Photoshop设计电脑网站WEB模板教程
文章来源于 夕木木,感谢作者 情非得已 给我们带来经精彩的文章!设计教程/PS教程/其他教程2009-12-07
本教程主要用Photoshop设计电脑网站WEB模板教程,这个教程,讲的不怎么详细,倒也讲出制作网页的一般步骤。下面让我们一起来学习吧。
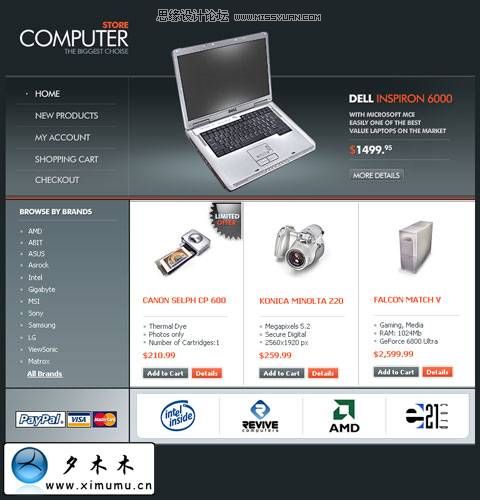
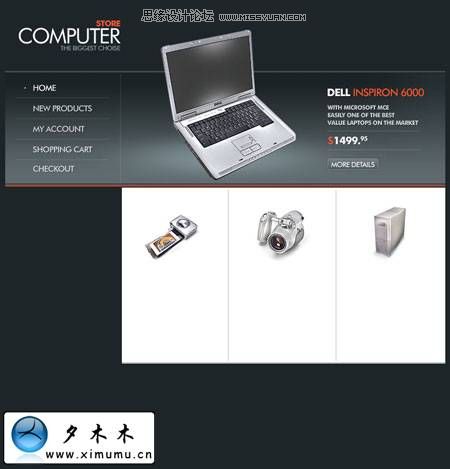
先来看一下效果图:

1.在PS中新建一个文档,768*800px,并填充#1e2528.

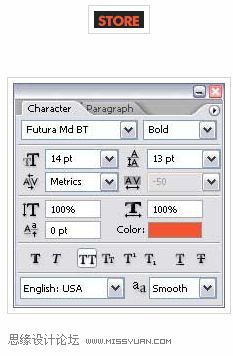
2.添加LOGO,在左上角,并给它新建一个图层.




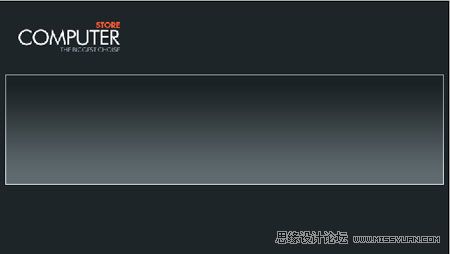
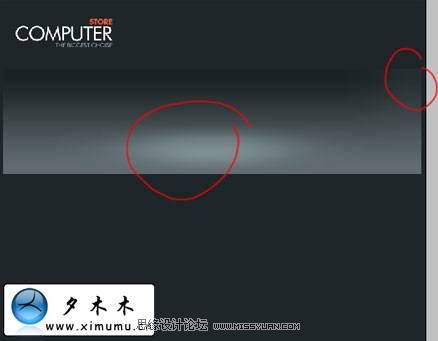
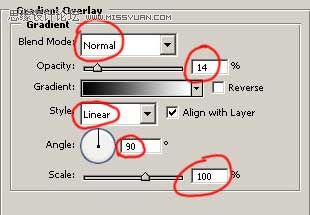
3.新建一个图层.并使用图层样式为其添加一个渐变效果.


4.使用减淡工具,并设置10%的不透明度,给图像加个高光.如图:

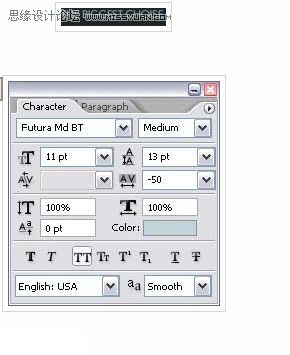
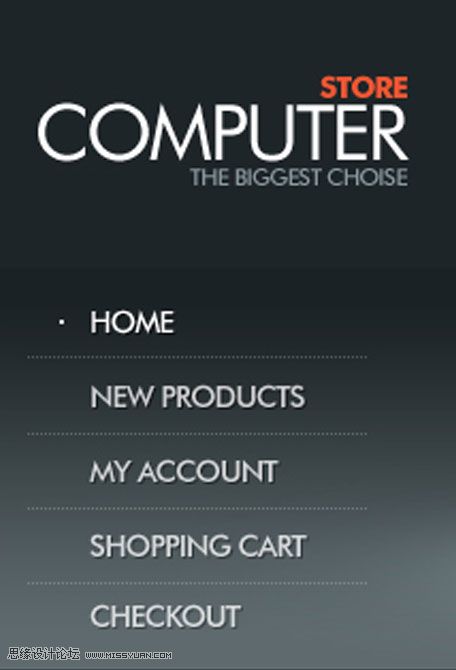
5.现在加入菜单文字.使用文字工具并设置如图,颜色#444b44.



6.在文字下面加入下划线.也在菜单上面加入一条线,来做区分用.

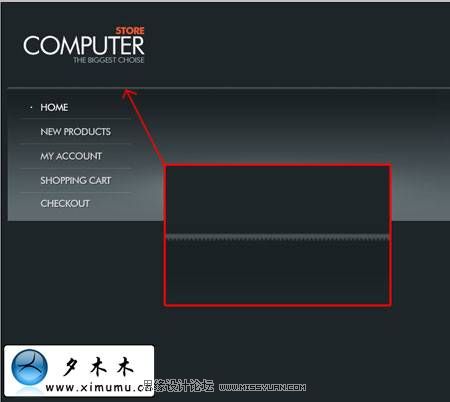
7.在头部加个产品图像和产品介绍.

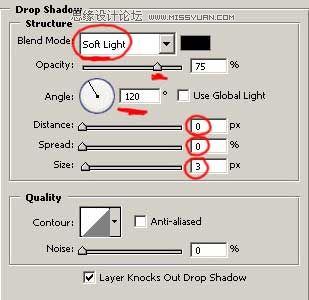
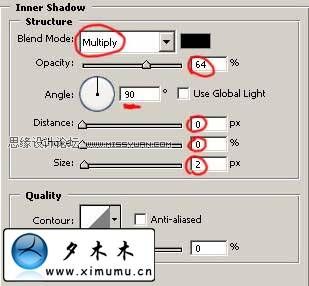
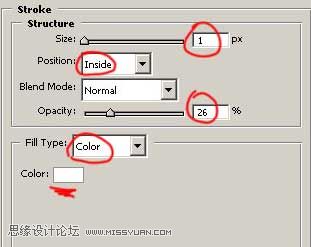
8.来看一下如何做按扭.首先用圆角矩形,画出按扭的形状.并填充#5a676c.并设置它的图层样式.





9.现在要添加两条线,一条大小为1px,相距也为1px.别一条大小为2px与第一条相距2px.

10.页眉做好之后,我们来看看页面的主体怎么做.利用矩形工具画出三个相等的矩形并填充白色.为它们各新建三个新图层.建好之后就可以添加产品了.如图:


 情非得已
情非得已
推荐文章
-
 Photoshop详解商业磨皮中如何提升照片质感2020-03-19
Photoshop详解商业磨皮中如何提升照片质感2020-03-19
-
 直方图原理:实例解析PS直方图的应用2019-01-17
直方图原理:实例解析PS直方图的应用2019-01-17
-
 工具原理:详解PS渐变映射的使用技巧2019-01-10
工具原理:详解PS渐变映射的使用技巧2019-01-10
-
 Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
-
 Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
-
 Photoshop通过调色实例解析直方图使用技巧2018-09-29
Photoshop通过调色实例解析直方图使用技巧2018-09-29
-
 Photoshop详细解析CameraRaw插件使用2018-03-29
Photoshop详细解析CameraRaw插件使用2018-03-29
-
 Photoshop解析新手必须知道的学习笔记2017-06-05
Photoshop解析新手必须知道的学习笔记2017-06-05
-
 Photoshop详细解析曲线工具的使用原理2017-02-08
Photoshop详细解析曲线工具的使用原理2017-02-08
-
 Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
热门文章
-
 Photoshop详解商业磨皮中如何提升照片质感
相关文章10402020-03-19
Photoshop详解商业磨皮中如何提升照片质感
相关文章10402020-03-19
-
 技巧教程:分辨率与像素之间的哪些事儿
相关文章6812019-04-07
技巧教程:分辨率与像素之间的哪些事儿
相关文章6812019-04-07
-
 基础教程:详细解析PS色彩平衡的原理
相关文章6072018-12-24
基础教程:详细解析PS色彩平衡的原理
相关文章6072018-12-24
-
 Photoshop降噪滤镜Nik Dfine2的使用教程
相关文章9442018-10-10
Photoshop降噪滤镜Nik Dfine2的使用教程
相关文章9442018-10-10
-
 Photoshop抠图基础技巧和笔刷使用教程
相关文章10182018-05-10
Photoshop抠图基础技巧和笔刷使用教程
相关文章10182018-05-10
-
 Photoshop详解化妆品瓶子后期修图技巧
相关文章3862017-12-22
Photoshop详解化妆品瓶子后期修图技巧
相关文章3862017-12-22
-
 Photoshop详细解析化妆品产品修图技巧
相关文章5402017-12-22
Photoshop详细解析化妆品产品修图技巧
相关文章5402017-12-22
-
 Photoshop详细解析DR3磨皮插件使用教程
相关文章23582017-02-23
Photoshop详细解析DR3磨皮插件使用教程
相关文章23582017-02-23
