Photoshop设计简约风格的wordpress模板(3)
文章来源于 发现吧,感谢作者 龙骑士 给我们带来经精彩的文章!设计教程/PS教程/设计教程2010-03-15
24 修改你的图片到合适大小;你可以使用自由变换工具(Ctrl+T).当你对大小感到满意.确保您的图像对齐根据上述图像,对齐右边的布局设计. 增加设计内容 25 为我们的设计增添内容,但在此之前,我们不得不为我们的内容页设
24 修改你的图片到合适大小;你可以使用自由变换工具(Ctrl+T).当你对大小感到满意.确保您的图像对齐根据上述图像,对齐右边的布局设计.
增加设计内容
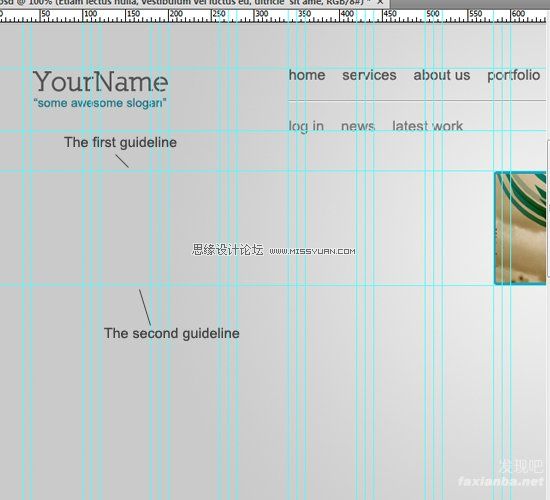
25 为我们的设计增添内容,但在此之前,我们不得不为我们的内容页设定边界.拉动两条水平参考线如图所示:

增加一个标题和一个分类

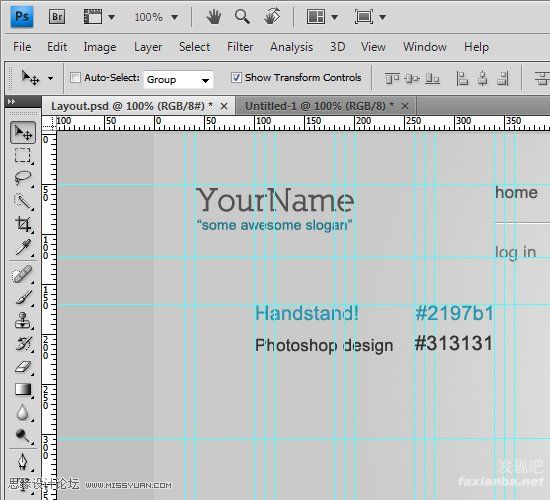
26 标题和分类使用如下设置
标题 (在我的例子里称为 ”Handstand!”)
字体: Arial
字体大小: 20pt
文字重量: Regular
反锯齿: Strong
颜色: #2197b1
目录 (在我的例子里称为 ”Photoshop design”):
字体: Arial
文字大小: 17pt
文字重量: Regular
反锯齿: Strong
颜色: #313131
段落内容
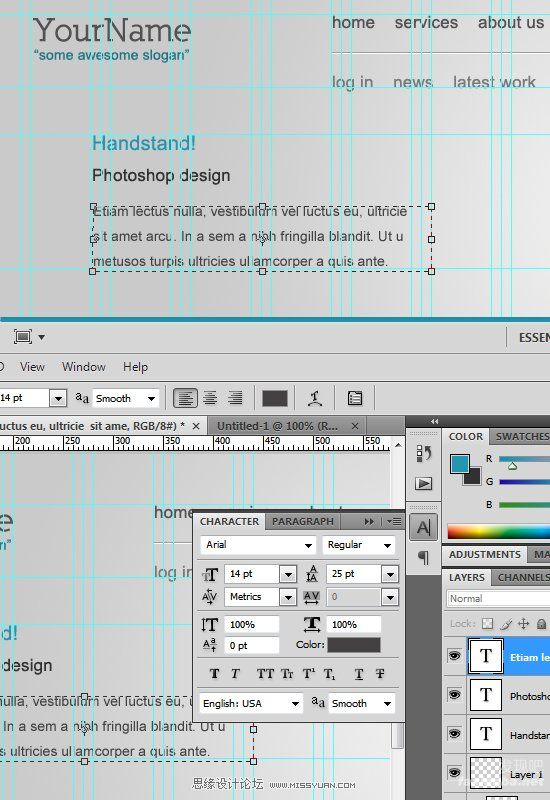
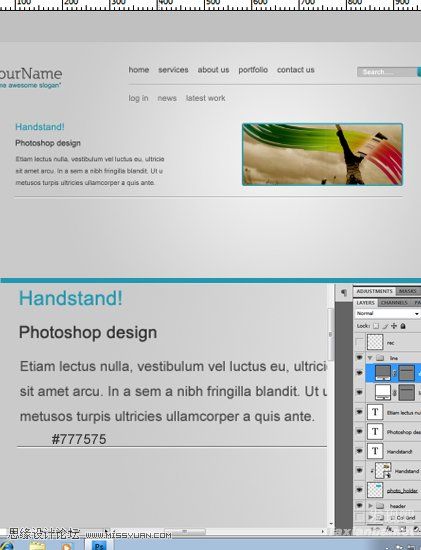
27 增加你的段落文字,下面的图片以供参考.

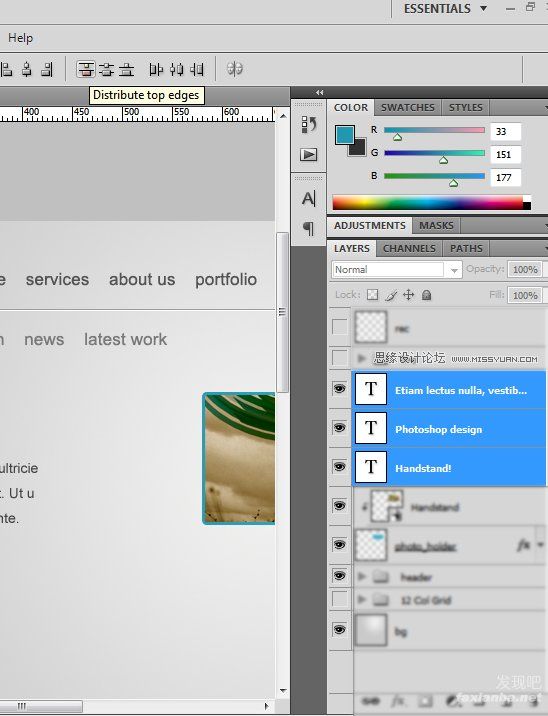
28 在工具面板中选择移动工具,然后选择我们三个文字图层(按住 Ctrl 单击可以选择全部).
29 选择垂直分布选项确保他们有着相同间距.

创建滑动控件
30 是时候创建我们的滑动控件了.复制我们上面为导航创建的两条线,改变他们的大小(你可以使用自由变形工具).我们使那个暗的线更加暗,更改他颜色的值为#777575.

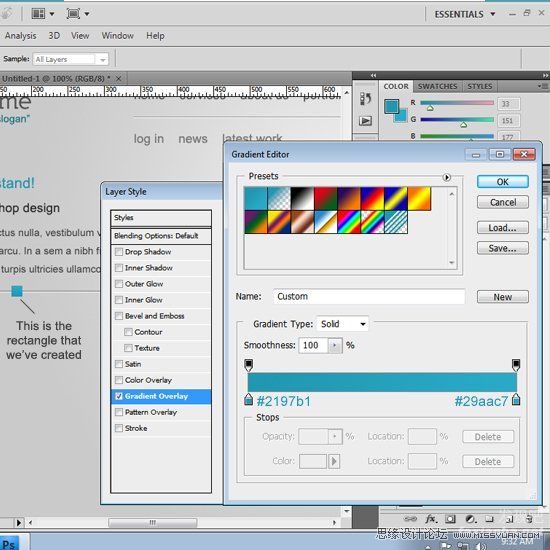
31 然后使用矩形工具创建一个小型的正方形(15px宽与高),应用一个渐变叠加的图层样式如下.

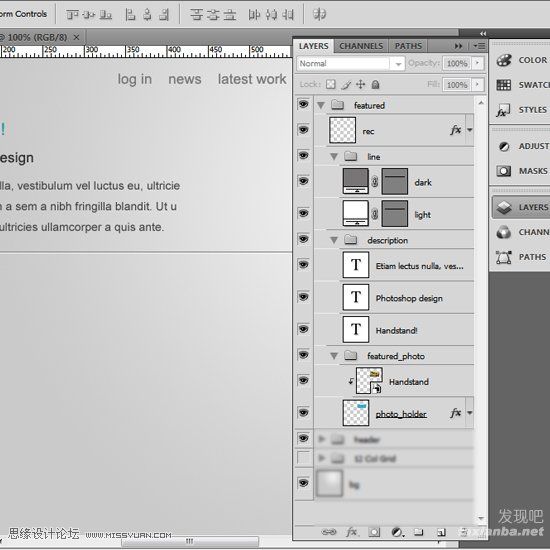
32在开始下一步之前,先组织好我们的图层.参考一下图片确保图层顺序恰当.

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
-
 Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
-
 Photoshop合成加勒比海盗风格电影海报
相关文章17202020-04-02
Photoshop合成加勒比海盗风格电影海报
相关文章17202020-04-02
-
 Photoshop制作火焰燃烧风格的武士海报
相关文章6962020-03-17
Photoshop制作火焰燃烧风格的武士海报
相关文章6962020-03-17
-
 简约图标:用PS制作荷花形态的APP图标
相关文章11812019-08-15
简约图标:用PS制作荷花形态的APP图标
相关文章11812019-08-15
-
 手机图标:用PS设计儿童贴画风格的APP图标
相关文章13392019-08-09
手机图标:用PS设计儿童贴画风格的APP图标
相关文章13392019-08-09
-
 设计图标:用PS设计拟物风格的APP图标
相关文章16132019-08-05
设计图标:用PS设计拟物风格的APP图标
相关文章16132019-08-05
-
 手机图标:用PS制作拟物风格手机APP图标
相关文章15532019-07-12
手机图标:用PS制作拟物风格手机APP图标
相关文章15532019-07-12
