Photoshop十步打造质感网站按钮效果(2)
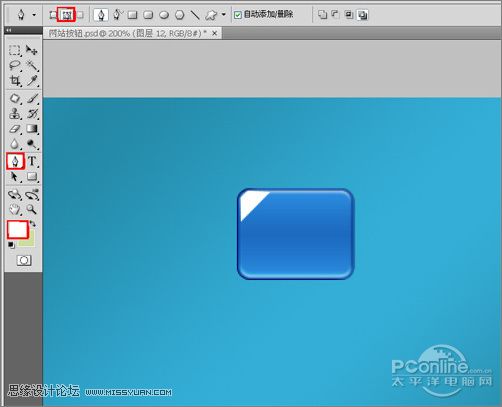
文章来源于 pconline,感谢作者 李华仁 给我们带来经精彩的文章!5、在图层面板上单击创建新图层按钮 ,新建一个图层3,再用钢笔工具,画出无规则的形状,在工具箱中选择设置前景色,设置前景色的颜色为白色,填充给无规则的形状,按键盘快捷键Ctrl+Enter转换为选区,接着按按键盘快捷键Alt+Delete填充,按键盘快捷键Ctrl+D取消选区,如图15所示。

图15
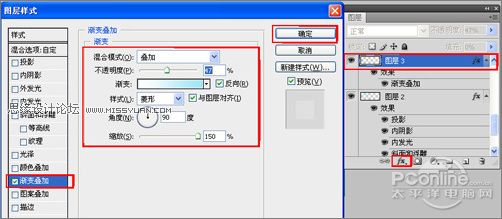
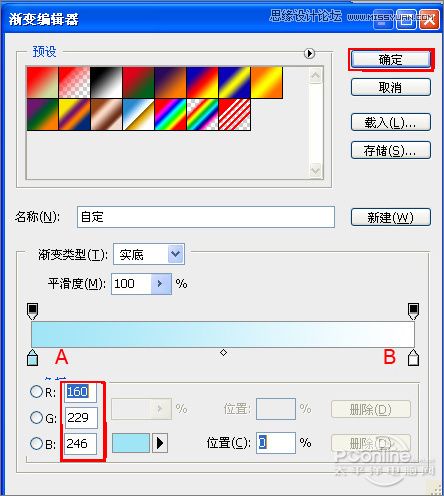
6、双单击图层3进入到图层样式,勾选颜色叠加选项。设置数值参考图16、17。效果图如图18所示。

图16

图17

图18
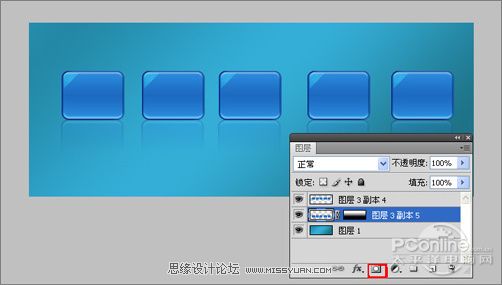
7、在工具箱中选择移动工具 ,按住键盘的Alt键不放,选择图层3,按鼠标左键拖出4个图层3,并位置与合并图层(Ctrl+E)成一个图层3副本4,选择图层3副本4按住键盘的Alt键不放,按鼠标左键拖出一个“图层3副本5”,并添加一个蒙板给图层3副本5,在工具箱中选择渐变工具,给图层3副本5添加一个渐变,如图19所示。调整后的效果图如图20所示。

图19

图20
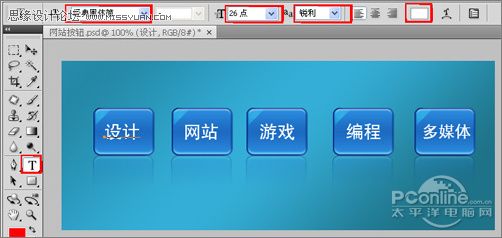
8、在工具箱中选择文字工具,分别在几个按钮中输入汉字设计、网站、游戏、编程、多媒体,设置文字属性图21,如图21所示。

图21
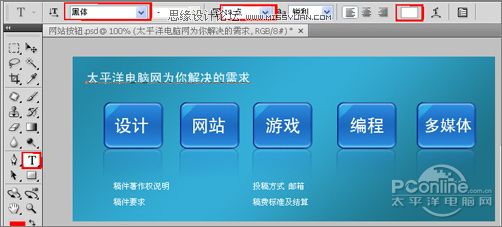
9、在工具箱中选择文字工具,分别在中输入汉字太平洋电脑网为你解决的需求、稿件著作权说明、投稿方式邮箱、稿件要求、稿费标准与结算,并调整字体的大小与位置,设置文字属性图22,如图22所示

图22
10、在图层面板上单击创建新图层按钮 ,新建一个图层2,再工具箱选择矩形工具,并按住键盘中Shift不放在工作区拖出一个矩形,设置前景色白色,按键盘快捷键Ctrl+Enter转换为选区,并执行菜单:“编辑”/“描边”的对话框,设置描边为1PX按键盘快捷键Ctrl+D取消选区,选择图层2按住键盘的Alt键不放,按鼠标左键拖出三个“图层2副本”,调整的效果,也是最终效果。如图23所示。如图24所示。效果图如图25所示。

图23

图24

图25
 情非得已
情非得已
-
 Photoshop详解商业磨皮中如何提升照片质感2020-03-19
Photoshop详解商业磨皮中如何提升照片质感2020-03-19
-
 直方图原理:实例解析PS直方图的应用2019-01-17
直方图原理:实例解析PS直方图的应用2019-01-17
-
 工具原理:详解PS渐变映射的使用技巧2019-01-10
工具原理:详解PS渐变映射的使用技巧2019-01-10
-
 Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
-
 Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
-
 Photoshop通过调色实例解析直方图使用技巧2018-09-29
Photoshop通过调色实例解析直方图使用技巧2018-09-29
-
 Photoshop详细解析CameraRaw插件使用2018-03-29
Photoshop详细解析CameraRaw插件使用2018-03-29
-
 Photoshop解析新手必须知道的学习笔记2017-06-05
Photoshop解析新手必须知道的学习笔记2017-06-05
-
 Photoshop详细解析曲线工具的使用原理2017-02-08
Photoshop详细解析曲线工具的使用原理2017-02-08
-
 Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
-
 操作技巧:如果用PS提高照片的清晰度
相关文章7042019-07-24
操作技巧:如果用PS提高照片的清晰度
相关文章7042019-07-24
-
 水印制作:用PS给照片添加水印效果
相关文章10292019-04-07
水印制作:用PS给照片添加水印效果
相关文章10292019-04-07
-
 工具使用:详解PS曝光度工具的使用技巧
相关文章9052019-01-26
工具使用:详解PS曝光度工具的使用技巧
相关文章9052019-01-26
-
 插画技巧:如何给插画添加满意的效果
相关文章5892019-01-17
插画技巧:如何给插画添加满意的效果
相关文章5892019-01-17
-
 设计师分享后期修图中的修图心得
相关文章4102018-11-27
设计师分享后期修图中的修图心得
相关文章4102018-11-27
-
 Photoshop详细解析曲线和色阶的异同之处
相关文章4892018-11-18
Photoshop详细解析曲线和色阶的异同之处
相关文章4892018-11-18
-
 Photoshop详细解析图层混合模式全讲解
相关文章7162018-10-07
Photoshop详细解析图层混合模式全讲解
相关文章7162018-10-07
-
 Photoshop详细解析CameraRaw插件使用
相关文章11772018-03-29
Photoshop详细解析CameraRaw插件使用
相关文章11772018-03-29
