Photoshop设计教程:个人笔记本电脑的广告设计
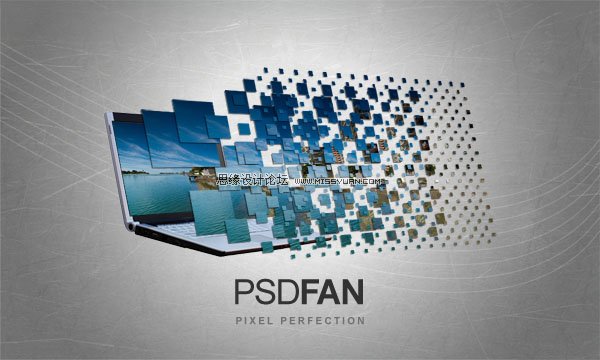
文章来源于 Iconfans,感谢作者 a632172403 给我们带来经精彩的文章!本例的最终效果:

Step 1:
Open up a new document 1000px wide and 600px high. Then paste an image of a laptop into your document. Create a new layer set called ‘laptop’ and put the layer containing your laptop image into this layer set.
1.新建宽1000px、高600px的新文件,把笔记本电脑的素材图片导入舞台,然后将其所在文件夹重命名为“Laptop”。

Step 2:
Now I want to create a vanishing point for the screen of the laptop. Many Photoshop users, including myself, don’t yet have Photoshop CS2 or CS3, so this tutorial won’t utilize the useful vanishing point filter available in these versions. Instead, we’re going to manually create a fake vanishing point.
2.鉴于很多读者并没有将ps软件更新到CS2/CS3,所以我们将用手工制作屏幕的消失点。
Select the screen part of your laptop using the lasso tool. Then copy your selection, create a new photoshop document, and paste in the selection. Go to image>image size and double whatever your image size is. In this case the original screen was 204px wide, so I simply doubled this to 408px.
使用索套工具取得笔记本电脑屏幕选区,Ctrl+C复制,然后新建图层并粘贴,然后将其扩大一倍。
本例屏幕宽度204px,我们把它扩展到408px。
Then paste this new larger screen back into your original document. Positioning it roughly where you think it looks good in terms of perspective.
我们重新摆正扩大后屏幕的位置如下图所示:

Step 3:
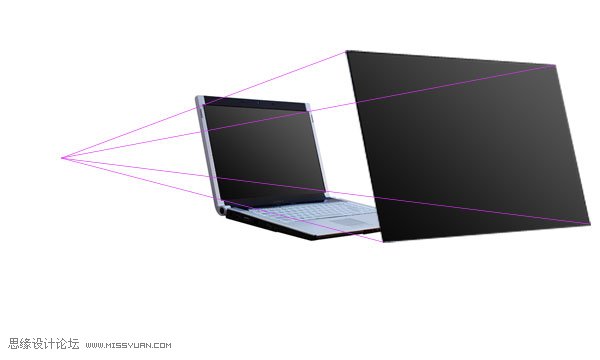
Now select your line tool and a nice bright color for it and draw lines each corner of your large screen through to the matching corner of the original screen and past to a vanishing point. Do this with each corner of the laptop screen, until you have something like the image below:
3.我们来使用亮色创建参考线,沿两屏幕的对应点绘制,知道4条先汇聚于一点。

Step 4:
Now duplicate your larger laptop screen and select edit>free transform. Then in the menu near the top of your screen (see diagram below) change the W (width) and H (height) percentages from 100% to 90%.
4.复制图层,自由变换,大小调整为原尺寸的90%。
![]()
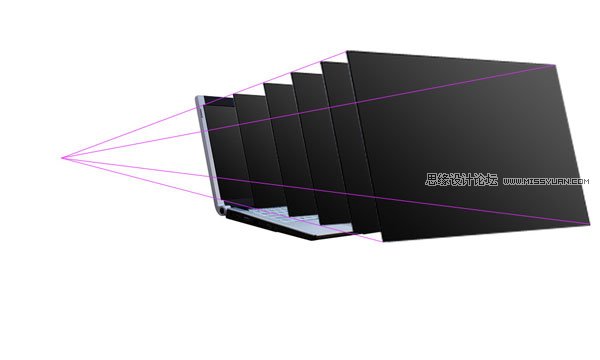
Move this resized image so that it matches up with the perspective lines that you created earlier. Be sure to place this resized screen layer behind the largest screen layer but above your original laptop photo layer.
Repeat this process of duplicating/resizing/aligning using the resizing percentages of 80%, 70%, and 60% from your large screen layer. Remember that your original laptop photo is 50% of this large screen layer.
This is how your image should look after you have created this new screens and lined them up correctly:
使用相同的办法依次创建,80%、70%、60%这三个新图层。

Step 5:
Now create a new layer set called ‘photo 1′. Paste in the image that you want to manipulate. View a grid over your image and then use the free transform tool to resize your photo to fit nicely into the grid squares. Make sure that the photo fits into an even number of grid squares for it’s height and width. In this example the photo is resized to be 8 grid squares wide and 6 high.
5.新建图层,命名为“photo1”,把我们要操作的图片素材置入,显示网格。
使用自由变化工具,调整图片贴合网格,本例刚好是8个网格宽、6个网格高。

 情非得已
情非得已
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 广告设计:用PS设计山地自行车宣传广告
相关文章15282019-12-16
广告设计:用PS设计山地自行车宣传广告
相关文章15282019-12-16
-
 Photoshop设计电商笔记本电脑海报作品
相关文章3912018-10-31
Photoshop设计电商笔记本电脑海报作品
相关文章3912018-10-31
-
 Photoshop设计时尚的电商笔记本宣传海报
相关文章17502017-02-15
Photoshop设计时尚的电商笔记本宣传海报
相关文章17502017-02-15
-
 Photoshop设计冬季促销广告设计教程
相关文章15402013-03-01
Photoshop设计冬季促销广告设计教程
相关文章15402013-03-01
-
 Photoshop设计猫猫钻石电脑桌面壁纸
相关文章15392012-10-20
Photoshop设计猫猫钻石电脑桌面壁纸
相关文章15392012-10-20
-
 Photoshop绘制质感的苹果电脑图标教程
相关文章6822012-03-08
Photoshop绘制质感的苹果电脑图标教程
相关文章6822012-03-08
-
 Photoshop设计漂亮的电脑主题壁纸
相关文章8572010-12-21
Photoshop设计漂亮的电脑主题壁纸
相关文章8572010-12-21
-
 Photoshop设计一款的笔记本广告教程
相关文章26212009-10-29
Photoshop设计一款的笔记本广告教程
相关文章26212009-10-29
