Photoshop设计简约风格的wordpress模板(2)
文章来源于 发现吧,感谢作者 龙骑士 给我们带来经精彩的文章!创建搜索框
9.现在是创建搜索框并将它定位到导航链接右侧的时候了.选择圆角矩形工具,设置半径为5px,然后在画面上画出一个宽为155px,高为20px的图形.最后定位到导航链接的右侧.
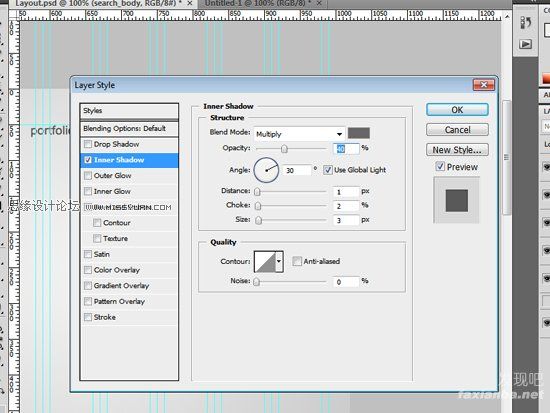
10 选择图层面板,双击圆角矩形图层弹出图层样式对话框添加内阴影.设置如下.

11 创建”go”按钮,创建一个新的圆角矩形设置它的半径为5px,高位20px,宽为30px.
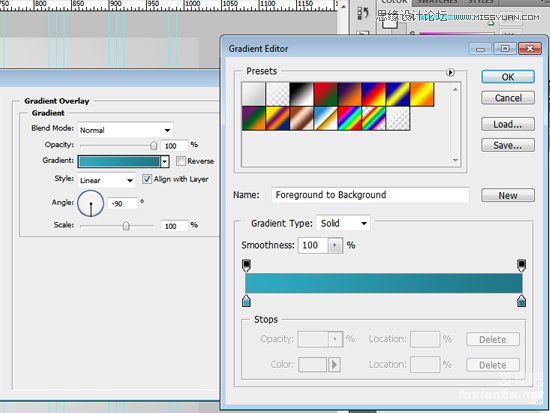
12 在”go”按钮上面应用图层样式为渐变叠加,角度为90,左边的颜色为#2fa9c1.右边的颜色#207687.

13.在搜索框上面使用白色(#ffffff)写上类似于”search”之类的文字.
14 使用自定义工具图形,创建一个白色的箭头并居中对齐.我使用的自定义图案为”箭头2″,在标准的photoshop版本中.
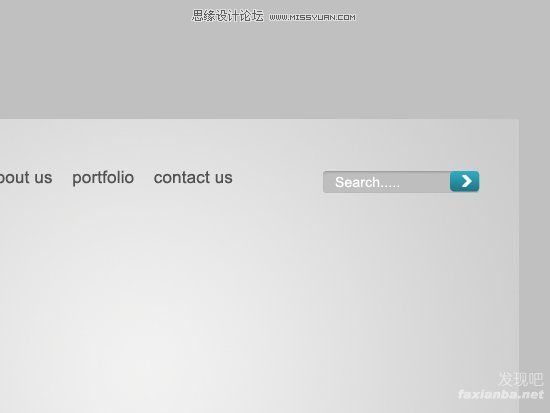
我们的搜索框看起来应该是这样子的:

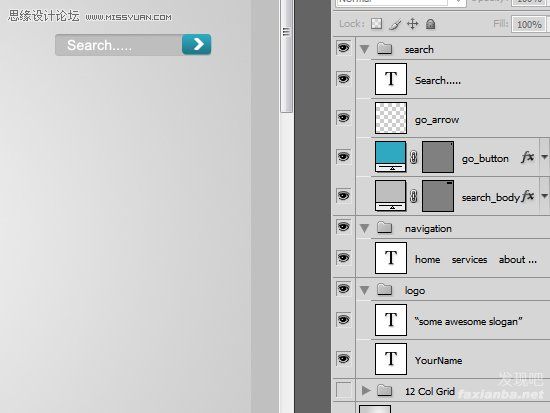
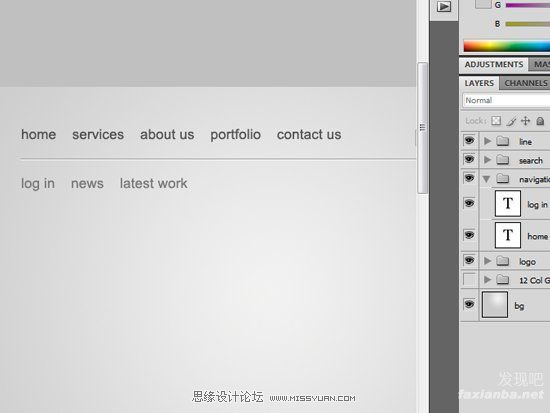
15 开始下一步之前,首先保证我们文件中的一切保存井然有序.下面是我制作过程中图层面板的截屏.

创建分隔线
16 使用直线工具,根据以下的颜色在顶部创建两条紧挨着的线:

注意:有很多方法可以给线加上颜色,第一种方式你可以在画线之前先选择好颜色.另一种方式,如果你已经画出线条,使用图层样式中的颜色叠加.你可以自己选择.
加二级导航
17 根据以下设置,使用横排文字工具键入二级导航文字.
字: Arial
文字大小: 17pt
字体重量: Regular
反锯齿设置: Strong
颜色: #787878
18 确保你的分隔线在主栏目和二级导航的正中央,如图所示.:

创建焦点区域
19 我们将开始创建图片的焦点区域,选择圆角矩形工具,创建一个宽带为335px,高度为128px,圆角半径为5px的矩形.
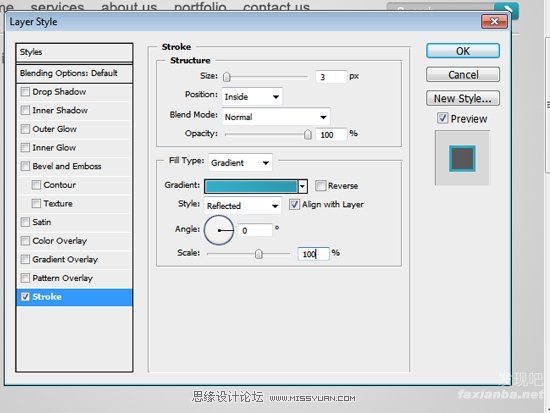
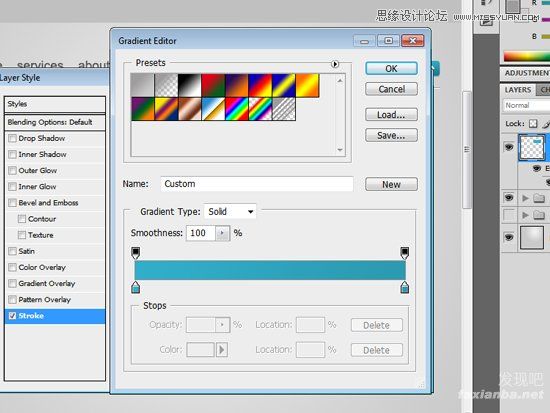
20 应用图层属性中的描边并设置填充属性为渐变.修改渐变颜色从#31aeca开始到#2b9ab2结束.


21 命名最新创建的图层为 photo_holder.
22 好吧,让我们选择文件>置入,添加一张图片.这将会弹出一个对话框让你选择导入哪种图片进你的画布.挑选完图片,按下确定键.
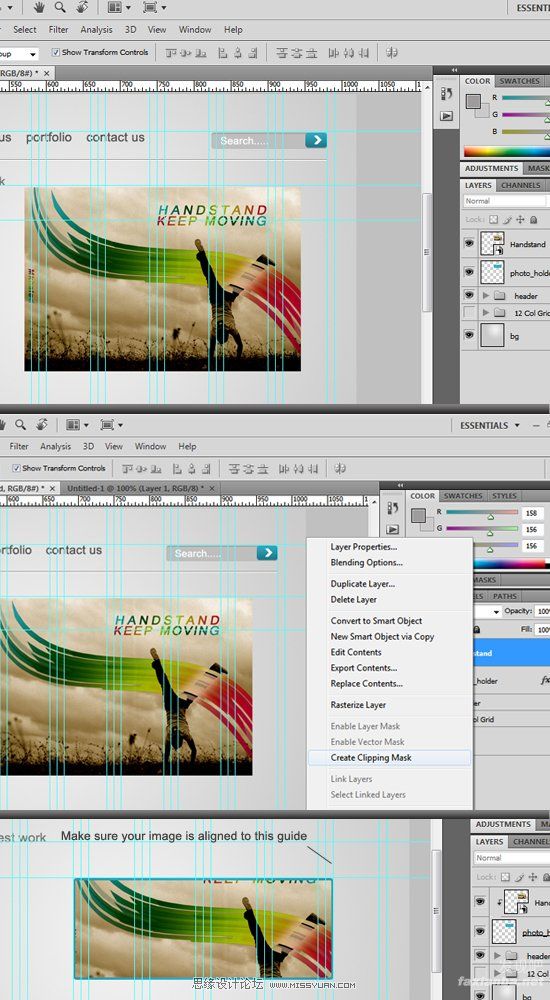
23 确定你置入的图片在photo_holder 层的上方;如果不是,请移动它.在图片上右键选择创建剪切模板.

 情非得已
情非得已
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
-
 Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
-
 Photoshop合成加勒比海盗风格电影海报
相关文章17202020-04-02
Photoshop合成加勒比海盗风格电影海报
相关文章17202020-04-02
-
 Photoshop制作火焰燃烧风格的武士海报
相关文章6962020-03-17
Photoshop制作火焰燃烧风格的武士海报
相关文章6962020-03-17
-
 简约图标:用PS制作荷花形态的APP图标
相关文章11812019-08-15
简约图标:用PS制作荷花形态的APP图标
相关文章11812019-08-15
-
 手机图标:用PS设计儿童贴画风格的APP图标
相关文章13392019-08-09
手机图标:用PS设计儿童贴画风格的APP图标
相关文章13392019-08-09
-
 设计图标:用PS设计拟物风格的APP图标
相关文章16132019-08-05
设计图标:用PS设计拟物风格的APP图标
相关文章16132019-08-05
-
 手机图标:用PS制作拟物风格手机APP图标
相关文章15532019-07-12
手机图标:用PS制作拟物风格手机APP图标
相关文章15532019-07-12
