Illustrator制作精致闪亮的长投影宝石特效(2)
文章来源于 优设,感谢作者 飞屋睿UIdesign 给我们带来经精彩的文章!设计教程/矢量教程/Illustrator教程2014-08-03
继续在原来三角形基础上添加另外一个三角形,再在钻石的头部上方增加一个四边形。 使用直接选择工具,对四边形上方两端点进行移动,都分别往中间移动80px。可以拉入参考线。 继续在四边形上方画上两个三角形。 将头
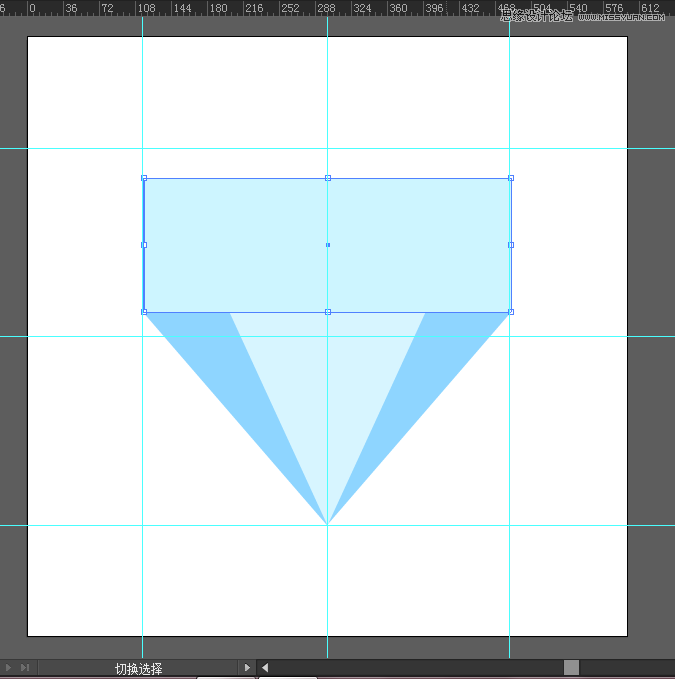
继续在原来三角形基础上添加另外一个三角形,再在钻石的头部上方增加一个四边形。

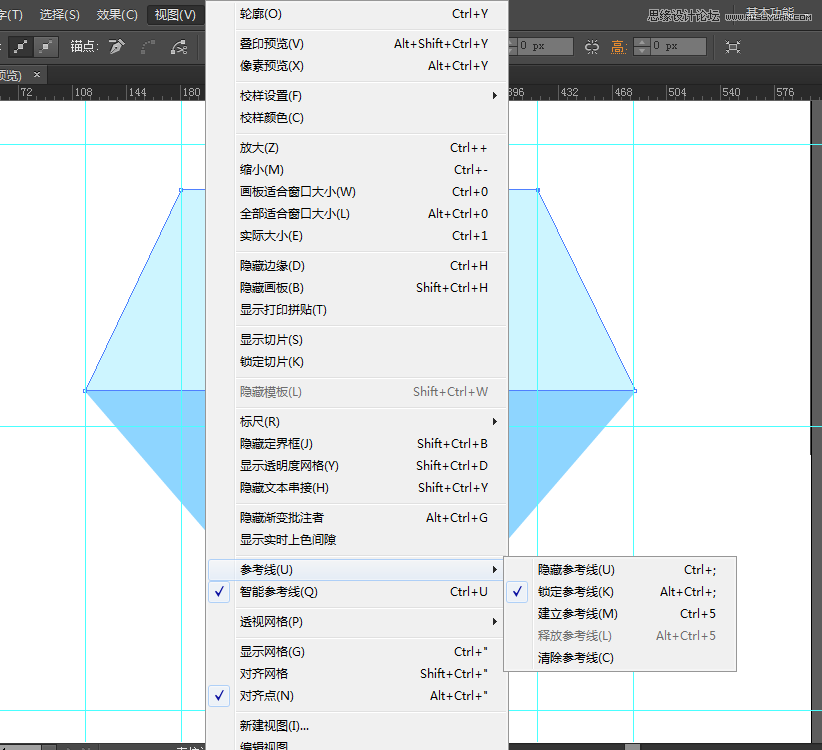
使用“直接选择工具”,对四边形上方两端点进行移动,都分别往中间移动80px。可以拉入参考线。

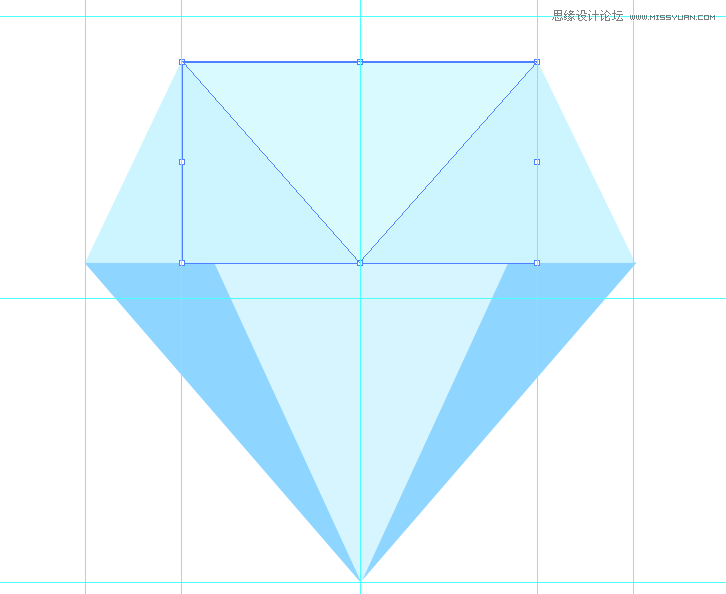
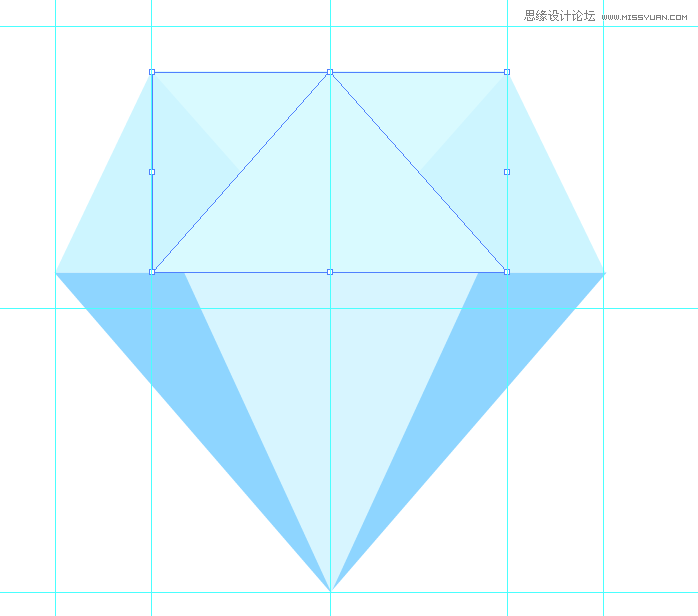
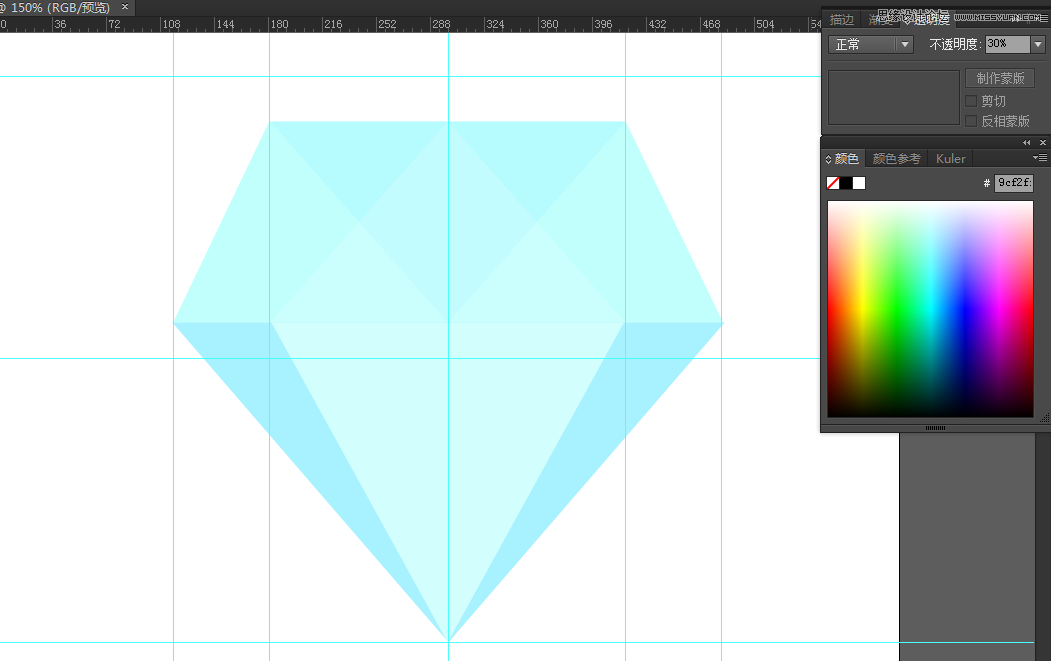
继续在四边形上方画上两个三角形。


将头部两个三角形的不透明度分别降低为30%、20%。因为这三个图形的排列位置分别是从下至上,所以在下方的透明度越低,这样才能让越在上的图形色彩更“浅”。
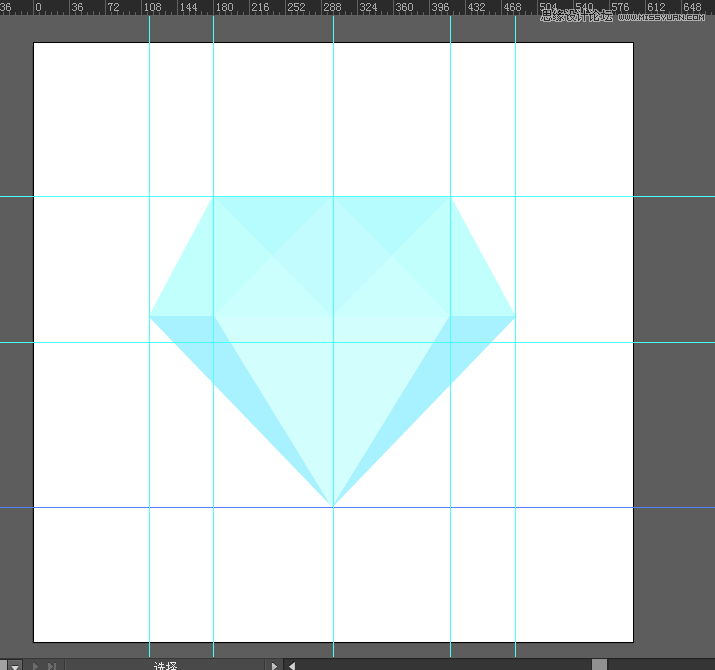
接着,调整好图形内部各图形的色彩,确保能看清它们彼此的轮廓。
然后再将上下三角形每条路径对齐,让整个钻石的切面更完美。最终调整后的效果如下:

接着将所有图形编组,编组后调整整个钻石的大小外形,这里,我将它稍微“压扁”。然后跟着也可以适当调整上下参考线的位置。这里的参考线的位置对我而言是记录尺寸的作用,因为接下来我会继续做几个同样的宝石图形,因此我要让它们都保持同样的大小比例。

二、添加背景
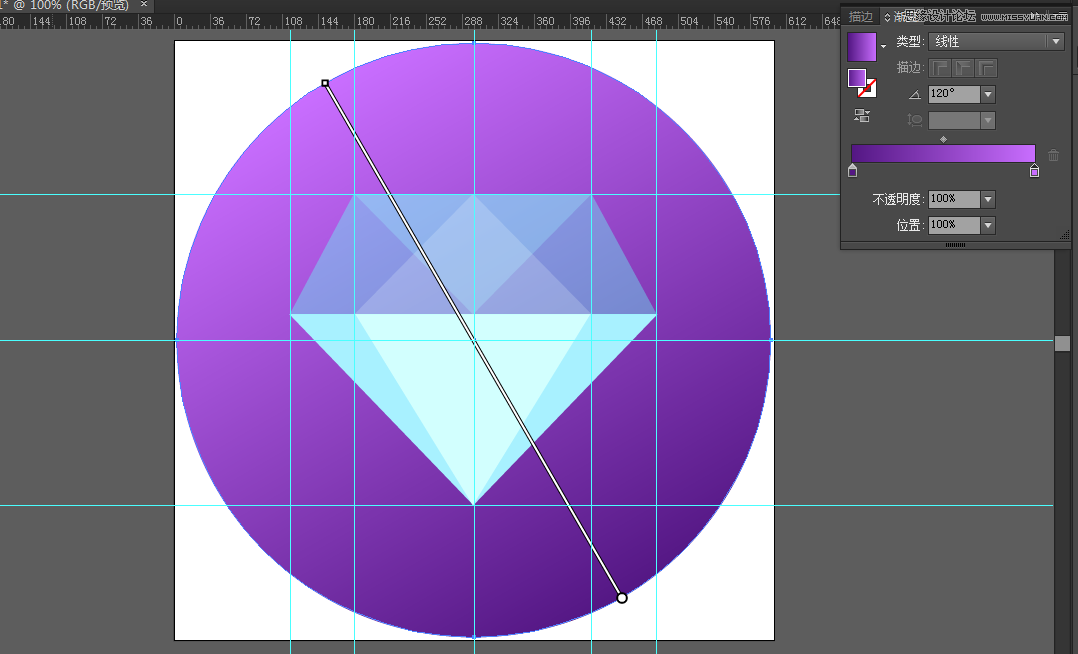
下面,我要为这个钻石添加背景,画一个正圆,直径为整个画板的宽度。让它排列在钻石图形的底层。并将为这个背景添加一个渐变,渐变模式为120度的线性渐变。这一渐变是为接下的长投影做准备。

 情非得已
情非得已
推荐文章
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
热门文章
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作立体卡通风格相框特效
相关文章2862018-10-31
Illustrator制作立体卡通风格相框特效
相关文章2862018-10-31
-
 Illustrator制作3D网格特效的梦幻花朵效果
相关文章62372017-09-23
Illustrator制作3D网格特效的梦幻花朵效果
相关文章62372017-09-23
-
 Illustrator结配合AE制作农场动画特效
相关文章6262017-07-31
Illustrator结配合AE制作农场动画特效
相关文章6262017-07-31
-
 llustrator绘制抽象风格的粒子波特效
相关文章23132017-03-13
llustrator绘制抽象风格的粒子波特效
相关文章23132017-03-13
-
 Illustrator绘制彩色低多边形特效人像
相关文章37272014-11-19
Illustrator绘制彩色低多边形特效人像
相关文章37272014-11-19
-
 Illustrator制作意大利面艺术特效文字教程
相关文章23722014-01-15
Illustrator制作意大利面艺术特效文字教程
相关文章23722014-01-15
-
 Illustrator使用宽度工具绘制化妆品瓶子
相关文章92422013-08-25
Illustrator使用宽度工具绘制化妆品瓶子
相关文章92422013-08-25
-
 Illustrator绘制清爽夏季海边水珠3D字特效
相关文章46732013-08-11
Illustrator绘制清爽夏季海边水珠3D字特效
相关文章46732013-08-11
