���ַ�����CSSʵ�־�����ʾ(2)
������Դ�� δ֪����л���� ��ǵ��� �����Ǵ��������ʵ����£��ĸ�������
����ϲ�����Ƿ�������ȱ�㲻�ࡣ��Ϊ content ��������������Կ�������������ñ��Ԫ�أ����ҵ���������ʱ��
���е� content ����������Ԫ�ظ�ס��
<div id="top">
<h1>Title</h1>
</div>
<div id="content">
Content Here</div>
#floater {float:left; height:50%; margin-bottom:-120px;}
#top {float:right; width:100%; text-align:center;}
#content {clear:both; height:240px; position:relative;}
������֪������ô�����ˣ��������ǿ�ʼ����һ��������Ȥ����վ�����յ������������ģ�

����һ
�����廯��ǩ��ʼ�Ǻܺõġ����������ǵ�ҳ�湹�ɣ�
#floater/*�� content ����*/
#contred/*centre ��*/
#side
#logo
#nav/*�����б�*/
#content
#bottom/*���ð�Ȩ��*/
�������õ��� xhtml ���룺
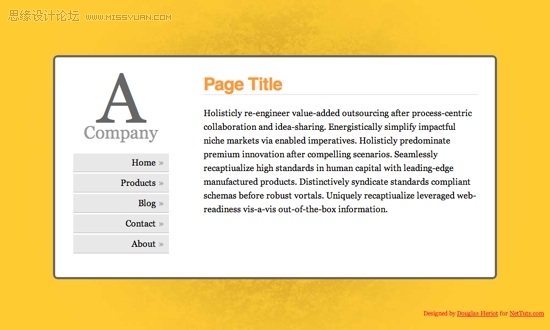
A Centred Company
<div id="centered">
<div id="side">
<div id="logo">
<strong><span>A</span> Company</strong></div>
<ul id="nav">
<li><a href="#">Home</a></li>
<li><a href="#">Products</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">About</a></li>
</ul>
</div>
<div id="content">
<h1>Page Title</h1>
Holisticly re-engineer value-added outsourcing after process-centric collaboration and idea-sharing.
Energistically simplify impactful niche markets via enabled imperatives.
Holisticly predominate premium innovation after compelling scenarios.
Seamlessly recaptiualize high standards in human capital with leading-edge manufactured products.
Distinctively syndicate standards compliant schemas before robust vortals.
Uniquely recaptiualize leveraged web-readiness vis-a-vis out-of-the-box information.
<h2>Heading 2</h2>
Efficiently embrace customized web-readiness rather than customer directed processes.
Assertively grow cross-platform imperatives vis-a-vis proactive technologies.
Conveniently empower multidisciplinary meta-services without enterprise-wide interfaces.
Conveniently streamline competitive strategic theme areas with focused e-markets.
Phosfluorescently syndicate world-class communities vis-a-vis value-added markets.
Appropriately reinvent holistic services before robust e-services.</div>
</div>
<div id="bottom">
Copyright notice goes here</div>
�������
�������ǿ�ʼ��һЩ������ CSS ����ҳ��������ʽ�������´�����������ǵ� html ҳ�涥��������� style.css��
html, body {
margin:0; padding:0;
height:100%;
}
body {
background:url('page_bg.jpg') 50% 50% no-repeat #FC3;
font-family:Georgia, Times, serifs;
}
#floater {
position:relative; float:left;
height:50%; margin-bottom:-200px;
width:1px;
}
#centered {
position:relative; clear:left;
height:400px; width:80%; max-width:800px; min-width:400px;
margin:0 auto;
background:#fff;
border:4px solid #666;
}
#bottom {
position:absolute;
bottom:0; right:0;
}
#nav {
position:absolute; left:0; top:0; bottom:0; right:70%;
padding:20px; margin:10px;
}
#content {
position:absolute; left:30%; right:0; top:0; bottom:0;
overflow:auto; height:340px;
padding:20px; margin:10px;
}
�������ܹ��� content ��ֱ����֮ǰ�� body �� html Ӧ�ñ����쵽 100�� �ĸ߶ȡ����� height
�� padding �� margin ֮�ڣ���������Ҫ��������� 0 �Է�ֹ��Ϊ��С�� margin ���ֹ�������
floater �� margin-bottom �� content �߶�(400px)��һ�룬 -200px��
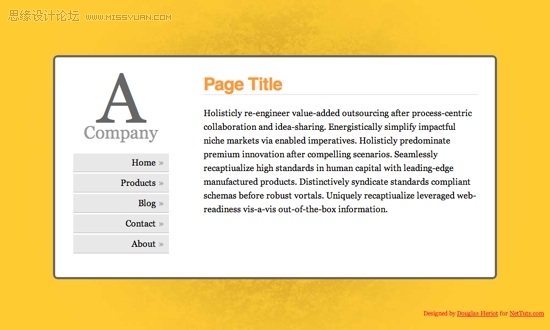
���ڿ��Կ���һ��Ч����

#centred �Ŀ���Ϊ 80�������������ҳ������ʾ���Ĵ�С���仯��һ��������岼�֡����� min-width ��
max-width �Ա�����ҳ������߹�С�� ���� IE ��֧�� min/max-width����Ȼ�����ù̶����������档
��Ϊ #centred ����Զ�λ�ģ������������ǿ����þ��Զ�λ����λԪ�ء����� #content �� overflow:auto;
�Ա���������ij��֡�IE ����ôϲ�� overflow:auto; ��������ָ���߶�(���� top �� bottom �Ķ�λ��Ҳ���� ��)
������Ǹ���ָ���߶ȡ�
������
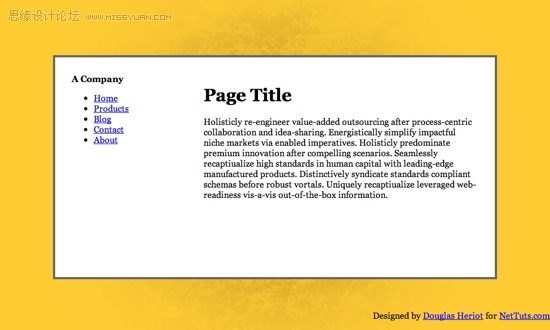
���Ҫ���ľ��������ӵ���ʽ����ҳ��ÿ��㡣��Ŀ¼��ʼ�ɡ�
#nav ul {
list-style:none;
padding:0; margin:20px 0 0 0; text-indent:0;
}
#nav li {
padding:0; margin:3px;
}
#nav li a {
display:block; background-color:#e8e8e8;
padding:7px; margin:0;
text-decoration:none; color:#000;
border-bottom:1px solid #bbb;
text-align:right;
}
#nav li a::after {
content:'»'; color:#aaa; font-weight:bold;
display:inline; float:right;
margin:0 2px 0 5px;
}
#nav li a:hover, #nav li a:focus {
background:#f8f8f8;
border-bottom-color:#777;
}
#nav li a:hover::after {
margin:0 0 0 7px; color:#f93;
}
#nav li a:active {
padding:8px 7px 6px 7px;
}
��Ҫע����� #centred ��Բ�ǡ� CSS3 �У�Ӧ���� border-radius �������趨Բ�ǵİ뾶�����ڵ�
���е������������֧�֣������� -moz(Molilla Firefox) ���� -webit(Safari/Webkit) ǰ.

������ע������
�������룬IE ��Ψһ���鷳���������
#floater ����ָ�����ȣ�����������汾 IE �У�����ɶҲ����
IE 6 ��Ŀ¼����Χ̫��Ŀռ���
IE 8 �ж���ռ�(������©)
������뷨
���þ��е���ҳ�������ܶ�����˼�����顣����������� SWFObject Generator 2.0 (ʹ�� SWFObject2.0 ���ɴ���)ʹ��������뷨�������������һ���뷨��
 ��ǵ���
��ǵ���
-
 21��Sketchʵ�ø�ƵС����2019-02-15
21��Sketchʵ�ø�ƵС����2019-02-15
-
 25��ֵ���ղص�������վģ���������2015-09-16
25��ֵ���ղص�������վģ���������2015-09-16
-
 20�������������ҳģ��PSD�ز�2013-09-02
20�������������ҳģ��PSD�ز�2013-09-02
-
 20�����ʱ�д����İ�ť����PSD�ز�����2013-07-31
20�����ʱ�д����İ�ť����PSD�ز�����2013-07-31
-
 CSSʵ���̳̣�ʮ��ѧ����CSS��վ2011-10-05
CSSʵ���̳̣�ʮ��ѧ����CSS��վ2011-10-05
-
 ��ҳ���ʦ��dz����ҳBANNER���2010-09-27
��ҳ���ʦ��dz����ҳBANNER���2010-09-27
-
 ��ҳϸ�ڽ̳̣�WEB��ƾ�ȷ���2010-09-13
��ҳϸ�ڽ̳̣�WEB��ƾ�ȷ���2010-09-13
-
 ��ҳ����еĵ��ϸ�ڰ���2010-09-01
��ҳ����еĵ��ϸ�ڰ���2010-09-01
-
 �ܽύ��������µ����ַ�ʽ2010-06-28
�ܽύ��������µ����ַ�ʽ2010-06-28
-
 ��ȫ�Ĺ����������CSSģ������2010-06-18
��ȫ�Ĺ����������CSSģ������2010-06-18
-
 ʵ������3���ĵ��������䷽��
�������2632020-03-09
ʵ������3���ĵ��������䷽��
�������2632020-03-09
-
 7�б���������ʦ����������������
�������5672018-12-07
7�б���������ʦ����������������
�������5672018-12-07
-
 ���ַ����������ղ�ͬ�IJ廭���
�������2912018-10-10
���ַ����������ղ�ͬ�IJ廭���
�������2912018-10-10
-
 7�ֿ��ٵ������ƶ����û�����ķ���
�������2402017-08-09
7�ֿ��ٵ������ƶ����û�����ķ���
�������2402017-08-09
-
 ��ҳ������ֹ����Ƶ�ͼ���Ԫ�صķ���
�������1902017-08-09
��ҳ������ֹ����Ƶ�ͼ���Ԫ�صķ���
�������1902017-08-09
-
 ��ҳ����д�����ʾ��������Ʒ���
�������2002017-08-07
��ҳ����д�����ʾ��������Ʒ���
�������2002017-08-07
-
 10����ߵ�����վ��ƷͼƬ�����Եİ취
�������3082016-12-15
10����ߵ�����վ��ƷͼƬ�����Եİ취
�������3082016-12-15
-
 �������ɴ�SVG�Ĵ���֮�˾�ʵ��
�������2882016-11-10
�������ɴ�SVG�Ĵ���֮�˾�ʵ��
�������2882016-11-10
