技巧教程:分辨率与像素之间的哪些事儿
文章来源于 站酷,感谢作者 对啊设计学院 给我们带来经精彩的文章!设计教程/PS教程/其他教程2019-04-07
分辨率和像素之间的关系,很多人还是弄不清楚的,今天我们就来看看他们是怎么换算的。希望对大家有所帮助。
最近许多同学都在问我关于像素的问题,为什么印刷时要300分辨率以上?网页为什么72就够了?关于这些绝大数人是不知道的,要不也不会被卖手机的忽悠,各大手机推销员拿着手机大声吆喝“8000万像素,大屏手机”但是你真的了解这些吗?今天小编给大家带来一篇科普贴,通过本篇教程,带大家一起来了解一下像素。
1. 像素
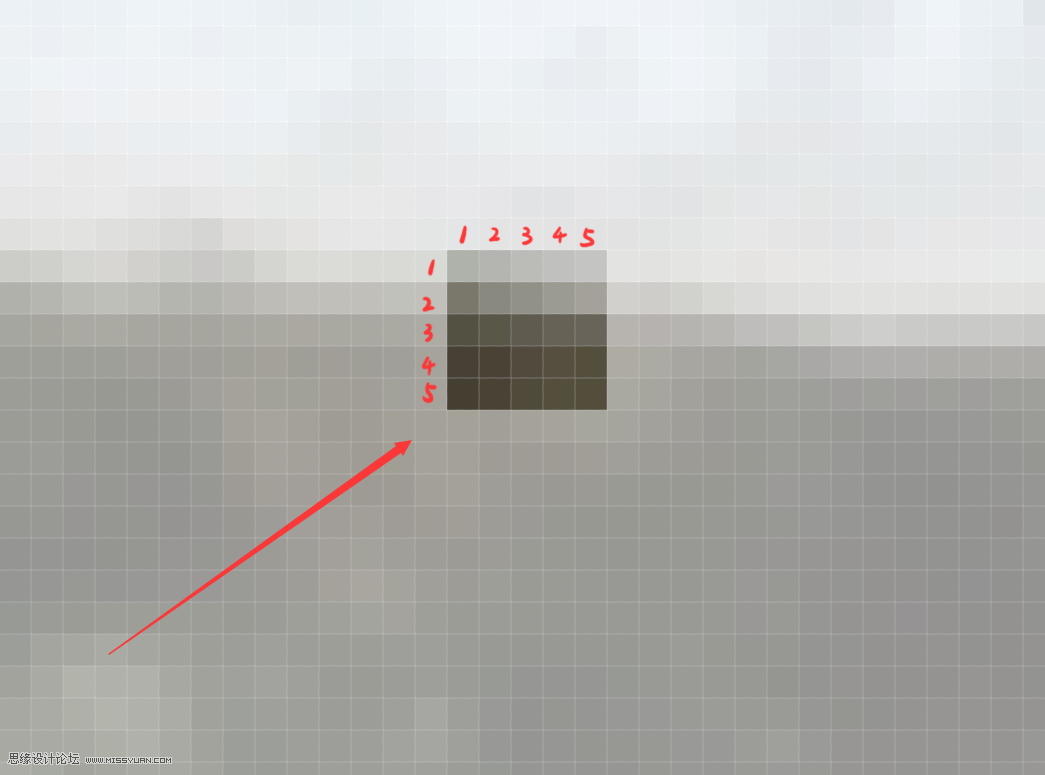
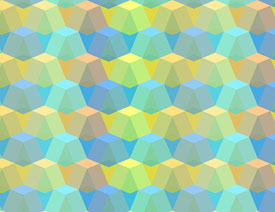
在PhotoShop中打开一张图片,放大之后可以看到每张图片都是由一个一个的像素点组成(当然矢量图没有这个概念的),我们将这一个一个的点,称为一个像素(px)。

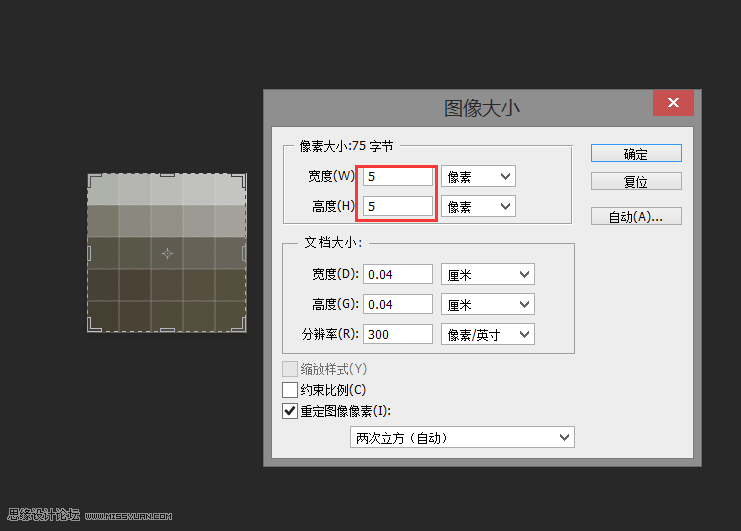
我们复制一个5x5的格子出来到新的画板,查看图像大小,可以看到图像大小为宽度5像素,高度5像素。


所以我们可以看出一个小色块就是一个像素。
2. 分辨率

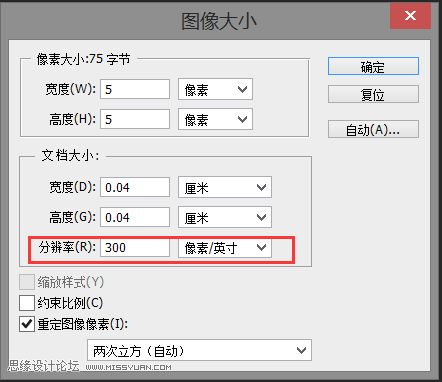
在这里我们可以看到分辨率。上面显示300像素/英尺。这是什么意思呢?
像素/英尺其实是分辨率的计量单位,也就是每英寸单位内,填充了多少像素。
3. 分辨率与像素的关系
这往往也就是同学们犯迷糊的地方。许多同学弄不清楚一张图片的大小到底是分辨率来控制还是像素的多少来控制呢?我们来做个实验大家就清楚了。
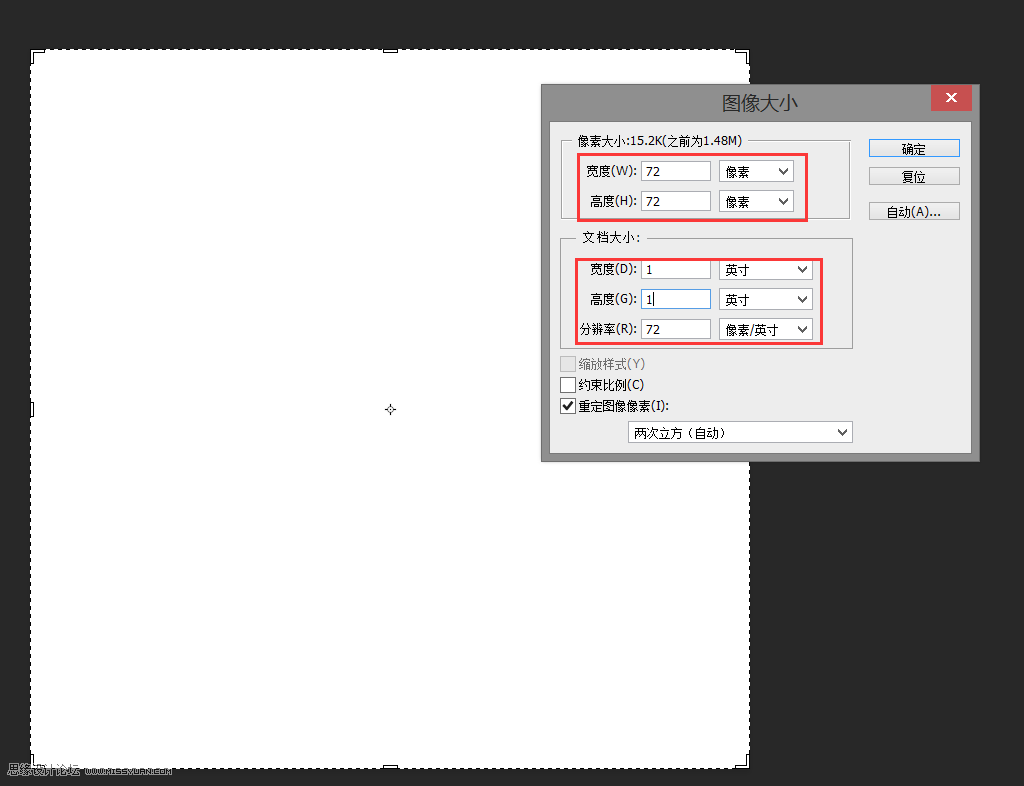
首先我们先新建一个文档大小为宽度1英寸,高度1英寸,分辨率72像素/英寸,可以看到图片的像素大小为宽度72像素,高度72像素。

 情非得已
情非得已
推荐文章
-
 Photoshop详解商业磨皮中如何提升照片质感2020-03-19
Photoshop详解商业磨皮中如何提升照片质感2020-03-19
-
 直方图原理:实例解析PS直方图的应用2019-01-17
直方图原理:实例解析PS直方图的应用2019-01-17
-
 工具原理:详解PS渐变映射的使用技巧2019-01-10
工具原理:详解PS渐变映射的使用技巧2019-01-10
-
 Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
-
 Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
-
 Photoshop通过调色实例解析直方图使用技巧2018-09-29
Photoshop通过调色实例解析直方图使用技巧2018-09-29
-
 Photoshop详细解析CameraRaw插件使用2018-03-29
Photoshop详细解析CameraRaw插件使用2018-03-29
-
 Photoshop解析新手必须知道的学习笔记2017-06-05
Photoshop解析新手必须知道的学习笔记2017-06-05
-
 Photoshop详细解析曲线工具的使用原理2017-02-08
Photoshop详细解析曲线工具的使用原理2017-02-08
-
 Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
热门文章
-
 Photoshop抠图基础技巧和笔刷使用教程
相关文章10182018-05-10
Photoshop抠图基础技巧和笔刷使用教程
相关文章10182018-05-10
-
 详细详解PS的图层混合模式的使用技巧
相关文章8702017-08-09
详细详解PS的图层混合模式的使用技巧
相关文章8702017-08-09
-
 Photoshop制作创意的几何图案填充图案
相关文章4062017-05-12
Photoshop制作创意的几何图案填充图案
相关文章4062017-05-12
-
 Photoshop CC中无损裁剪图片使用技巧
相关文章5092017-03-27
Photoshop CC中无损裁剪图片使用技巧
相关文章5092017-03-27
-
 Photoshop制作像素画入门教程详解
相关文章5432016-12-20
Photoshop制作像素画入门教程详解
相关文章5432016-12-20
-
 Photoshop通过实例解析通道直方图的使用技巧
相关文章5262016-09-19
Photoshop通过实例解析通道直方图的使用技巧
相关文章5262016-09-19
-
 Photoshop制作菱形针织纹理无缝填充图案
相关文章12072014-07-17
Photoshop制作菱形针织纹理无缝填充图案
相关文章12072014-07-17
-
 Photoshop中像素对齐网格的方法分享
相关文章9722014-06-26
Photoshop中像素对齐网格的方法分享
相关文章9722014-06-26
