让我们一起来搭建垂直网站的内容架构(3)
文章来源于 hozin,感谢作者 情非得已 给我们带来经精彩的文章!设计教程/前端设计/前端设计2009-09-13
垂直网站内容沙漏效应 内容的上下文关系 网站的内容关系本质就是页面关系,因此,我们基与页面对内容上下文关系进行改造。在多万维网设计人员的严重,仿佛只有三种页面:首页、列表页、信息页;在没有划分内容层次和
垂直网站内容沙漏效应
内容的上下文关系
网站的内容关系本质就是页面关系,因此,我们基与页面对内容上下文关系进行改造。在多万维网设计人员的严重,仿佛只有三种页面:首页、列表页、信息页;在没有划分内容层次和分析上下文关系的基础上,大概也确实没办法再想出其它的页面;于是用户不得不“下一页,再下一页”的在冗长的标题列表中寻找自己需要的内容;这是公众信息门户普遍的做法,因为这些网站太依赖时间轴了。
在复杂内容结构和大量信息存在的门户级网站,要打破列表式线形浏览就必须依赖上下文关系。那些聪明的计算机技术前辈早就为我们指引了方向,比如DOM结构以及标记中rel属性rev属性,虽然浏览器对这些技术的支持有限,但是它们的确真实存在。
非条件关系举例
同一关系(孪生)

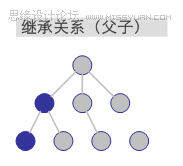
继承关系(父子)

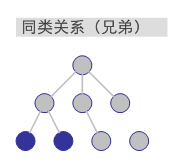
同类关系(兄弟)

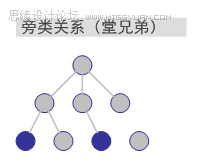
旁类关系(堂兄弟)

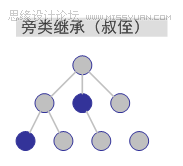
旁类继承(叔侄)

条件关系举例
迭代

因果

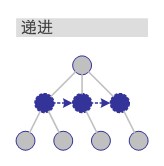
递进

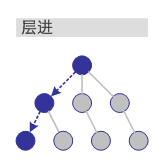
层进

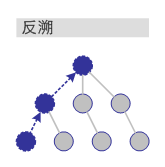
反溯

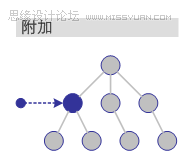
附加

更复杂的上下文关系
在一些基本的条件与非条件关系的基础上,内容可以有十分复杂的关系,例如:一个内容可以同时推演出两个内容,两个内容支持同样的结论;两个相悖的结论,是有同一个内容推演而来;借喻和隐喻手法在内容当中的应用……永远复杂且在变化。
 情非得已
情非得已
推荐文章
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
热门文章
-
 详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
-
 UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
-
 UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
-
 5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
-
 实例分析9款惊艳的网页设计作品
相关文章5142018-10-10
实例分析9款惊艳的网页设计作品
相关文章5142018-10-10
-
 高级设计师如何设计优秀的引导页
相关文章3482018-10-10
高级设计师如何设计优秀的引导页
相关文章3482018-10-10
-
 11款2018年最值得关注网页开发博客
相关文章2022018-08-14
11款2018年最值得关注网页开发博客
相关文章2022018-08-14
-
 优秀的网页设计和开发资源干货集合
相关文章5102018-05-10
优秀的网页设计和开发资源干货集合
相关文章5102018-05-10
