Photoshop十步打造质感网站按钮效果
文章来源于 pconline,感谢作者 李华仁 给我们带来经精彩的文章!设计教程/PS教程/其他教程2009-12-03
本Photoshop实例教程为大家带来网站按钮制作教程,制作过程中主要应用渐变、蒙板、钢笔、图层样式等工具来完成最终效果图。
本Photoshop实例教程为大家带来网站按钮制作教程,制作过程中主要应用渐变、蒙板、钢笔、图层样式等工具,希望大家喜欢!先看效果图:

效果图
以下是制作步骤:
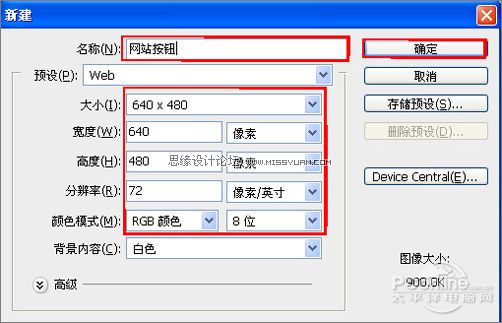
1、执行菜单:“文件”/“新建”(快捷键Ctrl+N),弹出新建对话框,设置名称:网站按钮,宽度:640像素,高度:480像素,分辨率:72像素/英寸,颜色模式:RGB颜色、8位,背景内容:白色,设置完毕后单击确定按钮,如图1所示。

图1
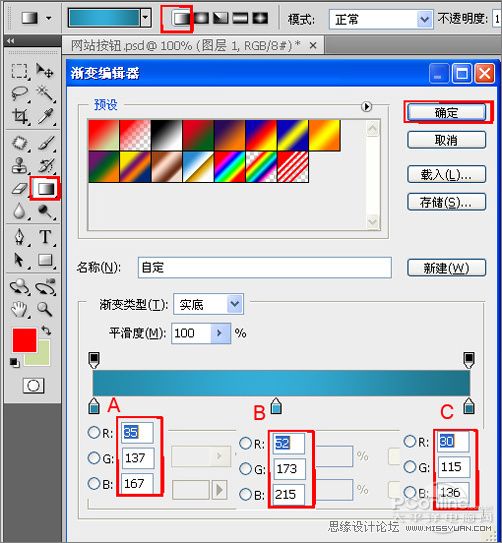
2、在图层控制面板击新建图层按钮,新建一个“背景”,选择工具箱渐变工具(快捷键G),在工具选项栏中设置为线性渐变,然后点按可编辑渐变,弹出渐变编辑器。双击如图2中的A处,设置色彩RGB分别为35、137、157,再双击图2中所示的B处,设置色彩RGB分别为52、173、215,再双击图3中所示的C处,设置色彩RGB分别为30、115、136,单击确定按钮,如图2所示。效果图如图3所示。

图2

图3
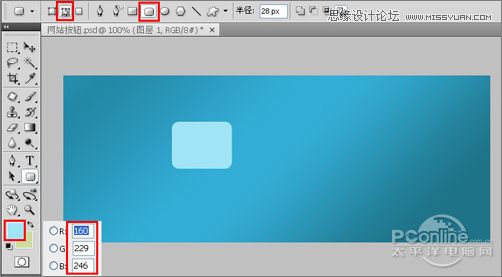
3、在图层面板上单击创建新图层按钮 ,新建一个图层2,再工具箱选择圆角矩形工具,并按住键盘中Shift不放在工作区拖出一个圆角矩形,设置前景色RGB值为160,229、246,按键盘快捷键Ctrl+Enter转换为选区,按键盘快捷键Ctrl+D取消选区,如图4所示。

图4
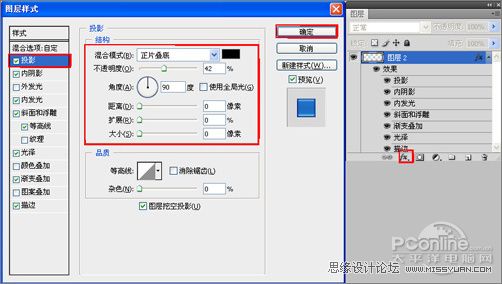
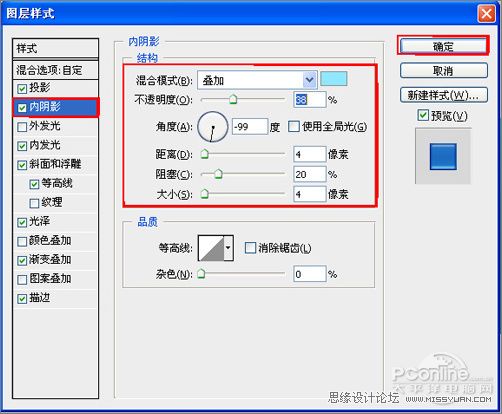
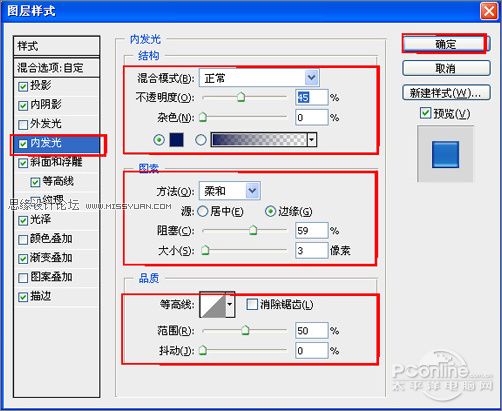
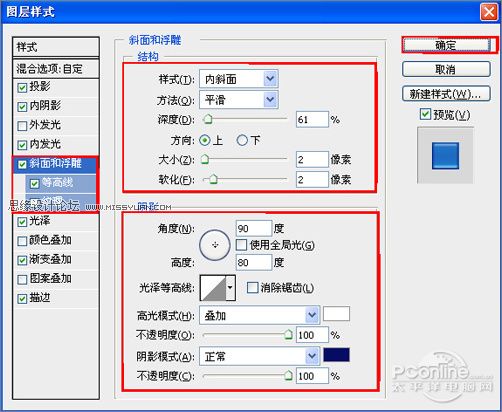
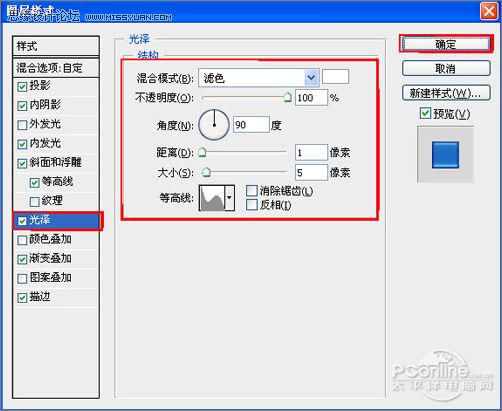
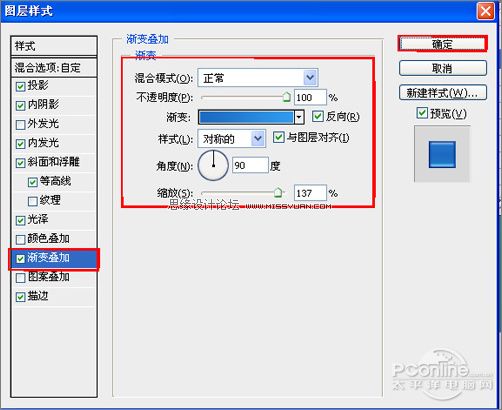
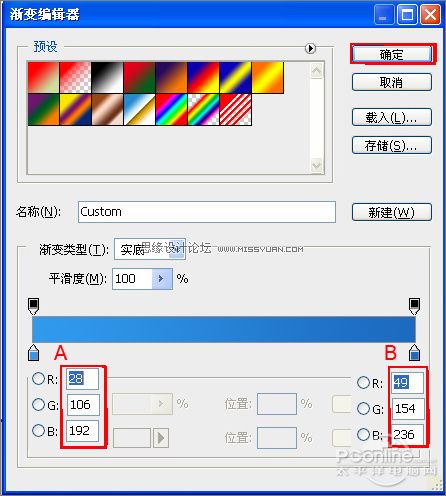
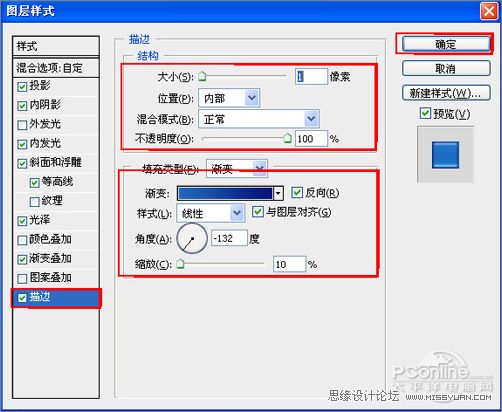
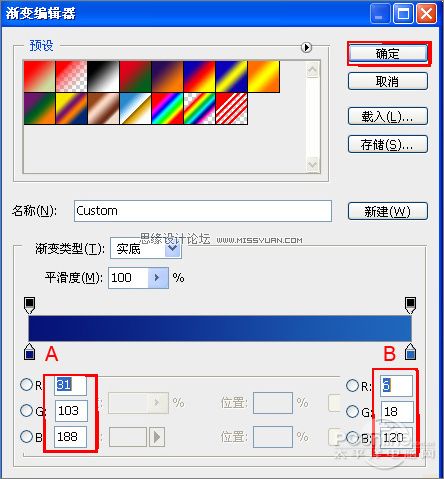
4、双单击图层2进入到图层样式,分别勾选投影、内阴影、内发光、斜面和浮雕、等高线、渐变叠加、光泽选项。设置几项的数值参考图5、6、7、8、9、10、11、12、13。效果图如图14所示。

图5

图6

图7

图8

图9

图10

图11

图12

图13

图14
 情非得已
情非得已
推荐文章
-
 Photoshop详解商业磨皮中如何提升照片质感2020-03-19
Photoshop详解商业磨皮中如何提升照片质感2020-03-19
-
 直方图原理:实例解析PS直方图的应用2019-01-17
直方图原理:实例解析PS直方图的应用2019-01-17
-
 工具原理:详解PS渐变映射的使用技巧2019-01-10
工具原理:详解PS渐变映射的使用技巧2019-01-10
-
 Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
-
 Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
-
 Photoshop通过调色实例解析直方图使用技巧2018-09-29
Photoshop通过调色实例解析直方图使用技巧2018-09-29
-
 Photoshop详细解析CameraRaw插件使用2018-03-29
Photoshop详细解析CameraRaw插件使用2018-03-29
-
 Photoshop解析新手必须知道的学习笔记2017-06-05
Photoshop解析新手必须知道的学习笔记2017-06-05
-
 Photoshop详细解析曲线工具的使用原理2017-02-08
Photoshop详细解析曲线工具的使用原理2017-02-08
-
 Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
热门文章
-
 操作技巧:如果用PS提高照片的清晰度
相关文章7042019-07-24
操作技巧:如果用PS提高照片的清晰度
相关文章7042019-07-24
-
 水印制作:用PS给照片添加水印效果
相关文章10292019-04-07
水印制作:用PS给照片添加水印效果
相关文章10292019-04-07
-
 工具使用:详解PS曝光度工具的使用技巧
相关文章9052019-01-26
工具使用:详解PS曝光度工具的使用技巧
相关文章9052019-01-26
-
 插画技巧:如何给插画添加满意的效果
相关文章5892019-01-17
插画技巧:如何给插画添加满意的效果
相关文章5892019-01-17
-
 设计师分享后期修图中的修图心得
相关文章4102018-11-27
设计师分享后期修图中的修图心得
相关文章4102018-11-27
-
 Photoshop详细解析曲线和色阶的异同之处
相关文章4892018-11-18
Photoshop详细解析曲线和色阶的异同之处
相关文章4892018-11-18
-
 Photoshop详细解析图层混合模式全讲解
相关文章7162018-10-07
Photoshop详细解析图层混合模式全讲解
相关文章7162018-10-07
-
 Photoshop详细解析CameraRaw插件使用
相关文章11772018-03-29
Photoshop详细解析CameraRaw插件使用
相关文章11772018-03-29
