详解重复与突变在产品设计中的应用(2)
文章来源于 站酷,感谢作者 水手哥 给我们带来经精彩的文章!Airbnb界面中的间距非常规范,首页大体采用了谷歌里面的8px原则,每个间距之间的规范很多1:2的比例关系。好的比例规范会给界面带来简洁大气的感觉。
重复组件

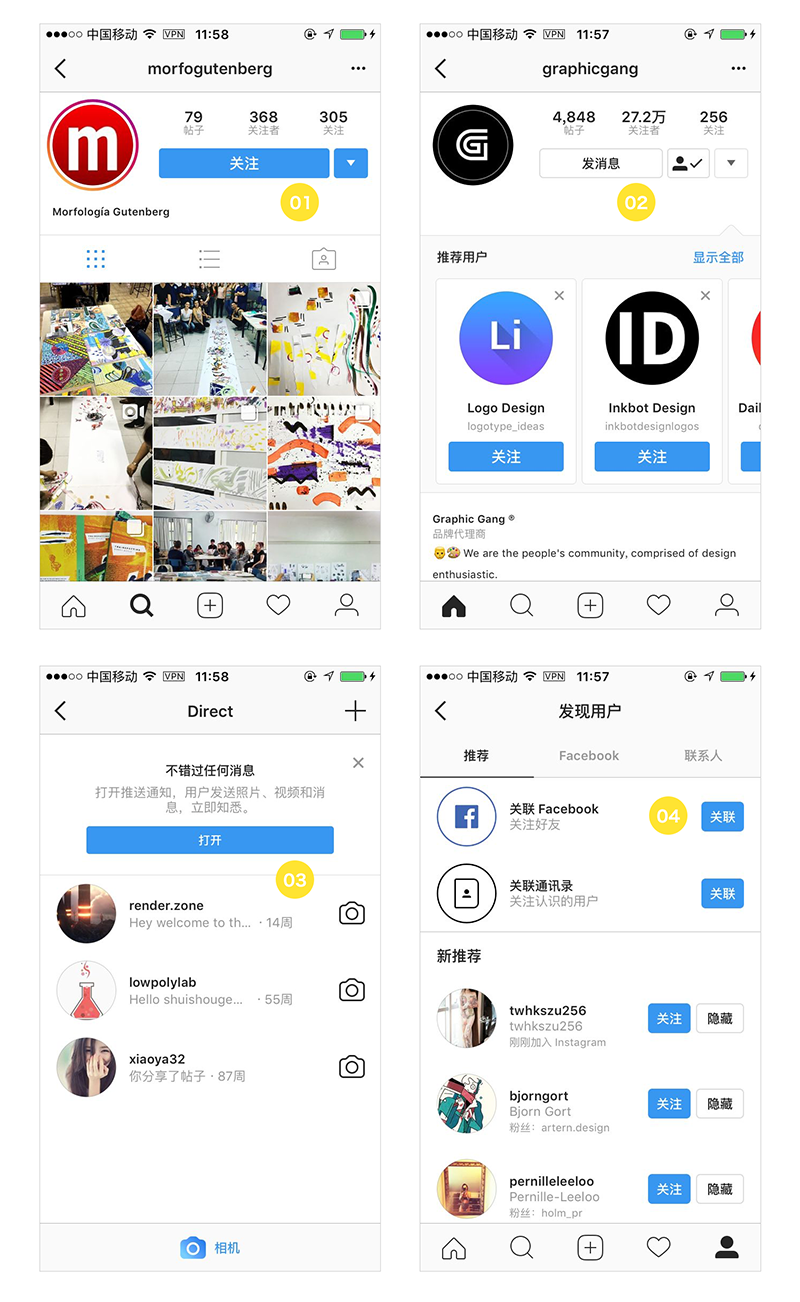
(如图标注)INS界面中用了统一组件,相同的圆角和高度规范又给画面增加了统一性和连贯性。
02、突变
在相同的形象重复出现时,尝试去改变某一形象的形状、颜色、大小、不透明度等来丰富画面时我们称之为突变。
格式塔原理中的相似性也是重复中突变的一种形式。
在产品设计中我们运用的突变的目的很简单就是为了让其更加突出,多用于区分当前状态、选中状态和默认状态。
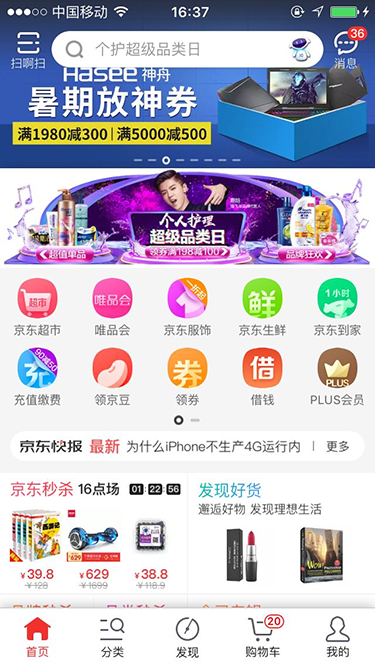
banner轮播

banner轮播图上面的提示状态会根据当前状态和默认状态进行区分,把当前状态进行变化从而进行凸显出来。
导航栏分类

导航栏分类上面的提示状态也是根据当前状态和默认状态进行区分,把当前状态进行变化从而进行凸显出来。
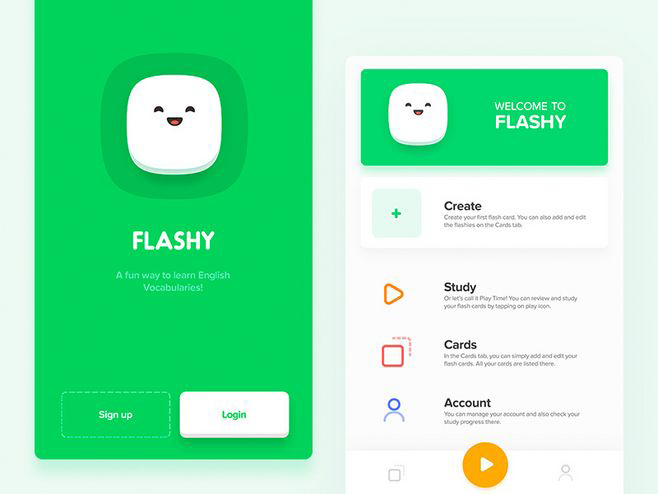
按钮

在登录注册页面中,我们会通过大的色块凸显登录按钮,引导用户快速登录进入到app里面。也减少了用户的思考过程,符合大脑的惰性。
但是在很多windows系统中,卸载软件时会跟你玩文字游戏,会用非、否、不是等诱导你作出错误的判断。
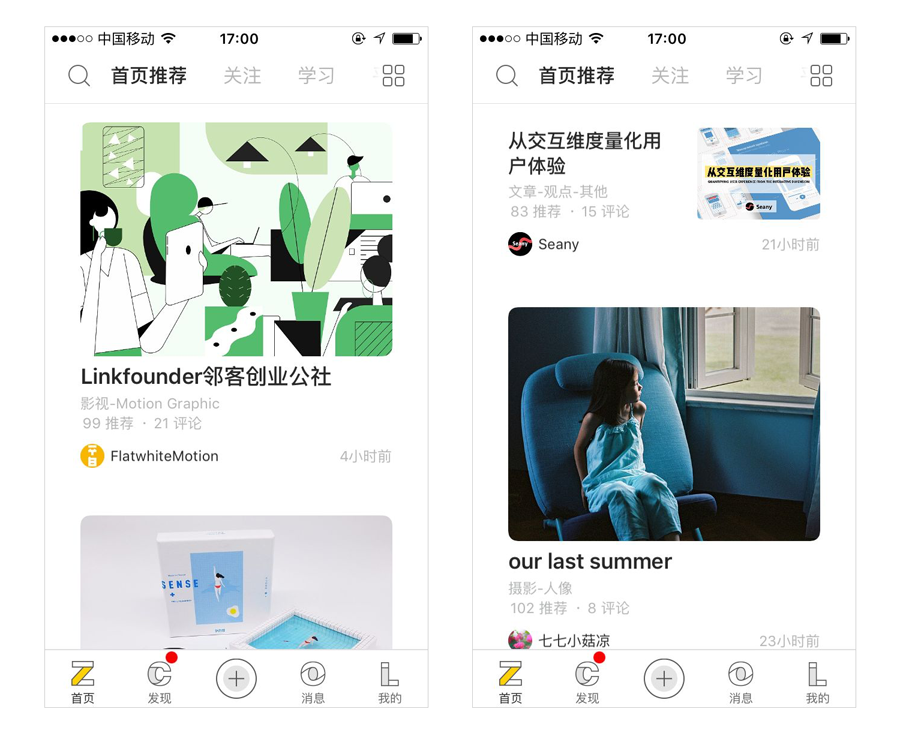
feed流
feed流是产品中持续更新并呈现给用户内容的信息流。feed流在产品展现形式有列表、瀑布流、卡片形式。

站酷首页feed流里面会把内容分为作品和文章,之前版本中的作品和文章的样式是一样的,新版本中重点是推作品,当文章出现时通过改变文章的排版进行区分,重复里面又带有变化。
03、节奏感
多少元素排列可以形成节奏感,一般来说是3个或3个以上,两个你不能说是节奏感只能说它是重复。当3个或3个以上整齐的排列就会形成一种节奏感。
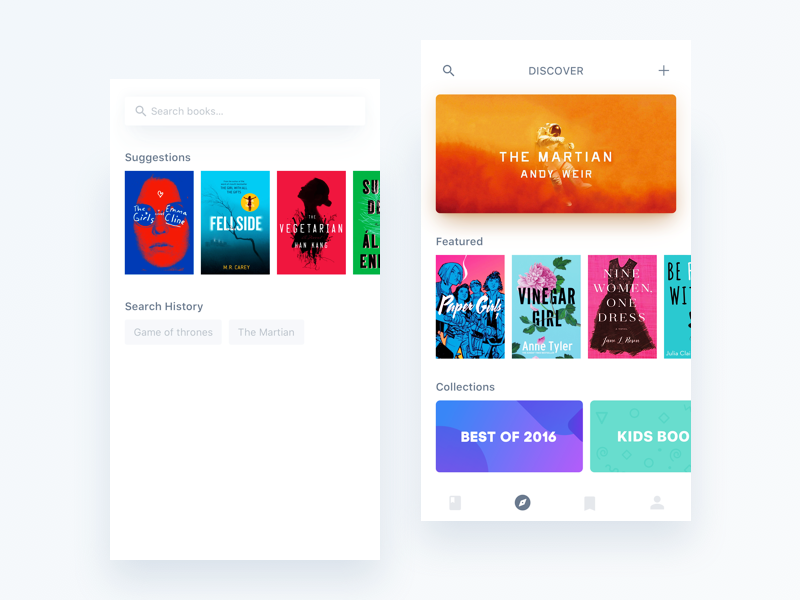
左右滑动

(如图来自uistar)界面中三个书籍整齐的排列在一起,可以通过左右滑动来获取更多的书籍。在使用左右滑动效果时,应考虑元素的数量,尽量不要超过10个以上。
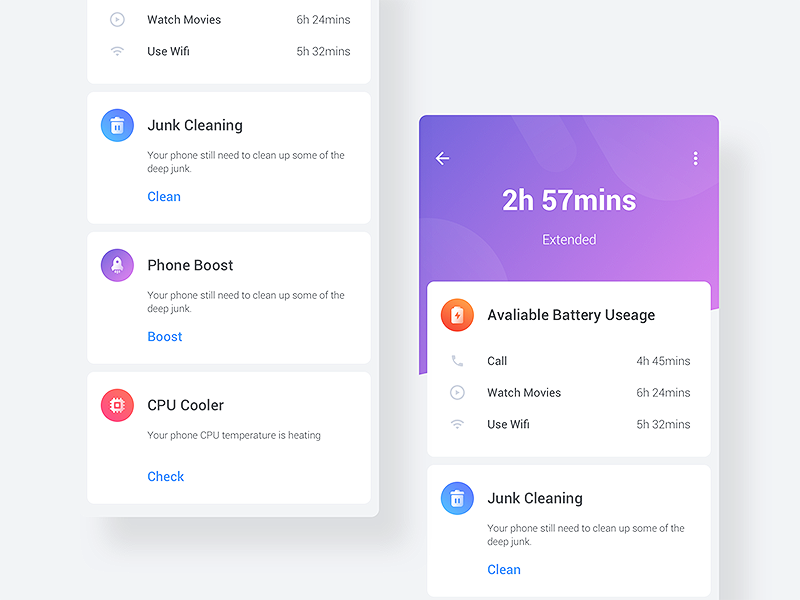
列表页

(如图来自uistar)列表页面整齐的排列在一起有一定的节奏感,通过改变icon的配色来丰富画面。
 情非得已
情非得已
-
 3个平面设计技巧学会动态字体海报2020-07-09
3个平面设计技巧学会动态字体海报2020-07-09
-
 如何设计出优秀的文字类海报排版2020-04-02
如何设计出优秀的文字类海报排版2020-04-02
-
 7个有效提升传达率折页设计技巧2020-03-19
7个有效提升传达率折页设计技巧2020-03-19
-
 设计师如何解决作品视觉缺少层次感2020-03-14
设计师如何解决作品视觉缺少层次感2020-03-14
-
 详细解析平面设计中元素的使用技巧2020-03-13
详细解析平面设计中元素的使用技巧2020-03-13
-
 设计师必须要学习的平面设计配色技巧2020-03-11
设计师必须要学习的平面设计配色技巧2020-03-11
-
 解析设计师常用的6大构图方法2020-03-11
解析设计师常用的6大构图方法2020-03-11
-
 3个帮你快速掌握字体搭配思路2020-03-10
3个帮你快速掌握字体搭配思路2020-03-10
-
 设计师如何设计出中国风主题LOGO2019-10-21
设计师如何设计出中国风主题LOGO2019-10-21
-
 详解如何让板式海报设计变得简单2019-10-21
详解如何让板式海报设计变得简单2019-10-21
-
 4个配色技巧帮助您解决色彩问题2021-03-10
4个配色技巧帮助您解决色彩问题2021-03-10
-
 设计师需要掌握的平面设计技巧2021-03-10
设计师需要掌握的平面设计技巧2021-03-10
-
 详细解析插画类海报的绘制思路和方法2021-03-09
详细解析插画类海报的绘制思路和方法2021-03-09
-
 详细解析设计师必须掌握的色彩知识2021-03-09
详细解析设计师必须掌握的色彩知识2021-03-09
-
 设计师必须要学习的高级配色技法2021-03-10
设计师必须要学习的高级配色技法2021-03-10
-
 设计师必须要学习的几个排版小技巧2021-03-10
设计师必须要学习的几个排版小技巧2021-03-10
-
 详细解析UI设计中终极配色宝典2021-03-11
详细解析UI设计中终极配色宝典2021-03-11
-
 详解如何把产品和背景融合到一起2021-03-11
详解如何把产品和背景融合到一起2021-03-11
-
 详细解析版式设计中的重复原则
相关文章3622020-03-14
详细解析版式设计中的重复原则
相关文章3622020-03-14
-
 灯管霓虹效果的字体在PPT中的应用
相关文章6602019-10-21
灯管霓虹效果的字体在PPT中的应用
相关文章6602019-10-21
-
 设计师如何在品牌中运用色彩的力量
相关文章3452019-08-27
设计师如何在品牌中运用色彩的力量
相关文章3452019-08-27
-
 详细解析名片设计中的五行风水学
相关文章5492019-07-22
详细解析名片设计中的五行风水学
相关文章5492019-07-22
-
 设计师如何把场景化融入到产品设计中
相关文章3942018-11-29
设计师如何把场景化融入到产品设计中
相关文章3942018-11-29
-
 详细解析UI设计中最重要的颜色分析
相关文章2142018-08-20
详细解析UI设计中最重要的颜色分析
相关文章2142018-08-20
-
 详解点彩风格在平面海报中的应用
相关文章3792018-07-09
详解点彩风格在平面海报中的应用
相关文章3792018-07-09
-
 详解黄金分割在界面设计中的应用
相关文章6022018-06-28
详解黄金分割在界面设计中的应用
相关文章6022018-06-28
