Photoshop制作海报中的黄金立体字教程(3)
文章来源于 飞特网,感谢作者 53731 给我们带来经精彩的文章!设计教程/PS教程/文字特效2013-08-28
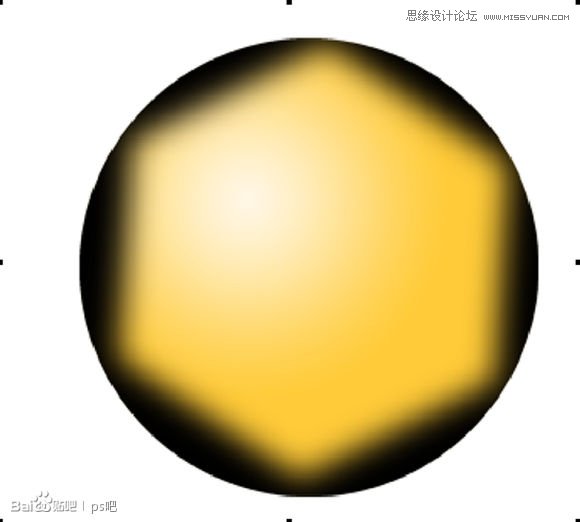
18、下面开始做8里面的小球球。方法很多,定义画笔、图案填充或者慢慢拼都可以,呵呵。我比较喜欢慢慢拼,呵呵。新建图层做出下面效果 然后就是无休止的拼。。。。。。。。。拼出下面样子就得道成仙咯: 如果合理利
18、下面开始做8里面的小球球。方法很多,定义画笔、图案填充或者慢慢拼都可以,呵呵。我比较喜欢慢慢拼,呵呵。新建图层做出下面效果

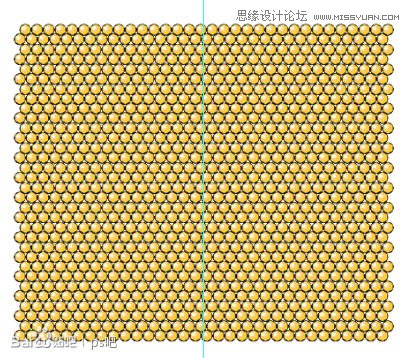
然后就是无休止的拼。。。。。。。。。拼出下面样子就得道成仙咯:

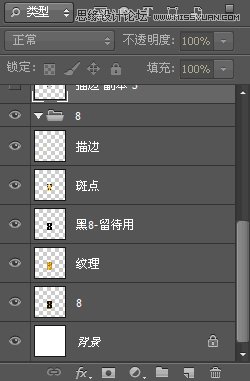
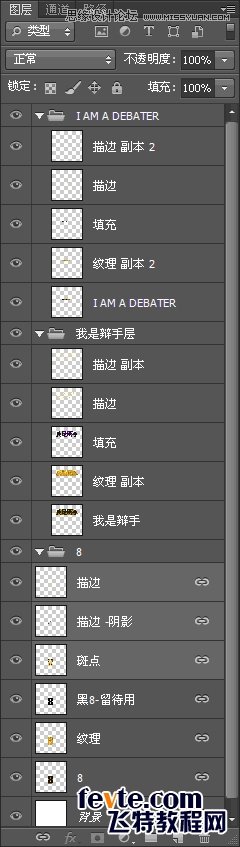
如果合理利用图层的话,半分钟就可以拼出这个样子了。19、将上面图层命名为"斑点",图层顺序如下:

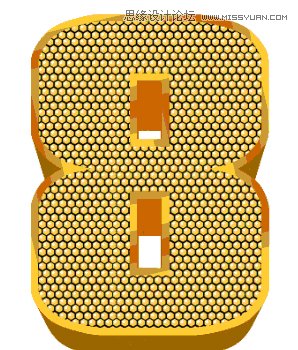
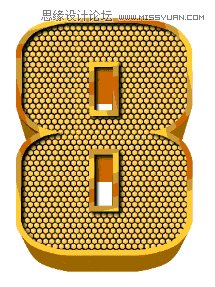
"黑8-留待用"就是刚刚我说的先把8抠出来留着的那个图层,没扣的同学是不是很吐血.....?20、将斑点图层和"8"对齐,将"黑8-留待用"层载入选区,反选后清除多余的斑点,得到如下效果:

此时图层顺序如下

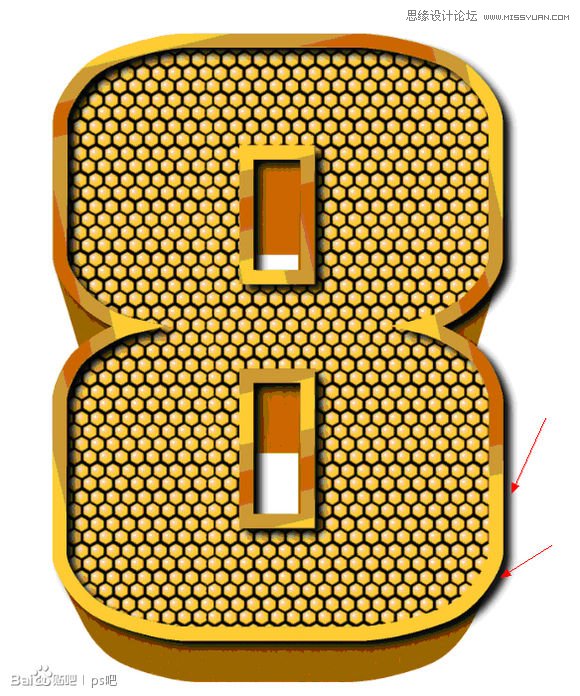
21、复制"描边"层,载入选区,填充黑色,之后高斯模糊。然后向右下角移动,做出阴影效果(因为外侧不需要阴影,所以不能使用图层效果"投影"),如图:

22、使用多边形套索工具选取多余阴影部分(上图红色箭头部分)并清除,得到如下效果:

至此,3组图形基本处理完毕,效果如下:

下面就要添加光晕效果了,这个没有一定的要求,按自己喜欢添加就可以了。23、排列好每个组的图层顺序,并将每个组的图层关联上,这样下面的光晕处理就不会因为错选图层而出现不必要的错误了。

将背景填充为黑色,并排列好3个组的位置、大小,得到如下:

 情非得已
情非得已
推荐文章
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作立体效果的黄金艺术字2020-03-18
Photoshop制作立体效果的黄金艺术字2020-03-18
-
 Photoshop制作逼真的熔岩艺术字2020-03-15
Photoshop制作逼真的熔岩艺术字2020-03-15
-
 Photoshop通过透视制作公路上的艺术字2020-03-15
Photoshop通过透视制作公路上的艺术字2020-03-15
-
 Photoshop设计金色立体特效的艺术字2020-03-12
Photoshop设计金色立体特效的艺术字2020-03-12
-
 Photoshop制作卡通风格的手绘艺术字2020-03-09
Photoshop制作卡通风格的手绘艺术字2020-03-09
-
 银色文字:用PS图层样式制作金属字教程2019-07-22
银色文字:用PS图层样式制作金属字教程2019-07-22
-
 3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
热门文章
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop绘制逼真的粉笔字教程2021-03-05
Photoshop绘制逼真的粉笔字教程2021-03-05
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作火焰燃烧的文字教程2021-03-05
Photoshop制作火焰燃烧的文字教程2021-03-05
-
 Photoshop制作暗黑破坏神主题金属字教程2021-03-16
Photoshop制作暗黑破坏神主题金属字教程2021-03-16
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作暗黑破坏神主题金属字教程
相关文章1812021-03-16
Photoshop制作暗黑破坏神主题金属字教程
相关文章1812021-03-16
-
 Photoshop制作火焰燃烧的文字效果
相关文章2082021-03-10
Photoshop制作火焰燃烧的文字效果
相关文章2082021-03-10
-
 Photoshop绘制逼真的粉笔字教程
相关文章2642021-03-05
Photoshop绘制逼真的粉笔字教程
相关文章2642021-03-05
-
 Photoshop制作火焰燃烧的文字教程
相关文章1882021-03-05
Photoshop制作火焰燃烧的文字教程
相关文章1882021-03-05
-
 Photoshop制作金色的海报标题文字教程
相关文章3742021-02-22
Photoshop制作金色的海报标题文字教程
相关文章3742021-02-22
-
 Photoshop制作炫丽的游戏风格艺术字
相关文章1692021-02-22
Photoshop制作炫丽的游戏风格艺术字
相关文章1692021-02-22
-
 Photoshop制作彩色手写字教程
相关文章20042020-09-28
Photoshop制作彩色手写字教程
相关文章20042020-09-28
-
 Photoshop制作夏季水花艺术字教程
相关文章16862020-07-09
Photoshop制作夏季水花艺术字教程
相关文章16862020-07-09
