Illustrator设计金黄色的芥末文字效果
文章来源于 站酷,感谢作者 1小鬼1 给我们带来经精彩的文章!您将学习如何设置一个简单的网格,以及如何使用一堆线性渐变,一些网格,简单的勾兑技术和多种特效的创建您的芥末瓶。
接下来,您将学习如何保存一个简单的,分散的刷子。移动到芥末文字,您将学习如何使用您的散射刷以及一个内置的毛笔,如何创建复合路径,如何做一个简单的混合,以及如何采取外观面板的充分利用。
最后,您将学习如何创建使用外观面板,一个建立在模式和以及基本的勾兑技术的一些栅格效果纹理背景

1,创建一个新文档,并设置网格
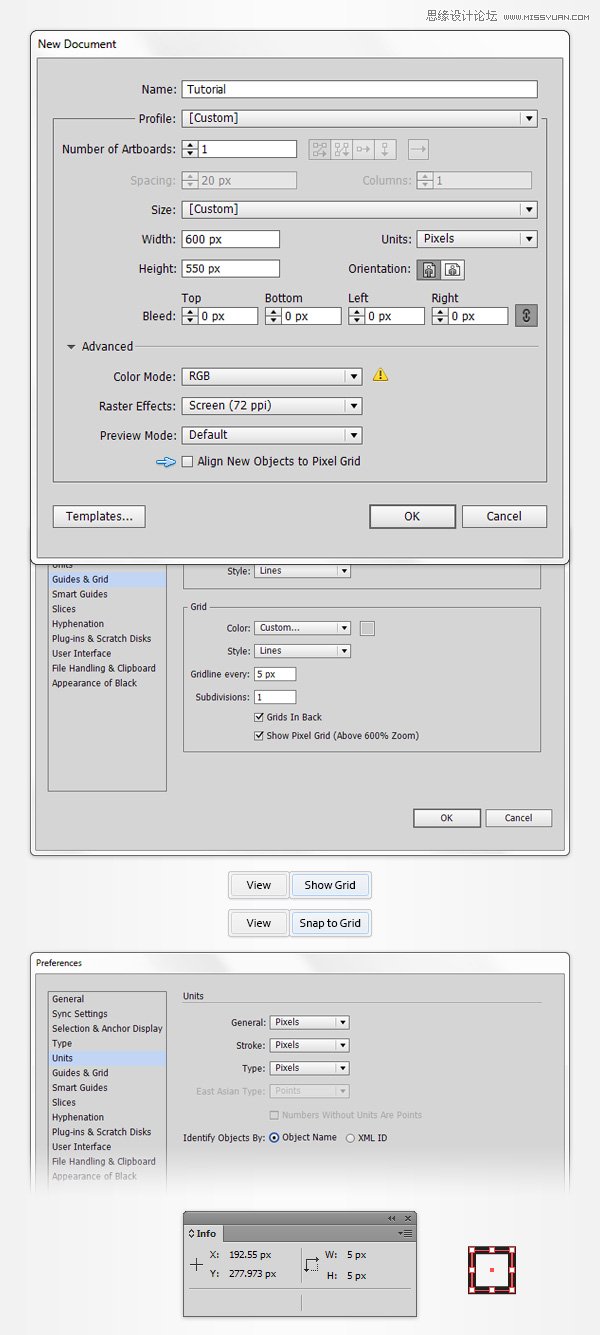
打控制-N来创建一个新的文档。选择像素从单位下拉菜单中,输入600在宽度框中,550在高度框,然后单击高级按钮。选择RGB ,屏幕(72ppi) ,并确保该对齐新对象的像素网格框未被选中,然后单击OK(确定)。
使格(视图>显示网格)和对齐网格(视图>对齐到网格)。对于初学者,您将需要一个网格每一 个加入5px,所以干脆去编辑>首选项>指南>电网,输入5的网格线间隔框和1的细分盒。你也应该打开信息面板(窗口>信息的实时预览与形状的大小和位置)。不要忘了度量单位的设置为像素编辑>首选项>单位>常规。所有这些选项会显著提高您的工作效率。

2,创建芥末瓶的底部
第1步
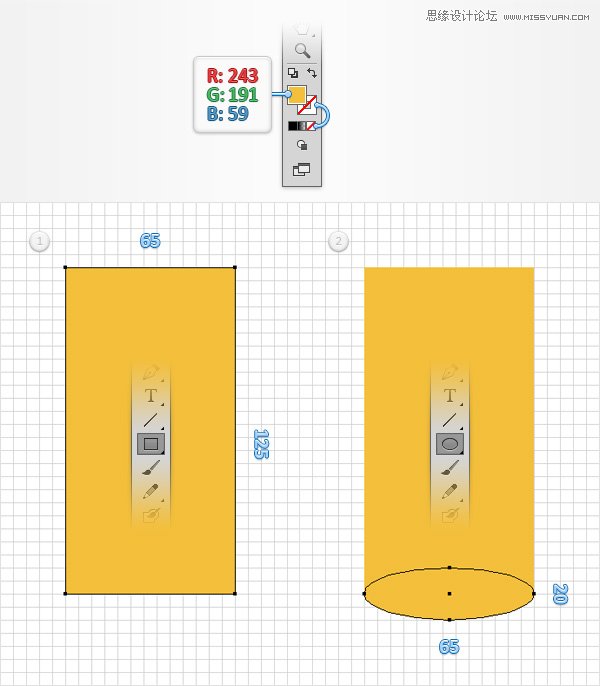
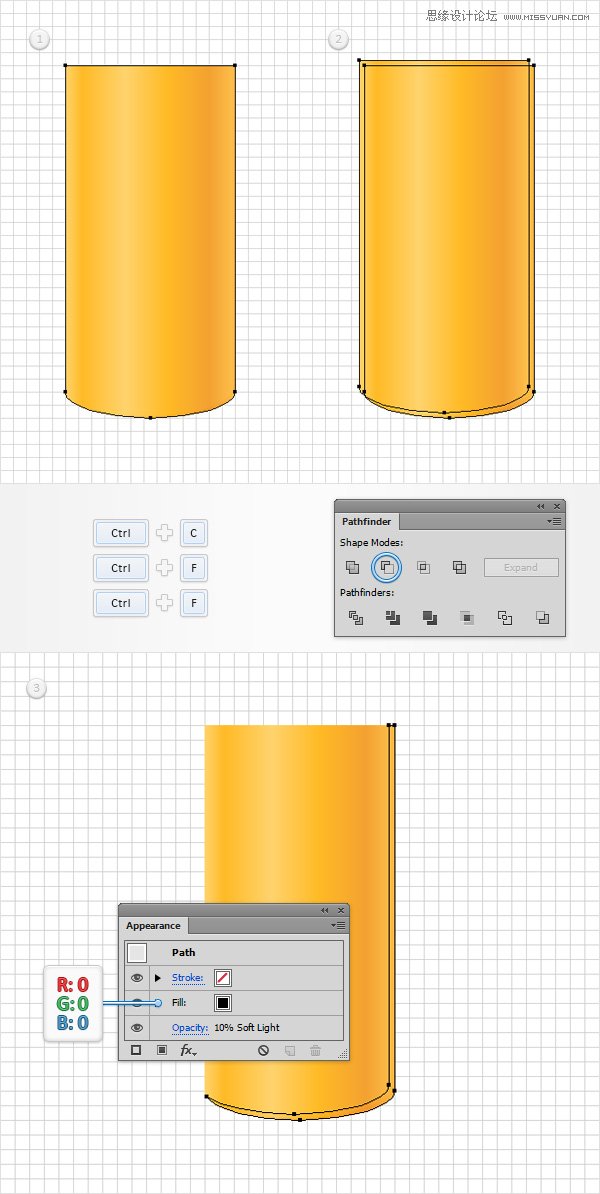
挑矩形工具(M) ,并专注于自己的工具栏。从行程中移除的颜色,然后选择填充并将其颜色设置为R = 243 G = 191 B = 59。移动到你的画板和简单地创建一个65 X 125px的矩形,在对齐到网格,应减轻你的工作。切换到椭圆工具(L) ,创建一个65 X 20像素的形状,并把它准确地显示在第二图像。再次,贴齐格线功能将方便您的工作。

第2步
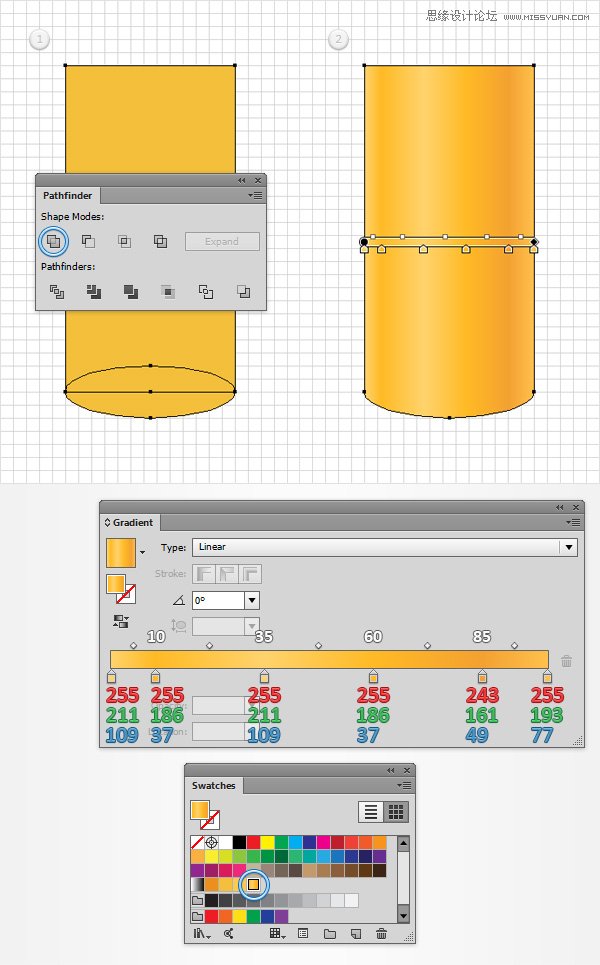
重新选择迄今取得两个形状,打开探路者面板(窗口>探路者),然后单击团结按钮。确保生成的形状保持选中,打开渐变面板(窗口>渐变)和只需点击渐变缩略图默认的黑色加白色的线性渐变。
保持聚焦在渐变面板中,设置角度为0度,然后移动到渐变滑块。选择左侧的渐变滑块,设置颜色为R = 255 G = 211 B = 109,然后选择合适的渐变滑块,设置颜色为R = 255 G = 193 B = 77。重点在渐变条上,并可以点击它来添加一个新的渐变滑块。确保这种新的滑块被选中,在其颜色设置R = 255 G = 186 B = 37,专注于定位框(从渐变面板),并将其设置为10% 。请记住,从白色的数字渐变的图像代表位置的百分比,增加对再渐变使用的颜色和三个新的滑块位置如下图所示的属性。
最后,你需要保存这个线性渐变。返回渐变面板中,单击该梯度缩略图,只需将它里面色板面板(窗口>色板)。

第3步
禁用对齐网格(视图>对齐到网格),然后去编辑>首选项>常规,并确保在键盘增量设置为1px的。
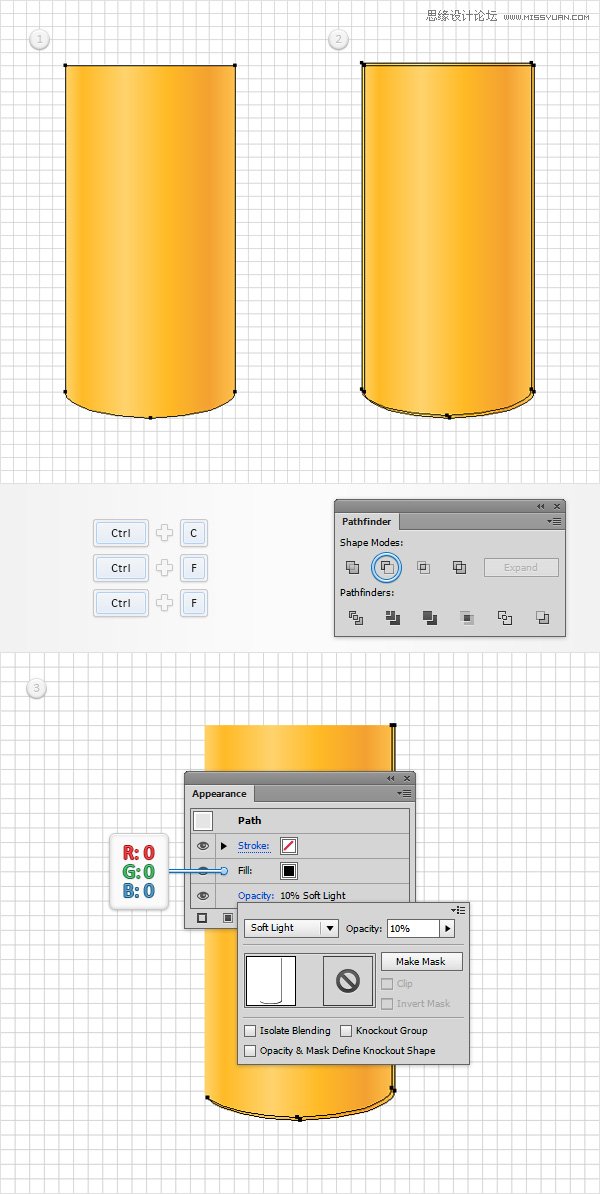
请确保你的形状被选中,两个副本在前面(Ctrl-C组合>控制-F>控制-F)。选择顶部的副本,将其移动1像素和1px的使用上箭头和左箭头键从键盘到左边。
重新选择在这个步骤做两个拷贝,然后单击负接待按钮,从探路者面板。选择生成的形状和集中于外观面板(窗口>外观)。将填充色设置为黑色(R = 0 G = 0 B = 0),然后只需点击该“ 不透明度 “一段文字,打开的透明度飞出面板。设置混合模式为柔光,降低不透明度到10% 。

第4步
确保填充线性渐变的形状仍处于选中状态,并在前面的两个副本(控制-C>控制-F>控制-F )。选择顶部的副本,并移动它2px的和2px的到左边。
重新选择在这个步骤做两个拷贝,然后单击负接待按钮,从探路者面板。填补由此产生的形状,黑色,降低其不透明度为10% ,改变混合模式为柔光。

 情非得已
情非得已
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
-
 Illustrator绘制以手为装饰的字体海报
相关文章2722020-03-18
Illustrator绘制以手为装饰的字体海报
相关文章2722020-03-18
-
 文字设计:用AI制作趣味剪影文字效果
相关文章12412019-08-15
文字设计:用AI制作趣味剪影文字效果
相关文章12412019-08-15
-
 霓虹文字:用AI制作立体灯管艺术字
相关文章17302019-08-15
霓虹文字:用AI制作立体灯管艺术字
相关文章17302019-08-15
-
 AI结合AE制作字体动画艺术效果
相关文章7232019-04-08
AI结合AE制作字体动画艺术效果
相关文章7232019-04-08
-
 字母海报:用AI制作翻页风格海报教程
相关文章13652019-03-19
字母海报:用AI制作翻页风格海报教程
相关文章13652019-03-19
