Photoshop设计银灰色的WEB模板教程
文章来源于 PS真功夫,感谢作者 情非得已 给我们带来经精彩的文章!设计教程/PS教程/其他教程2009-12-08
本教程主要用Photoshop来设计一张银灰色的网页模板教程,最终的效果图非常的漂亮,大家可以一起来跟着教程学习,老话题了,网页模板主要注重颜色的搭配和布局的排版.
本教程主要用Photoshop来设计一张银灰色的网页模板教程,最终的效果图非常的漂亮,大家可以一起来跟着教程学习,老话题了,网页模板主要注重颜色的搭配和布局的排版.教程主要是运用矩形选择框工具(M),添加图层样式。难点可能在于创建那3个主题图标,需要自己琢磨下。
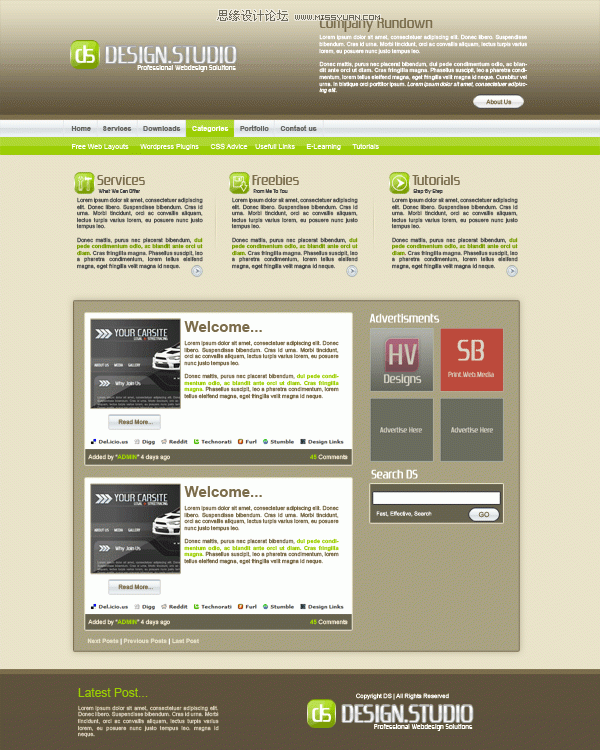
先看下结果图:

新建文档:宽1200px,高1500px,背景层以颜色(#e9e3c9)填充。
一、创建网页头部(head)
1、新建图层,选中矩形选择框工具(M),在画布头部添加矩形,宽1200px,高度大约100px,并设置如下图层样式
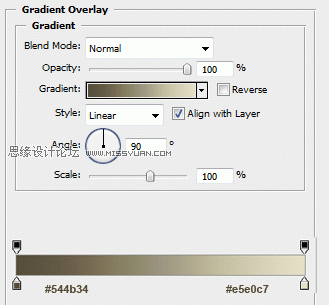
“渐变叠加”

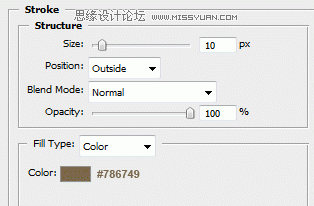
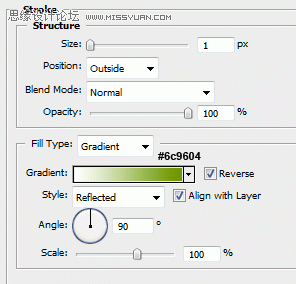
“描边”

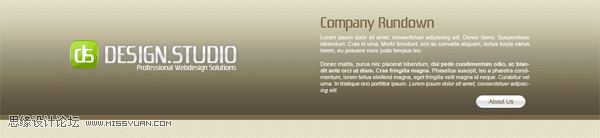
头部将会是这样子:

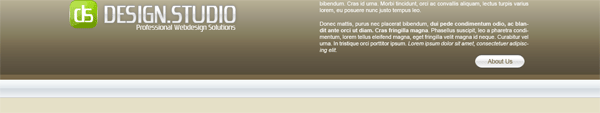
2、在头部添加网站的标题,广告语和logo和一点公司简介。大概布局是这样的:

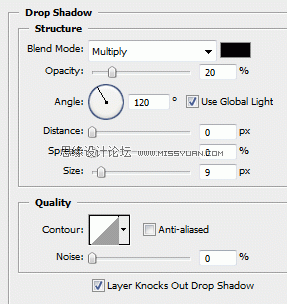
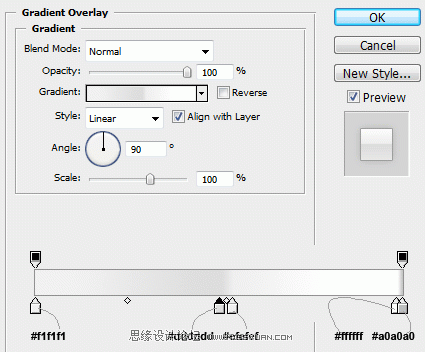
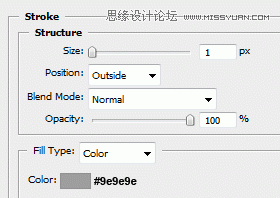
对于标题Design.Studio,应用了如下样式:
“阴影”

“渐变叠加”

“描边”

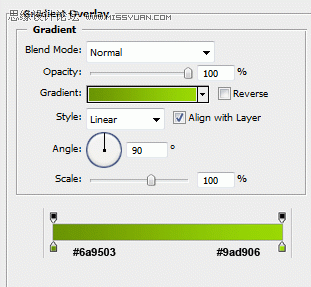
至于logo,选择圆角矩形工具,半径为20px,可填充任何颜色,然后设置图层样式。
“渐变叠加”

“描边”

二、创建导航菜单
像上述的第1步那样,创建一个短点的矩形,复制标题图层的图层样式,禁用”阴影”。结果如下图:

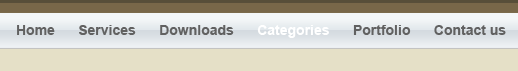
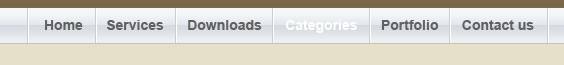
接下来,添加菜单文字,其中一个菜单文字颜色为白色。(想知道为什么,就往下看)

在菜单左右创建两个1px的直线,如下图所示:

最终菜单的结果图:

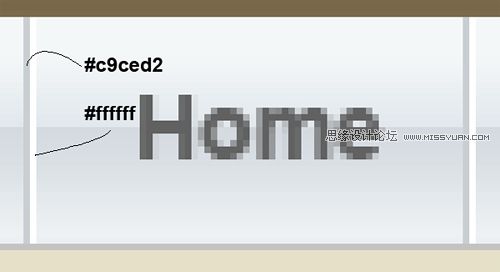
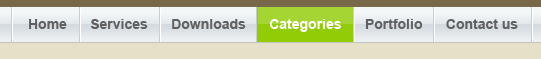
在白色菜单文字下方新建图层,使用矩形选择框工具(M)选中白色菜单,以颜色(#9bcd00)填充,并设置透明度为20%。结果如下图:

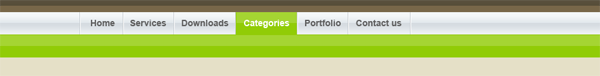
用相同方法创建二级菜单导航条。

 情非得已
情非得已
推荐文章
-
 Photoshop详解商业磨皮中如何提升照片质感2020-03-19
Photoshop详解商业磨皮中如何提升照片质感2020-03-19
-
 直方图原理:实例解析PS直方图的应用2019-01-17
直方图原理:实例解析PS直方图的应用2019-01-17
-
 工具原理:详解PS渐变映射的使用技巧2019-01-10
工具原理:详解PS渐变映射的使用技巧2019-01-10
-
 Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
-
 Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
-
 Photoshop通过调色实例解析直方图使用技巧2018-09-29
Photoshop通过调色实例解析直方图使用技巧2018-09-29
-
 Photoshop详细解析CameraRaw插件使用2018-03-29
Photoshop详细解析CameraRaw插件使用2018-03-29
-
 Photoshop解析新手必须知道的学习笔记2017-06-05
Photoshop解析新手必须知道的学习笔记2017-06-05
-
 Photoshop详细解析曲线工具的使用原理2017-02-08
Photoshop详细解析曲线工具的使用原理2017-02-08
-
 Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
热门文章
-
 Photoshop详解商业磨皮中如何提升照片质感
相关文章10402020-03-19
Photoshop详解商业磨皮中如何提升照片质感
相关文章10402020-03-19
-
 技巧教程:分辨率与像素之间的哪些事儿
相关文章6812019-04-07
技巧教程:分辨率与像素之间的哪些事儿
相关文章6812019-04-07
-
 基础教程:详细解析PS色彩平衡的原理
相关文章6072018-12-24
基础教程:详细解析PS色彩平衡的原理
相关文章6072018-12-24
-
 Photoshop降噪滤镜Nik Dfine2的使用教程
相关文章9442018-10-10
Photoshop降噪滤镜Nik Dfine2的使用教程
相关文章9442018-10-10
-
 Photoshop抠图基础技巧和笔刷使用教程
相关文章10182018-05-10
Photoshop抠图基础技巧和笔刷使用教程
相关文章10182018-05-10
-
 Photoshop详解化妆品瓶子后期修图技巧
相关文章3862017-12-22
Photoshop详解化妆品瓶子后期修图技巧
相关文章3862017-12-22
-
 Photoshop详细解析化妆品产品修图技巧
相关文章5402017-12-22
Photoshop详细解析化妆品产品修图技巧
相关文章5402017-12-22
-
 Photoshop详细解析DR3磨皮插件使用教程
相关文章23582017-02-23
Photoshop详细解析DR3磨皮插件使用教程
相关文章23582017-02-23
