资深设计师解读Banner制作思路总结
文章来源于 站酷,感谢作者 Eason丶安 给我们带来经精彩的文章!设计教程/设计理论/设计理论2018-08-14
相信很多同学也知道这个构成,但是做图的时候还是有点无从下手,我们把这几点拆开来看。今天这篇文章就教大家如何来完成电商Banner的设计。
其实设计做久了很多东西是可以模块化的,当然不是指直接套入模板去制作,而是说在拿到需求的时候,可以节省一定的思考时间,有明确的制作放向,不用找参考的时候浪费太多时间。那么如何思路清晰,有理有据的去设计banner呢?可以在接到需求的时候从下面几点着手考虑。
版式
字体
配图
点缀
相信很多同学也知道这个构成,但是做图的时候还是有点无从下手,我们把这几点拆开来看。
1.版式
从版式来讲:
1.左右排版:这种排版方式主视觉会放在文字上面。比较适合利益模糊的产品类型;例如金融、阅读、医疗类产品。


2.居中排版:对于立意明确的产品可以采用,电商类和有实体产品的行业。



2.字体
字体我们大致可以分为:
衬线体:古典、经典
非衬线体:现代、简约
粗体:强壮、厚重
细体:柔美、女性
粗细结合:促销感、刚劲
对应我们的产品我们就可以大概知道我们选择哪种字体更适合表达产品的情感。


字体在排版的时候还有一定规律的,一般文案内容都会有主标题和副标题,我们也会采取字号的差异来让让他们产生对比。它们之间的大小层次差异一般是两倍(副标题是主标题的一半字号),而文案的占比是banner的高度的一般。这个规律适用于绝大部分的banner制作。
字体也不要平铺直叙的摆在上面,适当的做一些变形或者文字效果都会提升整体的设计感。


当然设计并不是一个人的事还是要结合文案同事和运营同事来更好的展示产品的内容,所以在做banner的时候要对文案进行提炼用简练准确的文字去告知客户,提高转化率。规律就是:1.要卖什么?2.痛点是什么?总结好这两点就可以更好的去完成banner的设计。
3.配图
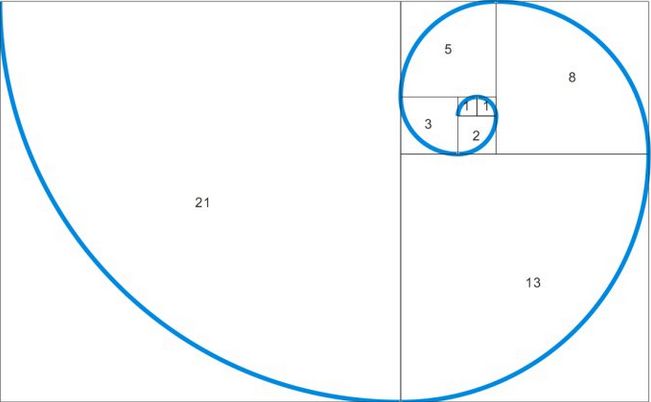
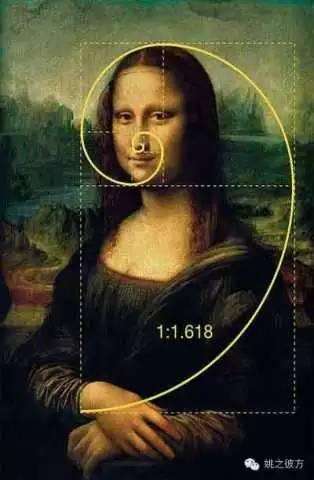
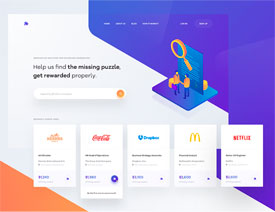
板块划分:合理的板块规划会让用户看着更舒服,例如:黄金分隔比和斐波那契数列在设计和摄影中多会用到。



 情非得已
情非得已
推荐文章
-
 3个平面设计技巧学会动态字体海报2020-07-09
3个平面设计技巧学会动态字体海报2020-07-09
-
 如何设计出优秀的文字类海报排版2020-04-02
如何设计出优秀的文字类海报排版2020-04-02
-
 7个有效提升传达率折页设计技巧2020-03-19
7个有效提升传达率折页设计技巧2020-03-19
-
 设计师如何解决作品视觉缺少层次感2020-03-14
设计师如何解决作品视觉缺少层次感2020-03-14
-
 详细解析平面设计中元素的使用技巧2020-03-13
详细解析平面设计中元素的使用技巧2020-03-13
-
 设计师必须要学习的平面设计配色技巧2020-03-11
设计师必须要学习的平面设计配色技巧2020-03-11
-
 解析设计师常用的6大构图方法2020-03-11
解析设计师常用的6大构图方法2020-03-11
-
 3个帮你快速掌握字体搭配思路2020-03-10
3个帮你快速掌握字体搭配思路2020-03-10
-
 设计师如何设计出中国风主题LOGO2019-10-21
设计师如何设计出中国风主题LOGO2019-10-21
-
 详解如何让板式海报设计变得简单2019-10-21
详解如何让板式海报设计变得简单2019-10-21
热门文章
-
 4个配色技巧帮助您解决色彩问题2021-03-10
4个配色技巧帮助您解决色彩问题2021-03-10
-
 设计师需要掌握的平面设计技巧2021-03-10
设计师需要掌握的平面设计技巧2021-03-10
-
 详细解析插画类海报的绘制思路和方法2021-03-09
详细解析插画类海报的绘制思路和方法2021-03-09
-
 详细解析设计师必须掌握的色彩知识2021-03-09
详细解析设计师必须掌握的色彩知识2021-03-09
-
 设计师必须要学习的高级配色技法2021-03-10
设计师必须要学习的高级配色技法2021-03-10
-
 设计师必须要学习的几个排版小技巧2021-03-10
设计师必须要学习的几个排版小技巧2021-03-10
-
 详细解析UI设计中终极配色宝典2021-03-11
详细解析UI设计中终极配色宝典2021-03-11
-
 详解如何把产品和背景融合到一起2021-03-11
详解如何把产品和背景融合到一起2021-03-11
-
 详细解析插画类海报的绘制思路和方法
相关文章1842021-03-09
详细解析插画类海报的绘制思路和方法
相关文章1842021-03-09
-
 解析快速提升界面视觉功底的设计技巧
相关文章2402020-03-13
解析快速提升界面视觉功底的设计技巧
相关文章2402020-03-13
-
 设计师必须知道的两条创作思路
相关文章4802020-03-12
设计师必须知道的两条创作思路
相关文章4802020-03-12
-
 3个帮你快速掌握字体搭配思路
相关文章3212020-03-10
3个帮你快速掌握字体搭配思路
相关文章3212020-03-10
-
 3个简单方法快速掌握字体搭配思路
相关文章5122020-03-02
3个简单方法快速掌握字体搭配思路
相关文章5122020-03-02
-
 设计师手把手教你制作设计规范
相关文章2612018-11-05
设计师手把手教你制作设计规范
相关文章2612018-11-05
-
 详细解析Banner的设计手法总结分享
相关文章7552018-10-07
详细解析Banner的设计手法总结分享
相关文章7552018-10-07
-
 详细解析UI动效基本规则全面总结
相关文章3432018-10-05
详细解析UI动效基本规则全面总结
相关文章3432018-10-05
