Photoshop设计淡雅风格的博客网页模板(3)
文章来源于 未知,感谢作者 tunpishuang 翻译 给我们带来经精彩的文章!设计教程/PS教程/其他教程2009-11-13
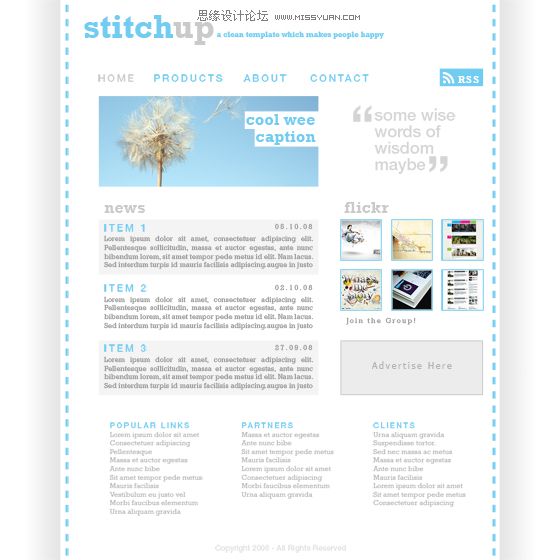
第十六步 在页面的中间加入类似于博客格式显示的新闻。首先用Rockwell字体、灰色输入news。然后新建图层组,命名为Item 1,组中是第一条新闻项的所有元素。 第十七项 然后加入新闻内容字体,右上角加入一个日期,这
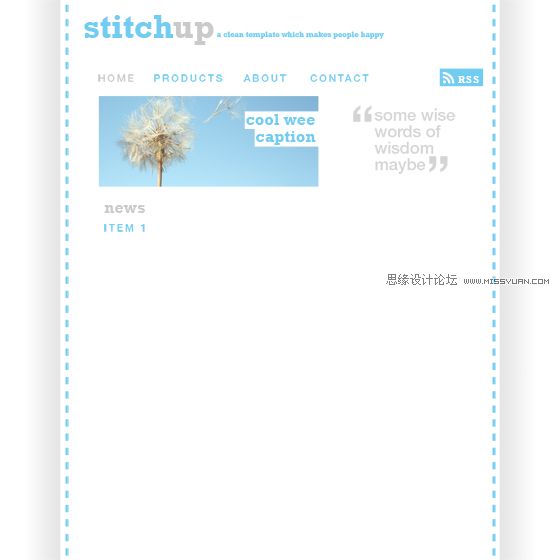
第十六步
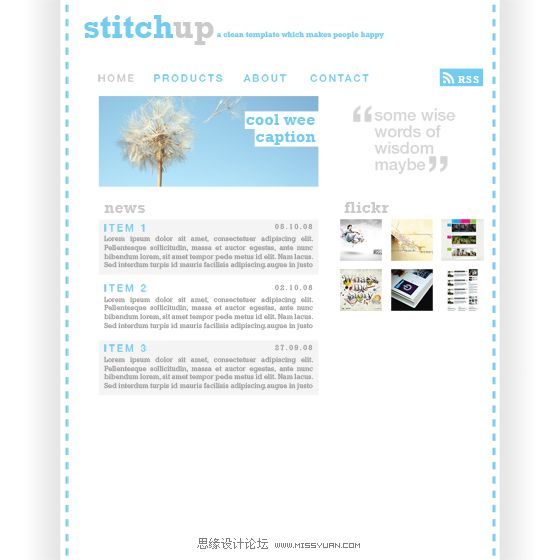
在页面的中间加入类似于博客格式显示的新闻。首先用Rockwell字体、灰色输入“news”。然后新建图层组,命名为“Item 1”,组中是第一条新闻项的所有元素。

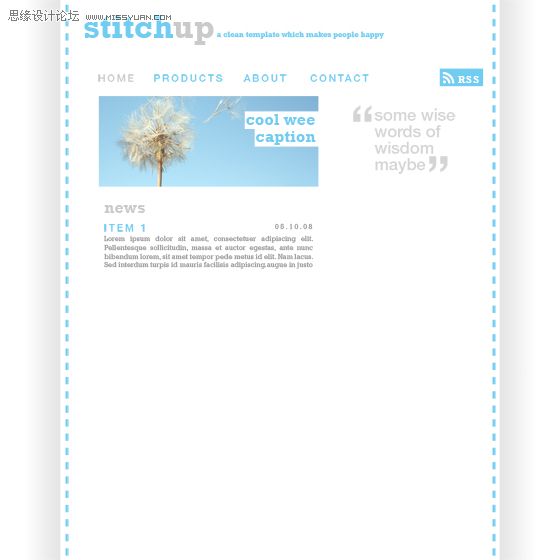
第十七项
然后加入新闻内容字体,右上角加入一个日期,这些都是“Item 1”图层组的元素。

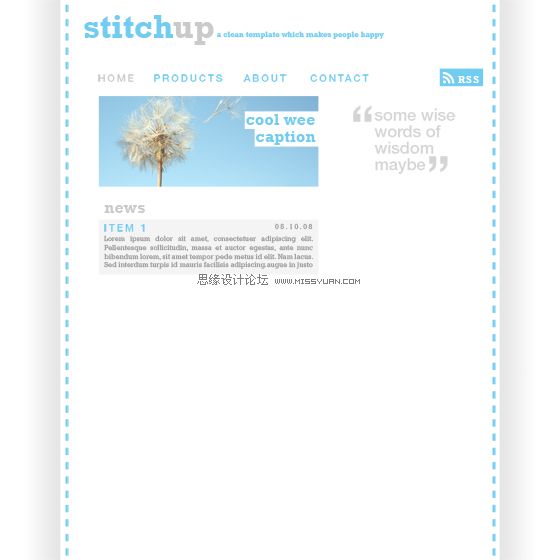
第十八步
使用淡灰色画上一个矩形框作为新闻项的背景样式。

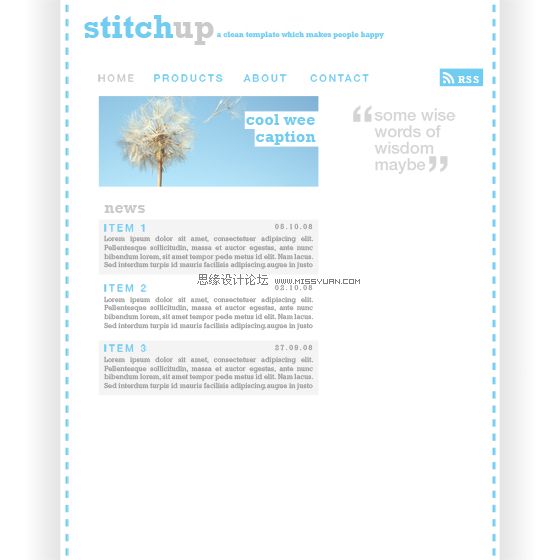
第十九步
复制2个图层组“item 1”,把中间那个图层组的灰色背景去掉。

第二十步
我认为可以利用边框来放一个flickr组。现在在设计类的站点是相当流行的,比如PSDlearning和Fuel Your Creativity都是这么做的。首先放置一个类似于新闻样式的标题。然后加入尺寸为75×75的图片。可以到上面提及的站点上下载缩略图,然后按照下面的样式排版。

第二十一步
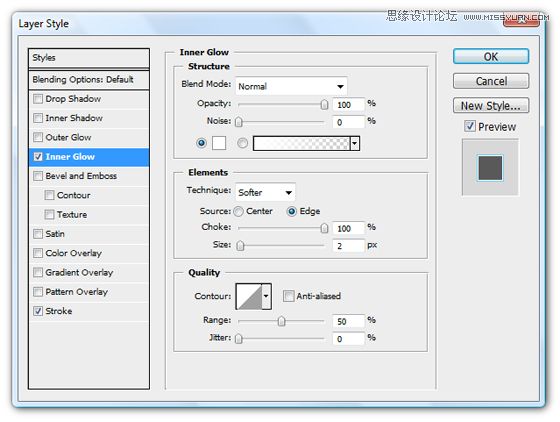
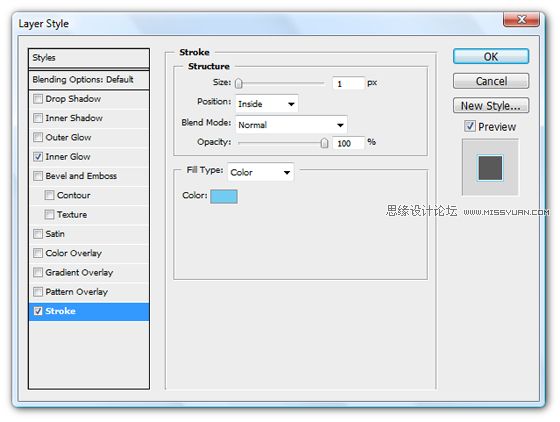
选择所有缩略图,然后按Ctrl+E合并图层。然后图层选择混合选项,按照下图设定:



第二十二步
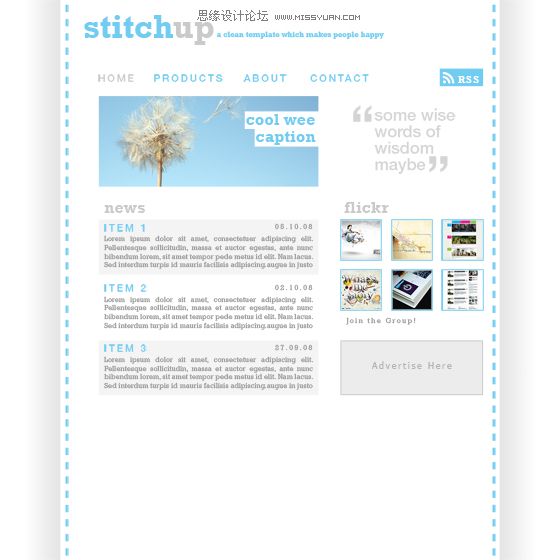
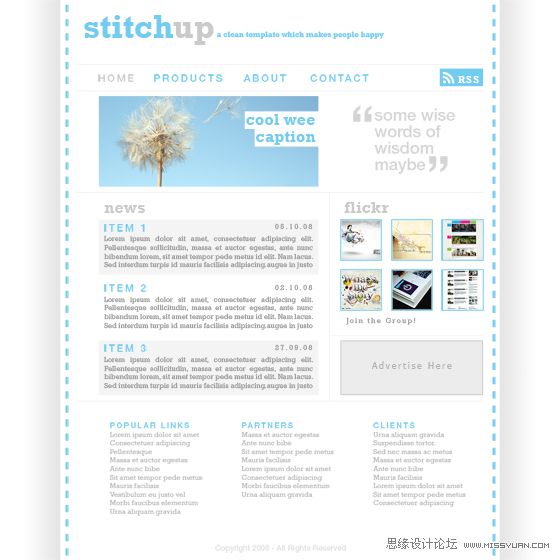
在页面中加入一个带描边样式的广告栏。

第二十三步
接下来页脚区域加入一些额外信息,比如友情链接,客户,版权等。


第二十四步
最后一步需要在页面的各区域之间加入分割线,让页面看起来更有序一些。创建新图层,选择画笔工具,直径设置为1px,然后把前景色设置为中灰色,可以参照下图画线,记住按住shift哦。

 情非得已
情非得已
推荐文章
-
 Photoshop详解商业磨皮中如何提升照片质感2020-03-19
Photoshop详解商业磨皮中如何提升照片质感2020-03-19
-
 直方图原理:实例解析PS直方图的应用2019-01-17
直方图原理:实例解析PS直方图的应用2019-01-17
-
 工具原理:详解PS渐变映射的使用技巧2019-01-10
工具原理:详解PS渐变映射的使用技巧2019-01-10
-
 Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
-
 Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
-
 Photoshop通过调色实例解析直方图使用技巧2018-09-29
Photoshop通过调色实例解析直方图使用技巧2018-09-29
-
 Photoshop详细解析CameraRaw插件使用2018-03-29
Photoshop详细解析CameraRaw插件使用2018-03-29
-
 Photoshop解析新手必须知道的学习笔记2017-06-05
Photoshop解析新手必须知道的学习笔记2017-06-05
-
 Photoshop详细解析曲线工具的使用原理2017-02-08
Photoshop详细解析曲线工具的使用原理2017-02-08
-
 Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
热门文章
-
 毛笔字设计:详细解析毛笔字的制作方法
相关文章6332019-01-25
毛笔字设计:详细解析毛笔字的制作方法
相关文章6332019-01-25
-
 设计师分享后期修图中的修图心得
相关文章4102018-11-27
设计师分享后期修图中的修图心得
相关文章4102018-11-27
-
 Photoshop详细解析小景合成中的设计技巧
相关文章7742018-06-28
Photoshop详细解析小景合成中的设计技巧
相关文章7742018-06-28
-
 Photoshop详解8个不为人知的设计技巧
相关文章8632017-09-04
Photoshop详解8个不为人知的设计技巧
相关文章8632017-09-04
-
 Photoshop制作绚丽风格的特效光圈效果图
相关文章8052017-05-02
Photoshop制作绚丽风格的特效光圈效果图
相关文章8052017-05-02
-
 Photoshop详细解析如何养成良好的图层整理
相关文章5122016-10-16
Photoshop详细解析如何养成良好的图层整理
相关文章5122016-10-16
-
 设计师如何解决PS和LR的色差问题
相关文章3482016-03-06
设计师如何解决PS和LR的色差问题
相关文章3482016-03-06
-
 Photoshop浅谈欺骗设计师视觉的四个方面
相关文章7122015-12-21
Photoshop浅谈欺骗设计师视觉的四个方面
相关文章7122015-12-21
