Photoshop制作流畅的动态APP演示动画(4)
文章来源于 UICN,感谢作者 MohammadJeprie 给我们带来经精彩的文章!设计教程/PS教程/动画教程2014-08-08
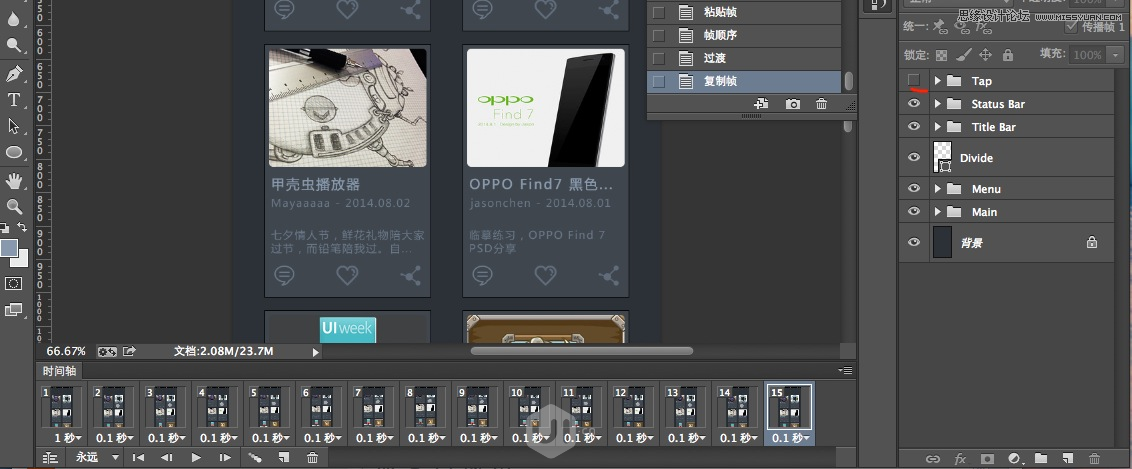
步骤7:如果感觉动效有点慢,想让它快点,那么可以将帧延迟设置为0.1s 播放一下,不要忘记循环次数选择永远,更好地观摩效果以便调试 步骤8:现在我们想让界面滚动回来,我们需要复制第二帧到最后一帧;拷贝单帧,
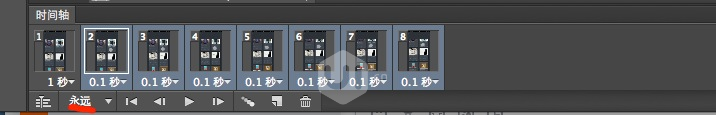
步骤7:如果感觉动效有点慢,想让它快点,那么可以将帧延迟设置为0.1s

播放一下,不要忘记循环次数选择永远,更好地观摩效果以便调试

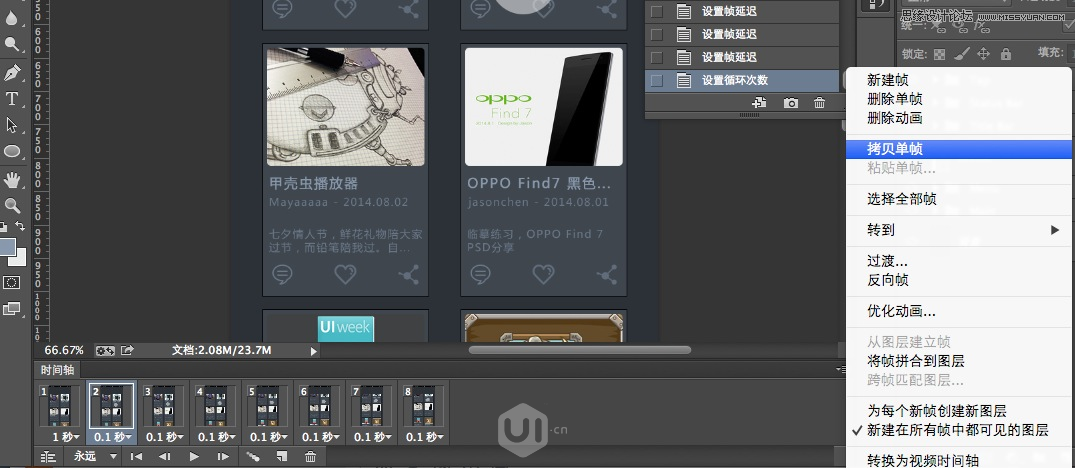
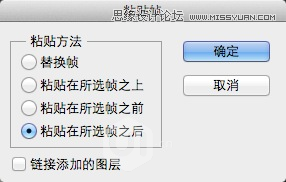
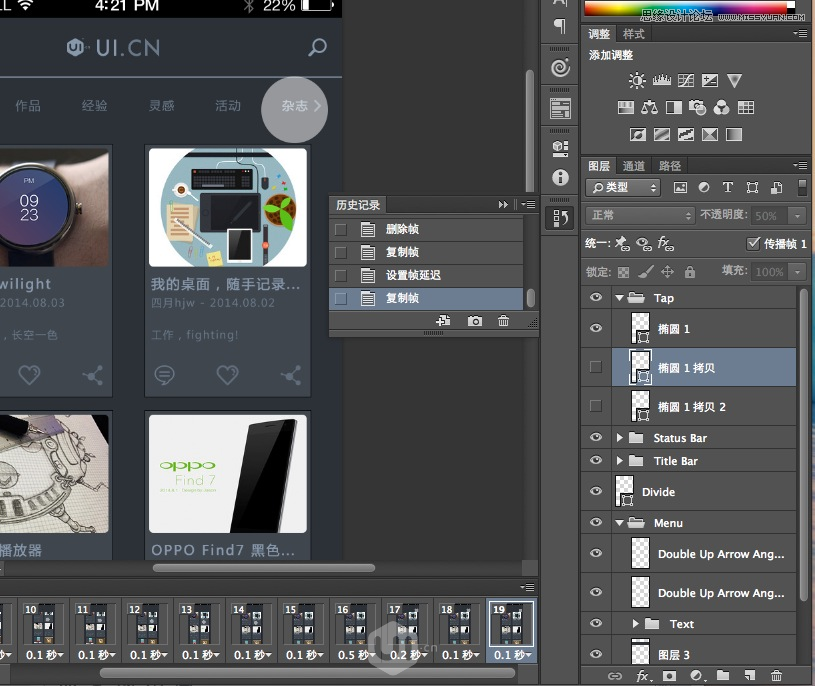
步骤8:现在我们想让界面滚动回来,我们需要复制第二帧到最后一帧;拷贝单帧,选择粘贴单帧,将其移动到最后一帧。


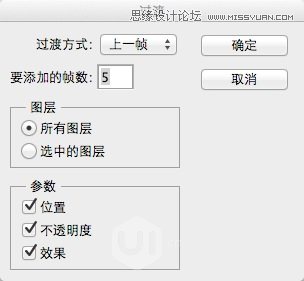
步骤9:同步骤7,选择过渡

添加新帧,隐藏Tap图层组。

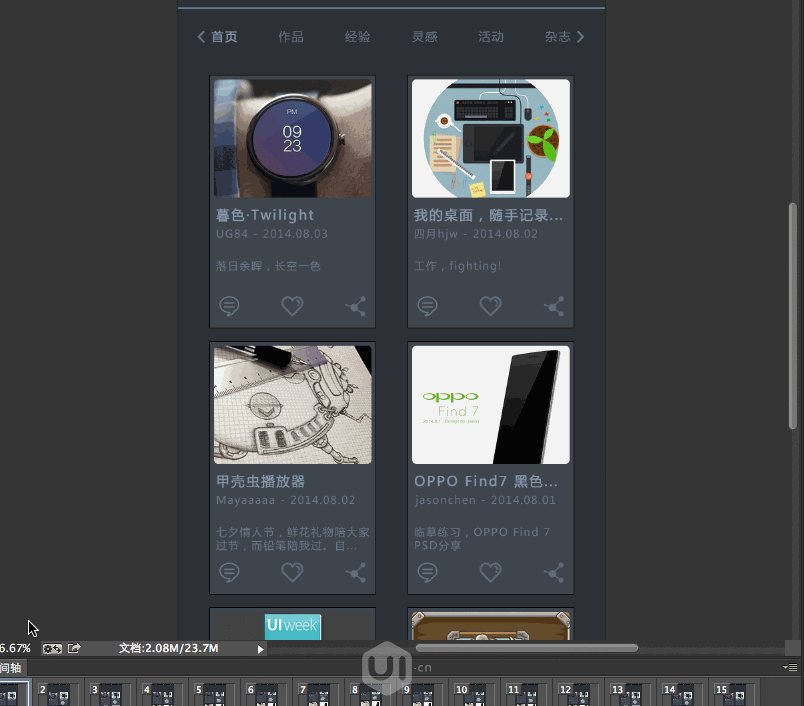
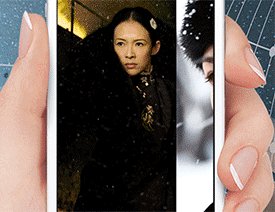
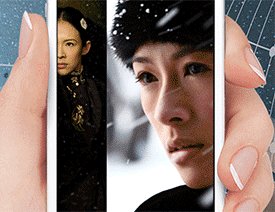
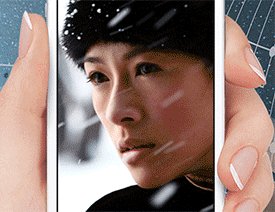
效果演示:

4、点击菜单分类项效果
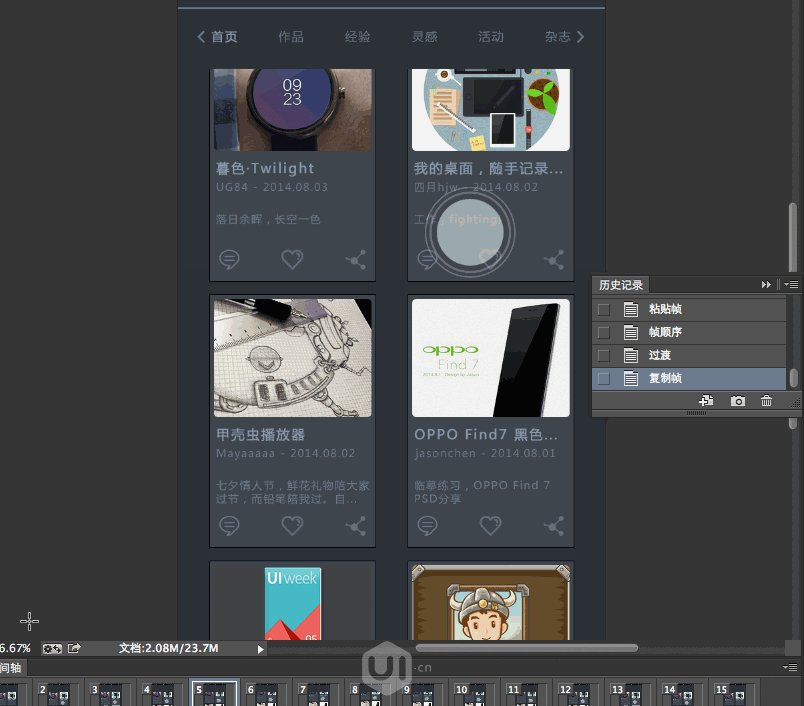
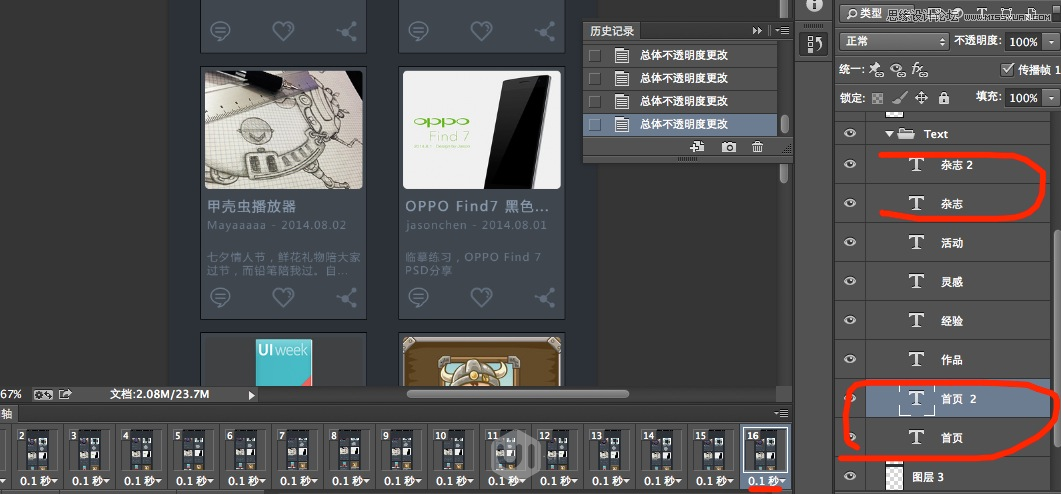
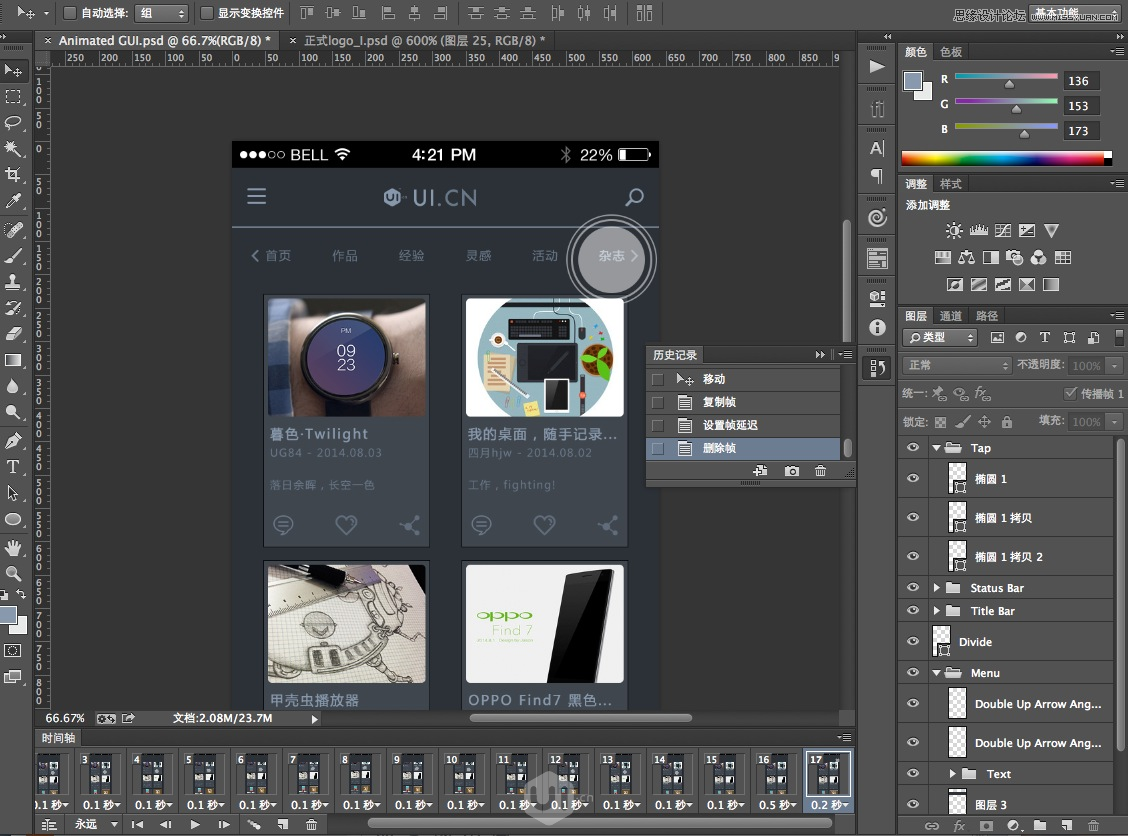
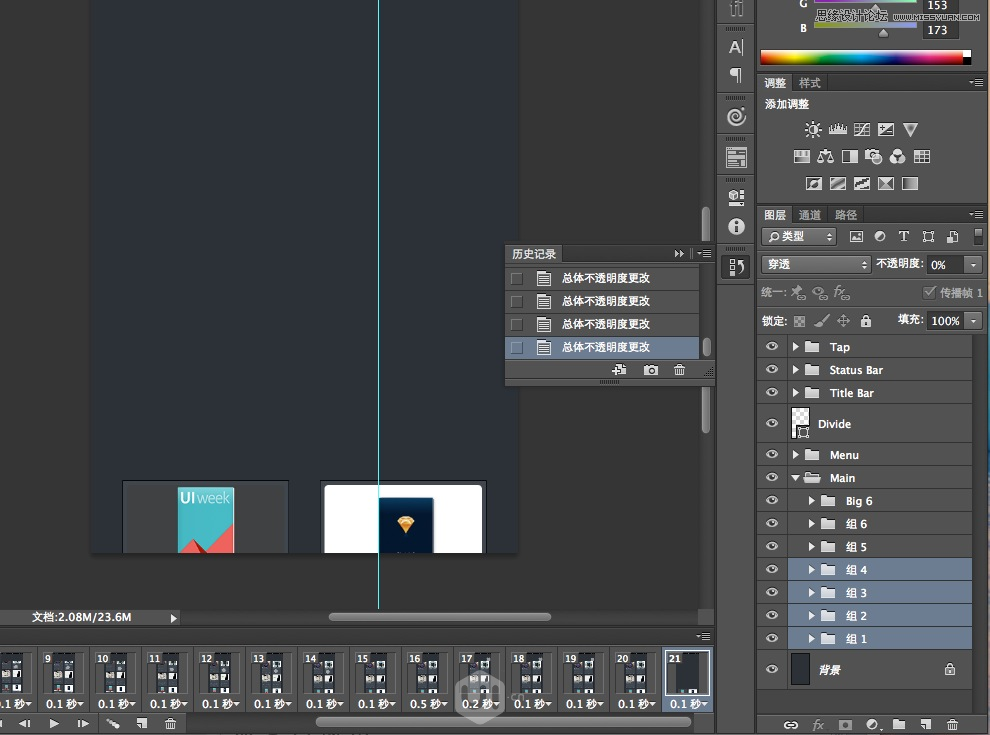
步骤1:现在想要设置点击菜单项后的效果。首先,创建新的帧0.5s,然后再创建一个帧,在这个帧里面,将首页加(粗版)不透明度设置为0%,常规从0%->100%;杂志(粗版)不透明度设置为100%。常规从100%->0%

步骤2:激活Tap图层组,将其移动到杂志选项附近,然后将帧延迟设置成0.2s

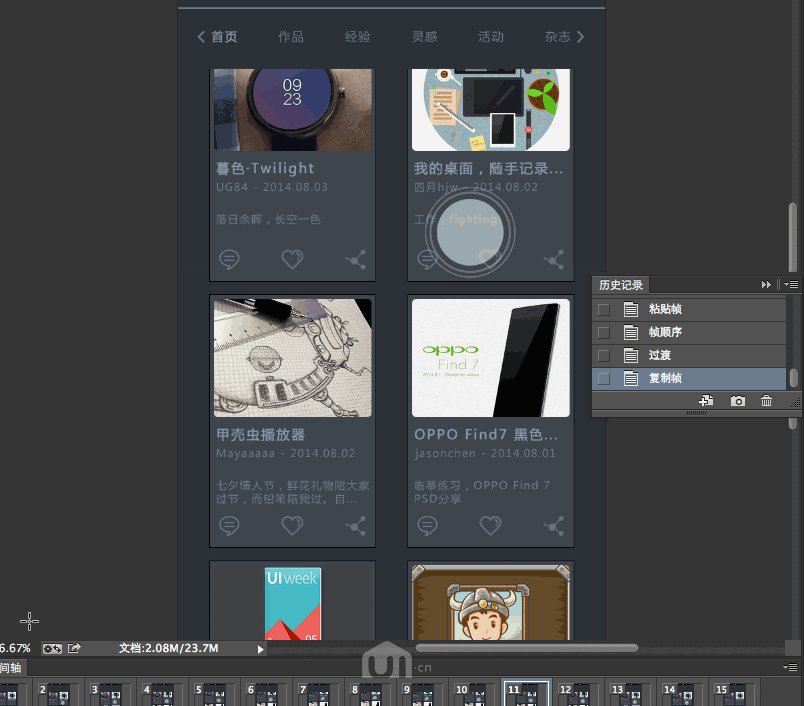
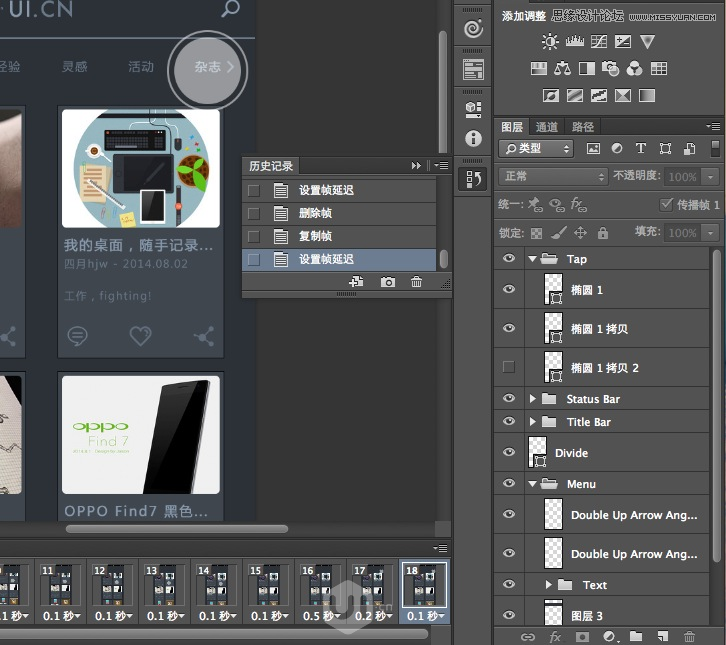
步骤3:创建新帧,延迟0.1s,隐藏tap图层组中最细的描边

步骤4:再添加一帧,再隐藏剩下的那个描边

步骤5:添加新帧,隐藏tap圆

步骤6:创建新帧,将和杂志无关的内容项不透明度设置为0%,这里修改了最后一个作品。

 情非得已
情非得已
推荐文章
-
 Photoshop详细解析GIF动画图片的优化技巧2016-12-27
Photoshop详细解析GIF动画图片的优化技巧2016-12-27
-
 Photoshop详细解析GIF动画中批量处理技巧2015-12-20
Photoshop详细解析GIF动画中批量处理技巧2015-12-20
-
 Photoshop结合AI制作时尚闪烁霓虹灯动画效果2015-11-26
Photoshop结合AI制作时尚闪烁霓虹灯动画效果2015-11-26
-
 Photoshop制作超酷的蓝色霓虹灯效果图2015-01-26
Photoshop制作超酷的蓝色霓虹灯效果图2015-01-26
-
 Photoshop合成绚丽的山水瀑布动画效果2013-10-05
Photoshop合成绚丽的山水瀑布动画效果2013-10-05
-
 Photoshop制作林间流动效果的云彩动画2012-06-09
Photoshop制作林间流动效果的云彩动画2012-06-09
-
 Photoshop制作滑动效果的霓虹字动画教程2012-06-03
Photoshop制作滑动效果的霓虹字动画教程2012-06-03
-
 Photsohop制作夏日清爽的美女照片滚动动画效果2012-04-24
Photsohop制作夏日清爽的美女照片滚动动画效果2012-04-24
-
 Photoshop制作流畅的中国风动画签名教程2012-04-15
Photoshop制作流畅的中国风动画签名教程2012-04-15
-
 Photoshop制作相册自动翻页GIF动画教程2012-02-22
Photoshop制作相册自动翻页GIF动画教程2012-02-22
热门文章
-
 GIF教程:用PS制作GIF动画表情教程
相关文章19922019-02-21
GIF教程:用PS制作GIF动画表情教程
相关文章19922019-02-21
-
 果冻动画:PS制作果冻跳动GIF动画
相关文章17502019-01-10
果冻动画:PS制作果冻跳动GIF动画
相关文章17502019-01-10
-
 下雨动画:PS制作逼真的下雨GIF动画
相关文章18322018-12-20
下雨动画:PS制作逼真的下雨GIF动画
相关文章18322018-12-20
-
 Photoshop制作信息干扰错位GIF动画效果
相关文章9752018-12-10
Photoshop制作信息干扰错位GIF动画效果
相关文章9752018-12-10
-
 Photoshop制作简洁的网页加载GIF动画
相关文章15602018-08-06
Photoshop制作简洁的网页加载GIF动画
相关文章15602018-08-06
-
 Photoshop把静态照片做成GIF放大动画效果
相关文章14952018-05-07
Photoshop把静态照片做成GIF放大动画效果
相关文章14952018-05-07
-
 Photoshop制作动画特效的微信表情
相关文章11872018-03-19
Photoshop制作动画特效的微信表情
相关文章11872018-03-19
-
 Photoshop制作手机图片循环滚动动画效果
相关文章16002017-12-17
Photoshop制作手机图片循环滚动动画效果
相关文章16002017-12-17
