Photoshop设计淡雅风格的博客网页模板
文章来源于 未知,感谢作者 tunpishuang 翻译 给我们带来经精彩的文章!960网格目前已经在网页设计普遍使用,利用960的分割特点可以很方便的对网页设计中的元素进行分区与排版。本文中就是利用960网格的分块特点设计的一个简洁的博客网页模板。
在photoshop中学习制作基于960网格系统的网页模板,你将会学到图层效果和定位元素相关知识。
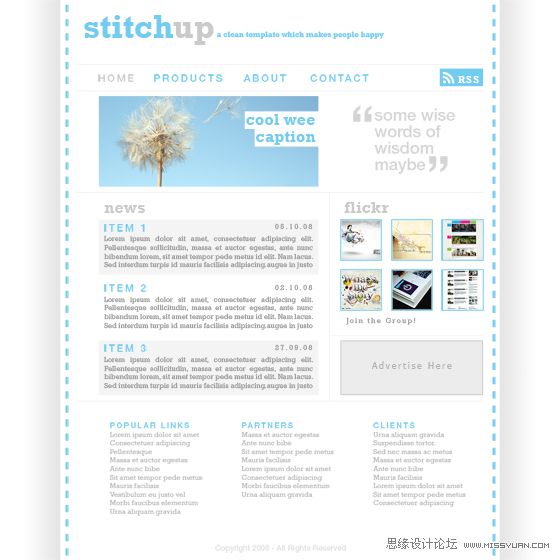
最终效果预览

第一步
一般在Photoshop中制作网页模板的时候,我使用960网格系统。现而今这个网格系统在web设计中相当流行。然而我仍然相信网格系统不应该被过度的依赖。我使用960的主要原因是它psd文件中自带的参考线可以大大提高web设计的效率。所以我推荐到这里免费下载960。下载完成后用PS打开一个12行的psd文件(960_grid_12_col.psd),将会看到下面这个文件。

第二步
如果参考线没有打开,请通过-视图>显示->智能参考线和视图->对齐到->参考线打开,快捷键Ctrl+;。以下你看到的是我已经在图中间画好了一个黑色矩形,接下来所有的元素都将包含在这个矩形中。其实你没有必要画这个矩形,因为背景是白色的,如果你觉得有帮助,不妨画之。

第三步
新建一个图层,选择渐变工具然后选择如下图白色到黑色的一个渐变效果。画的时候按住shift使渐变线绝对水平。如果效果上有差异,可以多试几次。

第四步
选择矩形选定工具沿着参考线从左上到右下在第二步中的渐变图中选定如下区域。按ctrl+shift+I反选,然后按delete删除反选区域。

第五步
重复上面两个步骤,让右边也同样加入一个渐变图层,确保它们是对称的。

第六步
新建一个图层组把两个边沿渐变矩形拖入其中,然后选定图层组,将不透明度设置为10%。

第七步
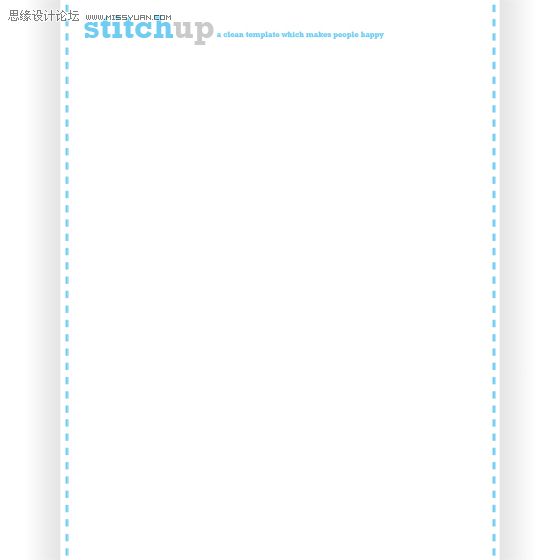
接下来加入两边的虚线效果。如果只需要在css中使用dashed边框,那么这个虚线效果在PS中是没有必要制作的。一个聪明的办法是使用图形变换 工具;首先创建一个新图层,然后按Ctrl+T,然后把这个蓝色矩形稍微下移一些,然后连续按Ctrl+Shift+Alt+T。如果你感觉这个方法复杂 了,可以手动的创建每个蓝色矩形。然后选定所有蓝色矩形,按Ctrl+E将它们合并。然后复制这个图层到右边,做成两个对称的边沿。

第八步
现在加入网页标题和标识性语言,这里我使用到的字体是“Rockwell”。使用同样的蓝色。如果你熟悉色板,一个聪明的办法是分别新建一个蓝色、一个灰色色板以供后续使用。

 情非得已
情非得已
-
 Photoshop详解商业磨皮中如何提升照片质感2020-03-19
Photoshop详解商业磨皮中如何提升照片质感2020-03-19
-
 直方图原理:实例解析PS直方图的应用2019-01-17
直方图原理:实例解析PS直方图的应用2019-01-17
-
 工具原理:详解PS渐变映射的使用技巧2019-01-10
工具原理:详解PS渐变映射的使用技巧2019-01-10
-
 Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
-
 Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
-
 Photoshop通过调色实例解析直方图使用技巧2018-09-29
Photoshop通过调色实例解析直方图使用技巧2018-09-29
-
 Photoshop详细解析CameraRaw插件使用2018-03-29
Photoshop详细解析CameraRaw插件使用2018-03-29
-
 Photoshop解析新手必须知道的学习笔记2017-06-05
Photoshop解析新手必须知道的学习笔记2017-06-05
-
 Photoshop详细解析曲线工具的使用原理2017-02-08
Photoshop详细解析曲线工具的使用原理2017-02-08
-
 Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
-
 毛笔字设计:详细解析毛笔字的制作方法
相关文章6332019-01-25
毛笔字设计:详细解析毛笔字的制作方法
相关文章6332019-01-25
-
 设计师分享后期修图中的修图心得
相关文章4102018-11-27
设计师分享后期修图中的修图心得
相关文章4102018-11-27
-
 Photoshop详细解析小景合成中的设计技巧
相关文章7742018-06-28
Photoshop详细解析小景合成中的设计技巧
相关文章7742018-06-28
-
 Photoshop详解8个不为人知的设计技巧
相关文章8632017-09-04
Photoshop详解8个不为人知的设计技巧
相关文章8632017-09-04
-
 Photoshop制作绚丽风格的特效光圈效果图
相关文章8052017-05-02
Photoshop制作绚丽风格的特效光圈效果图
相关文章8052017-05-02
-
 Photoshop详细解析如何养成良好的图层整理
相关文章5122016-10-16
Photoshop详细解析如何养成良好的图层整理
相关文章5122016-10-16
-
 设计师如何解决PS和LR的色差问题
相关文章3482016-03-06
设计师如何解决PS和LR的色差问题
相关文章3482016-03-06
-
 Photoshop浅谈欺骗设计师视觉的四个方面
相关文章7122015-12-21
Photoshop浅谈欺骗设计师视觉的四个方面
相关文章7122015-12-21
