Photoshop制作流畅的动态APP演示动画
文章来源于 UICN,感谢作者 MohammadJeprie 给我们带来经精彩的文章!设计教程/PS教程/动画教程2014-08-08
动态已成趋势,相比静态,更直观,更能展示产品效果。本教程将教你用PS制作动态演示GIF教程,本教程使用了PS CC,但是CS5和CS6依然能够支持本教程。然后您还需要下载手机Mock UP效果模板和一些图库照片。
动态已成趋势,相比静态,更直观,更能展示产品效果。本教程将教你用PS制作动态演示GIF教程,本教程使用了PS CC,但是CS5和CS6依然能够支持本教程。然后您还需要下载手机Mock UP效果模板和一些图库照片。

1、静态设计
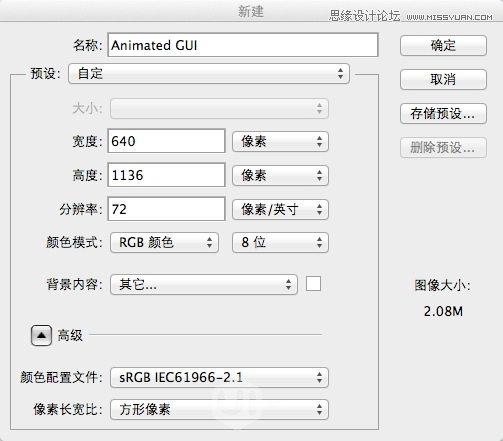
步骤1:新建画布

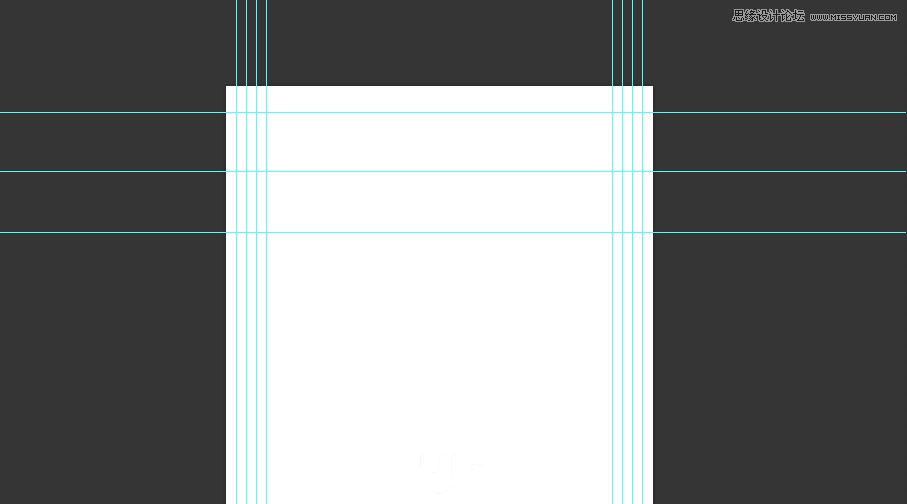
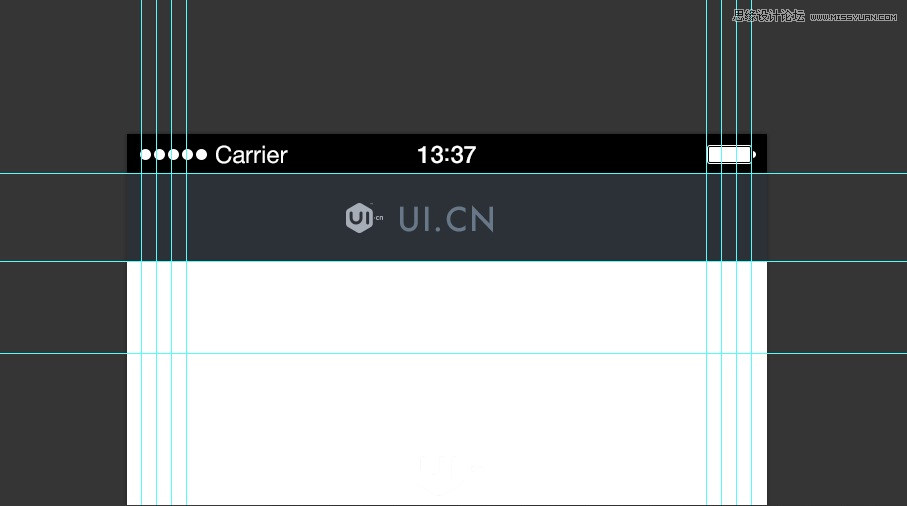
步骤2:视图>新建参考线,垂直,间隔15px,左面4条,右面4条;视图>新建参考线,水平,在40px,128px,220px处设置水平参考线,完成后效果如下图。

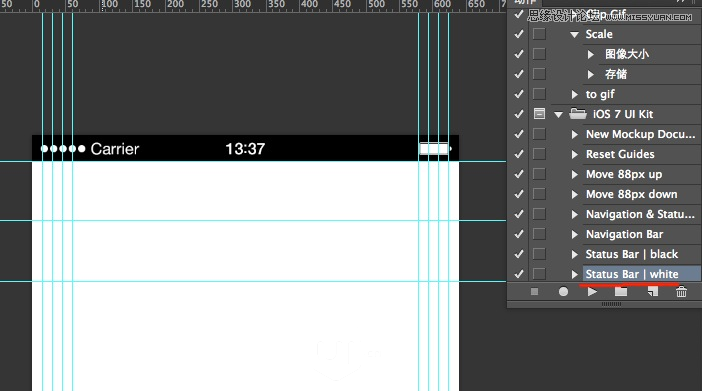
步骤3:在画布上添加状态栏,也就是第一条水平参考线上方40px处,状态栏各位可以从源文件里面直接复制获取。
或者参考IFEC翻译的这篇文章:Photoshop设计iOS7风格的邮件软件应用

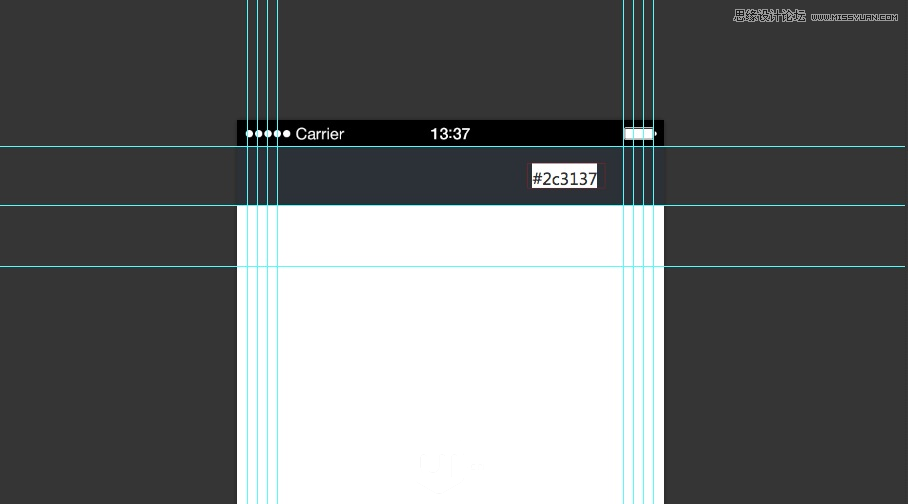
下一步,创建新图层,然后在40px和128px之间创建选区,填充颜色#2c3137.

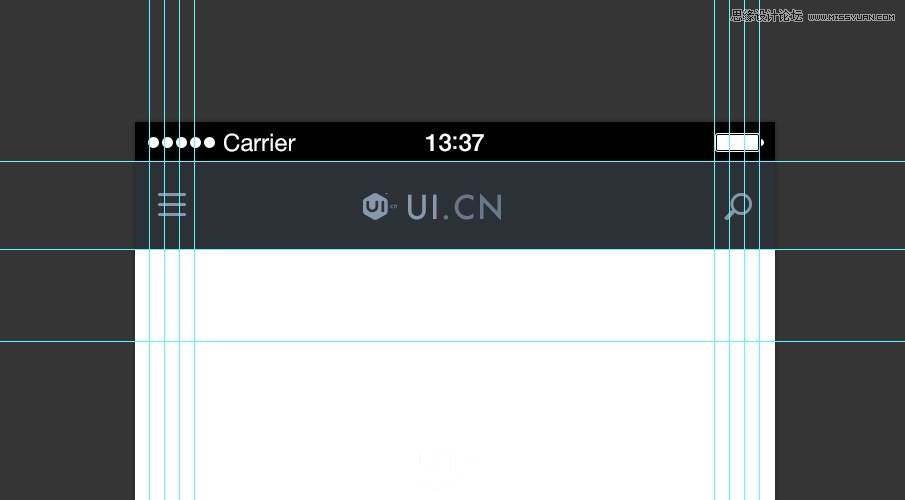
步骤4:在标题栏添加应用的标题和Logo

步骤5:画一个放大镜icon,圆形结合圆角矩形即可,颜色和App Logo相同。再画一个选项icon,圆角矩形即可,颜色和App Logo相同。

步骤6:在128和220px水平参考线之间的区域创建选区,填充颜色和上一选区颜色一样。然后在两个区域之间添加2px,不透明度80%的亮色的分割线。

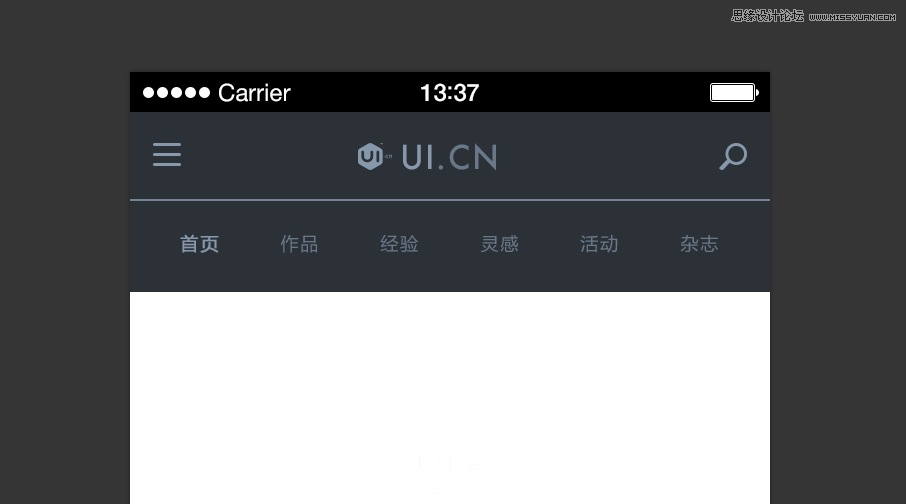
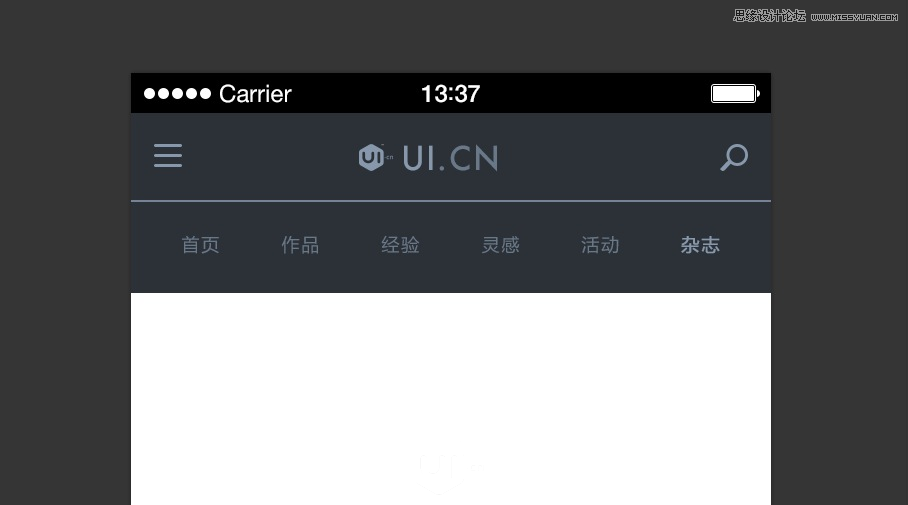
步骤7:选择文字工具,添加分类;为了暗示所选中的分类,所选中的分类要用粗体、亮色;其他用普通粗细,暗色。
然后“杂志”复制一份,使用粗体+亮色,然后不透明度设置为0%,暂时隐藏,“首页复制一份”,常规体+暗色,不透明度设置为0%,暂时隐藏


 情非得已
情非得已
推荐文章
-
 Photoshop详细解析GIF动画图片的优化技巧2016-12-27
Photoshop详细解析GIF动画图片的优化技巧2016-12-27
-
 Photoshop详细解析GIF动画中批量处理技巧2015-12-20
Photoshop详细解析GIF动画中批量处理技巧2015-12-20
-
 Photoshop结合AI制作时尚闪烁霓虹灯动画效果2015-11-26
Photoshop结合AI制作时尚闪烁霓虹灯动画效果2015-11-26
-
 Photoshop制作超酷的蓝色霓虹灯效果图2015-01-26
Photoshop制作超酷的蓝色霓虹灯效果图2015-01-26
-
 Photoshop合成绚丽的山水瀑布动画效果2013-10-05
Photoshop合成绚丽的山水瀑布动画效果2013-10-05
-
 Photoshop制作林间流动效果的云彩动画2012-06-09
Photoshop制作林间流动效果的云彩动画2012-06-09
-
 Photoshop制作滑动效果的霓虹字动画教程2012-06-03
Photoshop制作滑动效果的霓虹字动画教程2012-06-03
-
 Photsohop制作夏日清爽的美女照片滚动动画效果2012-04-24
Photsohop制作夏日清爽的美女照片滚动动画效果2012-04-24
-
 Photoshop制作流畅的中国风动画签名教程2012-04-15
Photoshop制作流畅的中国风动画签名教程2012-04-15
-
 Photoshop制作相册自动翻页GIF动画教程2012-02-22
Photoshop制作相册自动翻页GIF动画教程2012-02-22
热门文章
-
 GIF教程:用PS制作GIF动画表情教程
相关文章19922019-02-21
GIF教程:用PS制作GIF动画表情教程
相关文章19922019-02-21
-
 果冻动画:PS制作果冻跳动GIF动画
相关文章17502019-01-10
果冻动画:PS制作果冻跳动GIF动画
相关文章17502019-01-10
-
 下雨动画:PS制作逼真的下雨GIF动画
相关文章18322018-12-20
下雨动画:PS制作逼真的下雨GIF动画
相关文章18322018-12-20
-
 Photoshop制作信息干扰错位GIF动画效果
相关文章9752018-12-10
Photoshop制作信息干扰错位GIF动画效果
相关文章9752018-12-10
-
 Photoshop制作简洁的网页加载GIF动画
相关文章15602018-08-06
Photoshop制作简洁的网页加载GIF动画
相关文章15602018-08-06
-
 Photoshop把静态照片做成GIF放大动画效果
相关文章14952018-05-07
Photoshop把静态照片做成GIF放大动画效果
相关文章14952018-05-07
-
 Photoshop制作动画特效的微信表情
相关文章11872018-03-19
Photoshop制作动画特效的微信表情
相关文章11872018-03-19
-
 Photoshop制作手机图片循环滚动动画效果
相关文章16002017-12-17
Photoshop制作手机图片循环滚动动画效果
相关文章16002017-12-17
