Photoshop设计教程:个人笔记本电脑的广告设计(2)
文章来源于 Iconfans,感谢作者 a632172403 给我们带来经精彩的文章!Step 6:
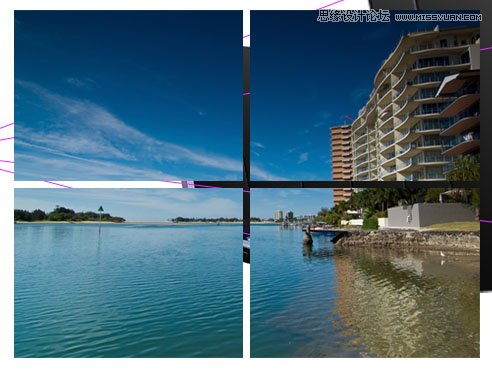
Now duplicate your photo layer, as you want to retain a copy. Be sure to hide the duplicate layer and go back to your original. Select your single column marquee tool from your selection palette (it’s under the Rectangle and Elliptical marquee tools). Using your grid click the grid line that marks the center point of your image and delete a central 1px column. Then switch to the single row marquee tool and do the same to delete a 1px line across the center of your image. You want these lines to be a little larger than 1px though, so grab your magic wand tool and click somewhere outside of your photo image. This will select all of the area surrounding the photo, but also the 1px lines cutting through it. Then go to select>modify>expand and expand the selection by 3px. Then hit delete to achieve an effect like the image below:
6.复制“photo1”图层,重命名为"photo2",作为备份,隐藏"photo2".
来到“photo1”图层,选择“单行矩形选择工具‘,沿着网格线依次删除1px的内容,得到如下图所示效果。
如果觉得1px的间隔太窄的话,可以取得选取后,通过”选择“ -”修改“-"扩展" 值设为3px,获得更大的选区,然后删除内容,获得更大的间隔。

Step 7:
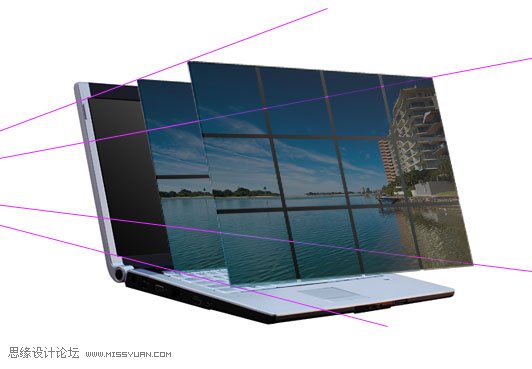
Now hide all of your duplicate laptop screens except the smallest one (the one that is 60% of the size of your largest). With your photo layer selected (the one you’ve just cut up using the grid) go to edit>transform>distort and distort the photo so that it fits exactly over this smallest laptop screen image. To fit it well you make need to reduce the layer’s opacity to allow the screen underneath to show though. The image below shows the transformed photo layer at 57% opacity, allowing some of the screen underneath to show through. Be sure to move this photo layer below the next largest laptop screen layer, so that it is mostly covered by it.
7.现在隐藏所有的图层仅保留最小的一个图层(60%屏幕尺寸那副)。
选中”photo2“,”编辑“-”变换“-”扭曲“,使图片复合屏幕大小。
然后把图层的不透明度设为57%,让底层的内容区部分可见。

Step 8:
Now go back to your original photo layer. Duplicate it again, and using the same technique as before with the single row/column marquee tools cut it into 2X2 squares using the grid. As the image is 8 squares wide and 6 high, this will result in 12 squares each 4 grid squares in size. Again, use your magic wand tool to select the area around the photo and the lines cutting through it, then expand your selection by 3px and hit delete. Then use the distort transform tool to fit your new image to the 2nd smallest laptop screen. Remember again to move this photo layer behind the next largest laptop screen layer. The image below shows the result of this, with the photo layer again at 57% to allow me to nicely fit it to the screen image beneath.

Step 9:
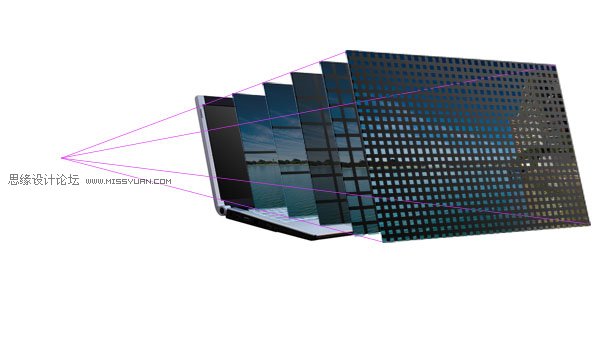
Now repeat these steps, but make your squares half the size each time. So using the grid that will then be 1X1, 1/2X1/2, 1/4X1/4. To cut the photo into 1/2 and 1/4 grid square pieces I would recommend just using your judgement, but if you want to be really picky you can use rulers. Another tip is to duplicate the photo after cutting it into the squares, as this will save you having to repeat the slicing process right from the start each time.
9.重复此过程,确保每次单个方格的尺寸是上次的一半即可。
所以我们使用的网格单位依次为1*1、1/2X1/2和 1/4X1/4。

Step 10:
Here is the same image but with all duplicate laptop screen image layers hidden and all photo layer’s with 100% opacity.
10. 隐藏所有屏幕图层。
所有photo图层不透明度设为100%.

Step 11:
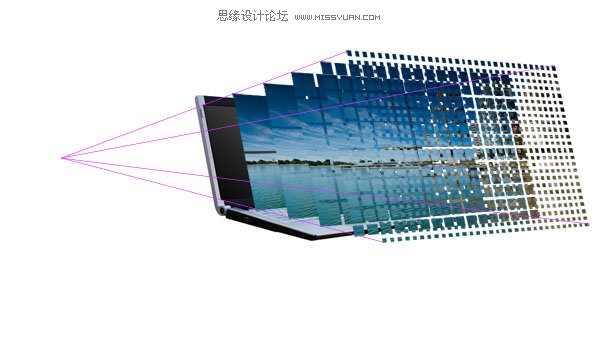
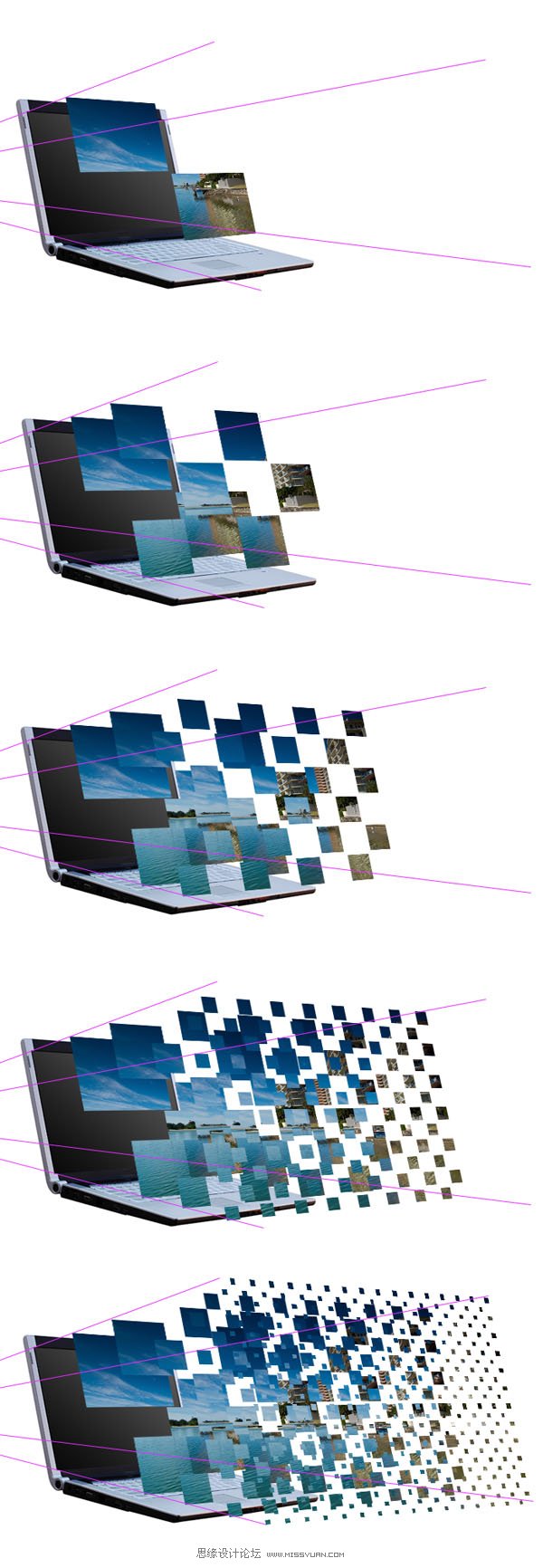
Now is the time-consuming part. Hide all of your photo layers except for your smallest photo layer. Use your magic wand tool set at 255 tolerance to select entire squares and delete them to leave a checkerboard effect. To do this simply go down each column deleting squares, being sure to leave a square remaining between each two that you delete. Then move onto the next column and repeat, but make sure that no squares you delete are next to an already deleted square, deleted squares should be diagonal to each other. The image below shows the various stages of doing this with each photo layer:
11. 现在到了最费时的一步,隐藏所有的photo图层,除了最小尺寸的一张。

 情非得已
情非得已
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 广告设计:用PS设计山地自行车宣传广告
相关文章15282019-12-16
广告设计:用PS设计山地自行车宣传广告
相关文章15282019-12-16
-
 Photoshop设计电商笔记本电脑海报作品
相关文章3912018-10-31
Photoshop设计电商笔记本电脑海报作品
相关文章3912018-10-31
-
 Photoshop设计时尚的电商笔记本宣传海报
相关文章17502017-02-15
Photoshop设计时尚的电商笔记本宣传海报
相关文章17502017-02-15
-
 Photoshop设计冬季促销广告设计教程
相关文章15402013-03-01
Photoshop设计冬季促销广告设计教程
相关文章15402013-03-01
-
 Photoshop设计猫猫钻石电脑桌面壁纸
相关文章15392012-10-20
Photoshop设计猫猫钻石电脑桌面壁纸
相关文章15392012-10-20
-
 Photoshop绘制质感的苹果电脑图标教程
相关文章6822012-03-08
Photoshop绘制质感的苹果电脑图标教程
相关文章6822012-03-08
-
 Photoshop设计漂亮的电脑主题壁纸
相关文章8572010-12-21
Photoshop设计漂亮的电脑主题壁纸
相关文章8572010-12-21
-
 Photoshop设计一款的笔记本广告教程
相关文章26212009-10-29
Photoshop设计一款的笔记本广告教程
相关文章26212009-10-29
