSS3
通过Jquery 和 CSS3.实现放大镜效果。
Social Media Icons With CSS3 Hover Effects
通过CSS3实现3D旋转的社会化媒体图标。
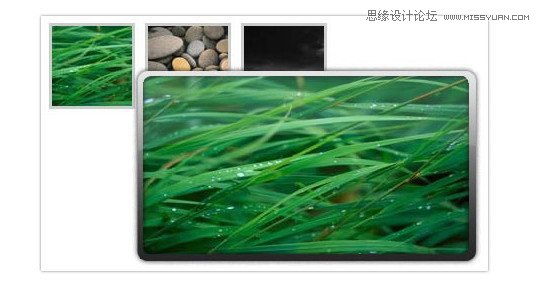
Image Highlighting And Preview With Jquery (教程)
图像放大效果,适合文章用。
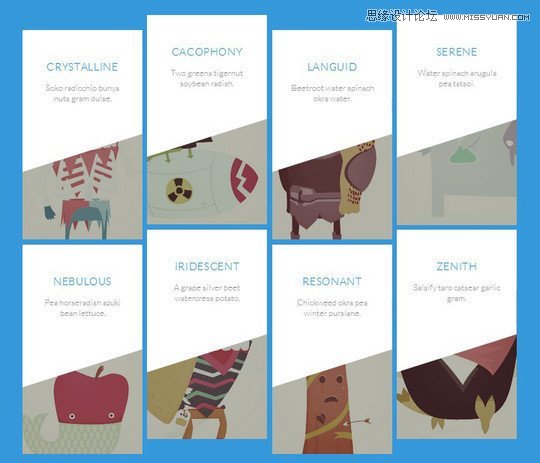
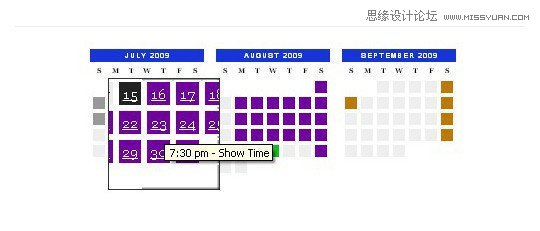
CSS3 HOver Effects style Restaurant Menus (教程)
使用CSS3实现的hover效果,鼠标结过列表图像时会显示简介。
Original Hover Effects with CSS3 (教程)
超过10种鼠标悬停图像动画效果,酷、弦!
Simple Icon Hover Effects (教程)
简单的鼠标悬停效果
Shape Hover Effect With Svg (教程)
配合SVG实现的悬停动效。
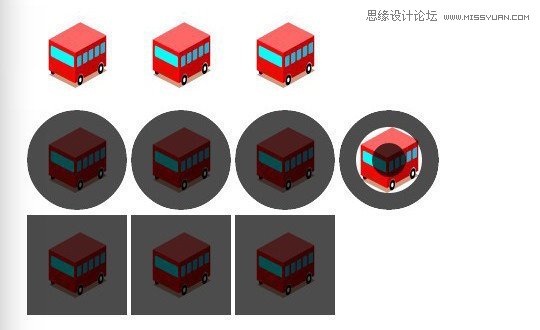
3D Hover Effect for Thumbnails and Images
一个3D感的hover特效,连阴影也实现了。
Simple yet Amazing CSS3 Aorder Transition Effects
CSS3 边框过度效果。
Make a Simple Navigation With Hover Transitions
简单的导航菜单。
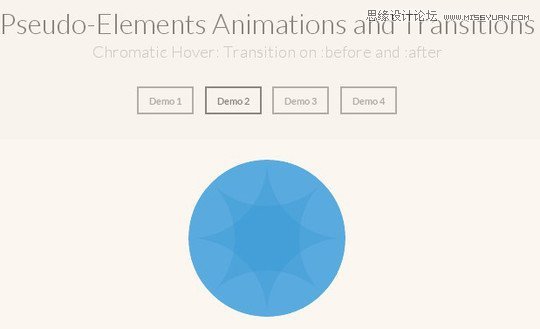
Examples of Pseudo-Elements Animtions And Transitions(教程)
看似很复杂的动效,但效果很弦。
Jquery Mouseover Effect Using Parallax Style Tutorial (教程)
这个教程可以实现带视差感的特效。
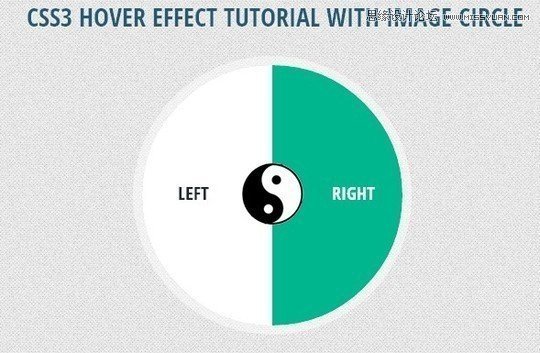
Css3 Hover Effect Tutorial With Image Circle (教程)
圆形鼠标hover特效。
Make a Swinging Hover Effect With CSS3 Animations (教程)
CSS3实现按钮旋转教程。
AnythingZoomer jQuery Plugin
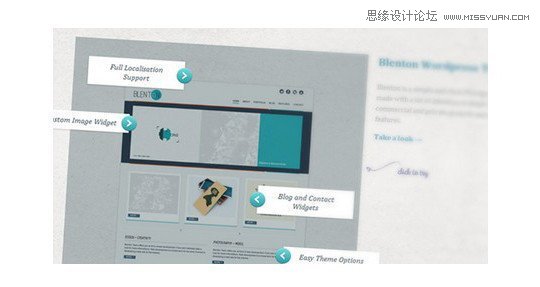
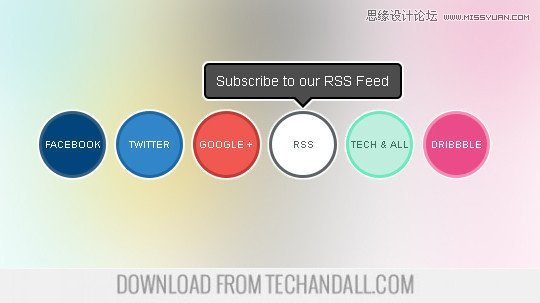
Annotation Overlay Efect With Css3(教程)
好看的提示、注释效果!如果用于介绍、注释的话,这个效果很实用哦。
CSS Powered Buttons with Hover Tooltips
CSS实现Tooltips提示效果。

Useful and Practical jQuery Image ToolTips(教程)
用jQuery实现鼠标hover跟随图像。
Adipoli jQuery Image Hover Plugin (教程)
漂亮的图像悬停过度效果,多种风格。
Paper Like Unfolding Effect(教程)
像打开贺卡、书本一样的效果。
Caption Hover Effects(教程)
比较实用的鼠标悬停效果,多种样式。
Flat Folio
Creative Button Styles
Text Revel on Hover: Corner Triangle Slide Overlay
鼠标经过图像时,右下角的三角形会自动填满图像,并展示简介。
Animated Skills Diagram With Raphael(教程)
图表特效
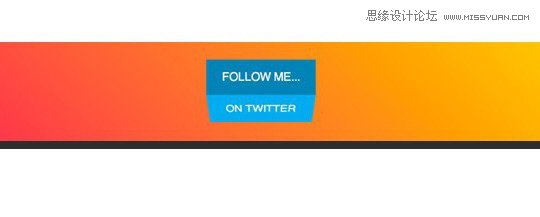
Realistic Hover Effect
按钮hover效果,还带有阴影哦!
Creating a Border Animation Effect with SVG and CSS(教程)
动画边框,很不错!
Slim
如果你的Logo类似这样子,可以把这个动画效果加上去。
CSS Button
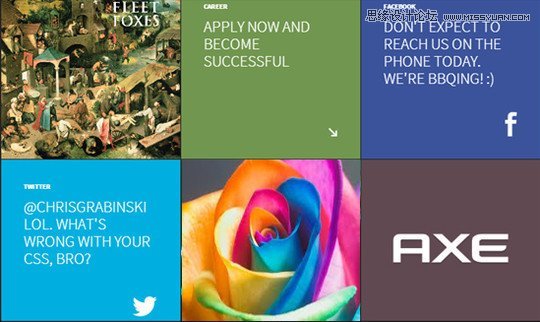
Tiles with Animated
磁贴hover效果。
最后
看了这么多鼠标悬停(hover)效果,总一种适合你吧,我已经看中一款并准备应用到下个项目了,先mark到微博上面去。
 情非得已
情非得已
推荐文章
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
热门文章
-
 10种网页设计中字体的运用方式
相关文章3472018-05-10
10种网页设计中字体的运用方式
相关文章3472018-05-10
-
 详细解析网页表单设计总结技巧分享
相关文章2212017-09-04
详细解析网页表单设计总结技巧分享
相关文章2212017-09-04
-
 10点网页设计中文字排版的技巧分享
相关文章4362017-08-21
10点网页设计中文字排版的技巧分享
相关文章4362017-08-21
-
 快速打造电商专题之黑色星期五案例分享
相关文章2582016-12-12
快速打造电商专题之黑色星期五案例分享
相关文章2582016-12-12
-
 值得设计师看看的5个开发小知识分享
相关文章2682016-12-12
值得设计师看看的5个开发小知识分享
相关文章2682016-12-12
-
 实例解析游戏类网页设计师的成长故事
相关文章3872016-11-23
实例解析游戏类网页设计师的成长故事
相关文章3872016-11-23
-
 浅谈2017年UI设计的10大趋势分享
相关文章5662016-11-23
浅谈2017年UI设计的10大趋势分享
相关文章5662016-11-23
-
 5种永不过时的网页版式设计分享
相关文章4712016-11-23
5种永不过时的网页版式设计分享
相关文章4712016-11-23