如何为用户界面选择合适的配色方案
文章来源于 优设网,感谢作者 熊猫小生 给我们带来经精彩的文章!我们的日常生活总是会面临无数的选择,尤其是在职业生涯中,我们必须考虑到很多的反对和挑战,更好的设计解决方案不仅是基于建议,而且是以事实、经验和知识为基础的。今天我们要讨论的是UI设计师在工作中经常会遇到的一个项目:对于用户界面来说哪个配色方案更好:是浅色还是深色?

一、影响配色方案选择的因素
可以肯定的是,没有一个特定的选择可以实现所有的目标。解决方案与很多的因素紧密相关,这些因素,不仅包括用户方面,还包括业务目标、市场状况和当前的设计趋势。我们来看下,在这个问题上设计师必须考虑的一些重要因素:
1.可读性和易读性:
这些术语都与文本内容带给用户的感受有直接的关系:
可读性定义了人们阅读单词、短语和文本块的难易程度;
易读性衡量用户识别特定字体中字母的速度和直观程度。
应该仔细考虑可读性及易读性两个特性,特别是对于拥有大量文本内容的界面。众多因素中,在用户对本文感知的有效程度上,为界面选择配色方案起着至关重要的作用。
例如,对于在不同背景下感知的物理对象,白色或亮色背景上的黑色文本似乎比黑色背景上的白色文本要大。糟糕的可读性导致了糟糕的用户体验:用户不仅无法阅读信息,甚至更糟糕的是:即使信息是相关的,但还是无法顺畅的阅读,这样用户会感到文本带给自身莫名其妙的紧张感,最终导致用户错过关键的信息。
这是否意味着带有亮色背景的界面更容易阅读呢?并不总是这样。
著名的用户体验设计大师雅各布·尼尔森提到:
“使用文本和背景之间高对比度的颜色。最佳的易读性要求:黑色文本在白色背景上(所谓的正文本),或者白色文本在黑色背景上(所谓的负文本)。虽然对比度与正面文本相同,但是相反的配色方案会让人产生一些偏差,使阅读速度略微减慢。在配色方案中,易读性受到纯黑背景的影响比淡色背景的影响更大,尤其是背景颜色比纯白色更暗的时候。”
因此,如果设计师能弄清楚不同背景图案上的文字观感,并仔细研究字体的选择,任何配色方案都可以具有很高的可读性。

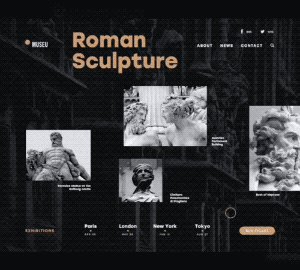
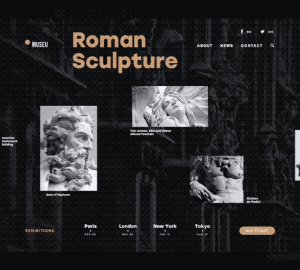
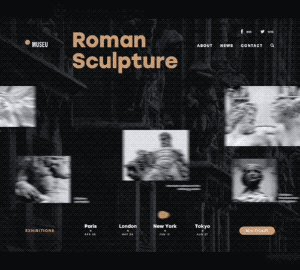
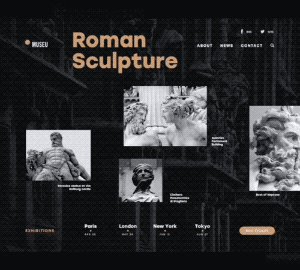
博物馆登录页
然而,一些早在20世纪80年代的科学研究表明:
对于大多数用户来说,亮色背景文本的大量使用似乎是一种更有效的选择。
D.Bauer和C.R.Cavonius在其研究广告载体是如何运行的论文中分享了他们的研究成果《通过对比反转,提高视觉显示元素的易读性》(1980)。特别是,他们发现:
当阅读文本时,参与者在浏览亮色背景上带有的深色文字时,准确率提高了26%。
为何会这样呢?来自英国伦比亚大学的“感觉知觉与互动研究小组”的Jason Harrison用以下方式解释了这一现象:
患有散光的人(根据各种数据显示:大约50%的人)觉得,在黑色背景上的文字,比在白色背景上的黑色文字更难感知,这部分与光线水平有关。在明亮的显示屏(白色背景)下,虹膜会稍微闭合一些,减少了“变形的”透镜的影响;在暗色的显示屏(黑色背景)下,虹膜就会打开,接收到更多的光线,镜头的变形会使眼睛的焦距更加模糊。
因此,基于此,如果界面上有大量的文字副本,而且需要用户进行长时间阅读,那么使用浅色背景会让用户觉得更加友好。
2.可访问性:
可访问性主要被定义为WEB或移动界面能够被尽可能多的用户访问,所提供的功能人人可用,没有“功能歧视”。因此,“使用或不使用”的决定,必须基于用户的需求和偏好,而不是基于他们的身体能力。
配色方案是影响这方面的主要因素之一,选择调色板和颜色组合时,设计师需要考虑到不同年龄、特殊需求以及残疾的用户,这些用户也会影响背景和布局元素的颜色选择。在设计师对目标用户深入了解的过程中,用户研究获得的数据会对其设计决策非常有帮助。
3.清晰度:
清晰度定义了在屏幕或页面上查看和区分所有核心细节的能力。首先,它与导航的简单性和直观性相关:能够浏览布局并找到信息区域和交互元素,用户不需要花费太多精力就能找到他们需要的东西。如果清晰度没有得到适当的测试,可能会导致视觉层次较弱,并且会使屏幕变得一团糟。
对比在这里扮演着极其重要的角色,配色方案就成了它的基础。检查一下,界面是否清晰并且对比度足够高,在模糊模式下查看屏幕或页面时,请不要忘记“模糊检验”这样一个很好的老技巧,看看所有重要的东西在模糊的状态下是否容易触达和明显可见。

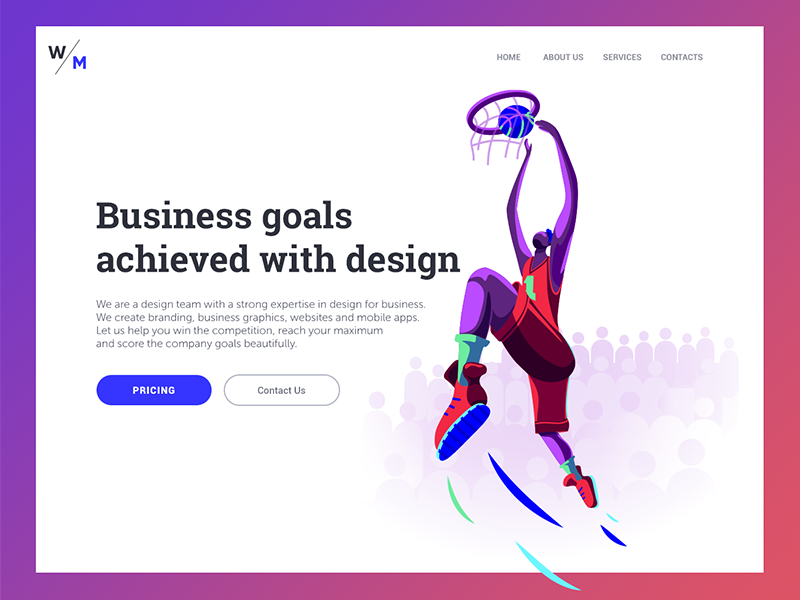
数字机构登录页
4.响应性:
界面的响应性意味着无论用户在何种设备上都可以正常使用。在高分辨率的专业显示器上看起来时尚和吸引人的东西,在小的低分辨率屏幕上可能变成很脏的污点。
因此,一些在设计阶段看起来很漂亮的配色方案可能会在各种各样的实际条件下失去它们原有的美感。
由于配色方案直接影响颜色、形状和文本感知,所以在做出最终决定之前,应该在不同的设备上进行测试。
5.环境:
在对目标受众进行仔细研究的情况下,WEB和移动界面的使用可能被认为是典型的。
例如,在自然光下持续使用时,深色背景会产生反射效果,尤其是在平板电脑和智能手机的屏幕上。相反,在光线昏暗的环境下,深色背景会使光线远离屏幕,这对导航和可读性有很大的影响。
因此,颜色组合、对比度和色调问题在这里引起了很大的关注。

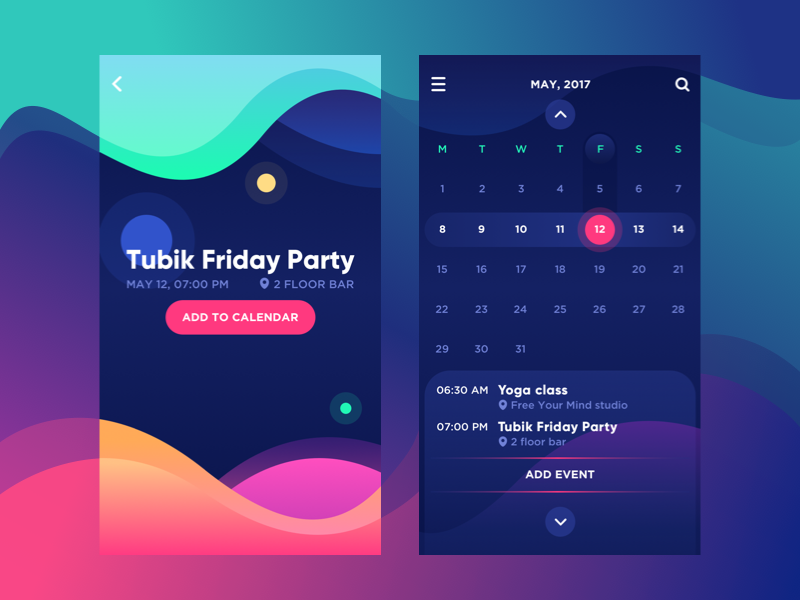
明亮的日历
二、配色方案选择清单
考虑到上面提到的因素,我们提供了一个简短的清单,列出了在为WEB或移动界面选择通用的配色方案时应该遵循的基本步骤。
1.定义界面的用途:
在确定了界面应用程序的核心点和解决问题的能力之后,你可以更合理的选择配色方案。
如果UI是文本驱动的(一个博客、新闻平台、电子阅读器等),浅色的背景往往会是一个比较好的选择。浅色背景使的屏幕更有呼吸感和宽敞,用户的注意力更容易集中在副本上。
另一方面,如果界面是视觉内容为核心,有大量的图片并且没有什么文字,那么带有深色或者明亮背景的配色方案可能是一个好的选择,因为图像的颜色会更深,平时看起来普通的布局方式也会变得更时尚,甚至很“豪华”。
2. 分析你的目标用户:
对目标用户的定义和分析是设计师应该做的首要工作。了解谁是你的潜在用户,以及他们希望从网站或应用程序中得到什么,这样就为设计出一个可用的、有用的、有吸引力的界面打下了坚实的基础。
中年人和老年人倾向于使用浅色的界面,因为他们觉得这些界面更直观,更易于导航;年轻人通常会倾向于具有较好表现力的界面,背景更新颖,更时尚,这样可以让目标用户参与进来;使用浅色的背景和有趣的细节来吸引青少年和儿童。
显然,颜色的选择取决于界面功能和内容的性质。但是,如果你的策略是以用户为核心,那么目标用户的偏好就是一个做设计选择时的重要判断依据。
3. 研究竞争:
另一个需要记住的方面是:你的产品不会出现在蓝海市场中。因此,它将在激烈的市场竞争中去获取用户的广泛关注。
配色方案的选择是应用或者网站吸引用户关注的一种方式,它会影响用户对于应用或者网站产生的第一印象以及影响用户是否会去使用。要么花点时间研究现有产品,要么就浪费时间在重新设计无效的解决方案上。
4.测试测试再测试:
上面描述的要点对于关键的事情是有说服力的:由于颜色属于直接影响界面可用性和吸引力的因素,所以每一个设计解决方案都应该在不同的分辨率、不同的屏幕和不同的条件下进行适当的测试。
测试揭示了在产品上市前颜色方案的优点和缺点,如果设计解决方案效率低下,就失去了让用户留下令人惊叹第一印象的机会。

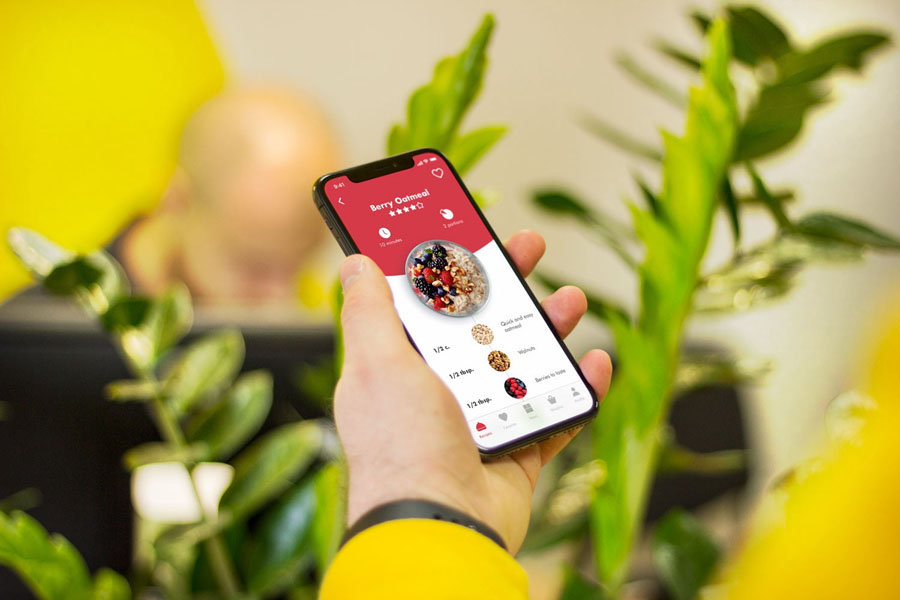
素食食谱APP
三、折中解决方案
不愿遵守严格的配色方案,UI设计师有时会找到折中的解决方案,如下所示:
1.深色的界面,白色的标签文本:
正如我们在《用户体验设计趋势回顾》中提到的:这种趋势在基于深色背景方案的界面中特别的流行。它还采用了另一种方法来实现适当的可读性,这点常常是有争论的:在核心信息区域使用带有浅色背景。
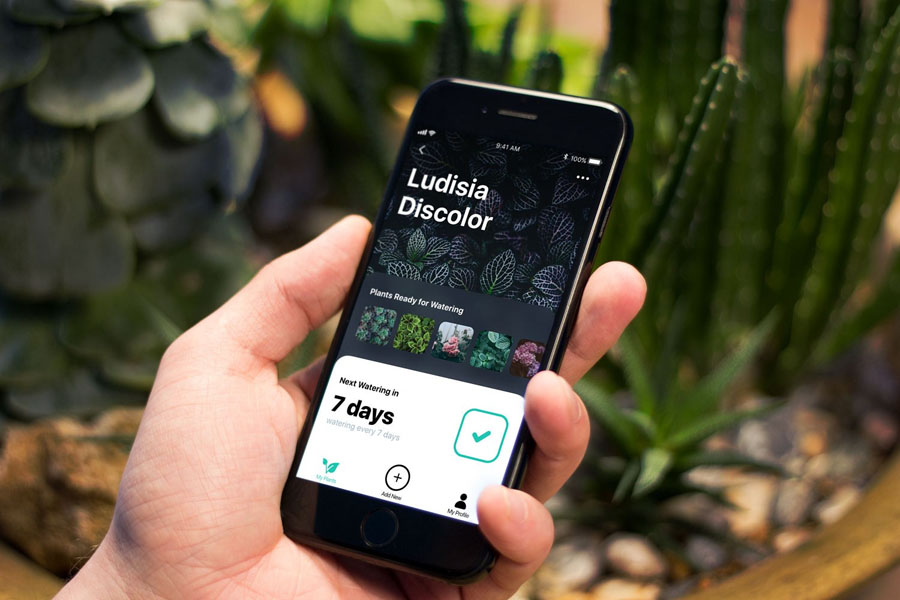
设计师解决了这个问题:给屏幕或页面添加了优雅的对比。其中的一个案例:由Tubik团队设计的浇水追踪器就应用了这样的原理。

浇水追踪器页面
2.为用户提供色彩方案的选择:
另一种方法是让用户选择配色方案的模式。我们为Upper所做的设计方案就是这样的:一个提供给用户选择配色方案的任务列表应用程序。
一方面,这样的方式对于用户来说非常友好,不仅是根据产品的可用性,而且是根据用户的审美偏好,使用户的选择更加个性化;另一方面,设计师和开发人员需要花费额外的工作时间来制定所有的方案。

Upper App
原文作者:Tubik Studio
原文链接:https://uxplanet.org/light-or-dark-ui-tips-to-choose-a-proper-color-scheme-for-user-interface-9a12004bb79e
译文校对:@不器
 情非得已
情非得已
-
 3个平面设计技巧学会动态字体海报2020-07-09
3个平面设计技巧学会动态字体海报2020-07-09
-
 如何设计出优秀的文字类海报排版2020-04-02
如何设计出优秀的文字类海报排版2020-04-02
-
 7个有效提升传达率折页设计技巧2020-03-19
7个有效提升传达率折页设计技巧2020-03-19
-
 设计师如何解决作品视觉缺少层次感2020-03-14
设计师如何解决作品视觉缺少层次感2020-03-14
-
 详细解析平面设计中元素的使用技巧2020-03-13
详细解析平面设计中元素的使用技巧2020-03-13
-
 设计师必须要学习的平面设计配色技巧2020-03-11
设计师必须要学习的平面设计配色技巧2020-03-11
-
 解析设计师常用的6大构图方法2020-03-11
解析设计师常用的6大构图方法2020-03-11
-
 3个帮你快速掌握字体搭配思路2020-03-10
3个帮你快速掌握字体搭配思路2020-03-10
-
 设计师如何设计出中国风主题LOGO2019-10-21
设计师如何设计出中国风主题LOGO2019-10-21
-
 详解如何让板式海报设计变得简单2019-10-21
详解如何让板式海报设计变得简单2019-10-21
-
 4个配色技巧帮助您解决色彩问题2021-03-10
4个配色技巧帮助您解决色彩问题2021-03-10
-
 设计师需要掌握的平面设计技巧2021-03-10
设计师需要掌握的平面设计技巧2021-03-10
-
 详细解析插画类海报的绘制思路和方法2021-03-09
详细解析插画类海报的绘制思路和方法2021-03-09
-
 详细解析设计师必须掌握的色彩知识2021-03-09
详细解析设计师必须掌握的色彩知识2021-03-09
-
 设计师必须要学习的高级配色技法2021-03-10
设计师必须要学习的高级配色技法2021-03-10
-
 设计师必须要学习的几个排版小技巧2021-03-10
设计师必须要学习的几个排版小技巧2021-03-10
-
 详细解析UI设计中终极配色宝典2021-03-11
详细解析UI设计中终极配色宝典2021-03-11
-
 详解如何把产品和背景融合到一起2021-03-11
详解如何把产品和背景融合到一起2021-03-11
-
 设计师在设计中如何选择合适的字体
相关文章15892019-10-21
设计师在设计中如何选择合适的字体
相关文章15892019-10-21
-
 10个让你轻松搞定简历和求职信字体
相关文章3972019-03-06
10个让你轻松搞定简历和求职信字体
相关文章3972019-03-06
-
 如何根据商品图快速选择背景的技巧
相关文章3132018-11-13
如何根据商品图快速选择背景的技巧
相关文章3132018-11-13
-
 如何在设计中选择正确的字体和版式
相关文章3842018-11-13
如何在设计中选择正确的字体和版式
相关文章3842018-11-13
-
 设计师分享超级好用的配色实用技巧
相关文章3482018-10-07
设计师分享超级好用的配色实用技巧
相关文章3482018-10-07
-
 妙用色彩搭配让你的设计更具吸引力
相关文章3932018-05-28
妙用色彩搭配让你的设计更具吸引力
相关文章3932018-05-28
-
 设计师推荐中文书法字字体选择
相关文章6822018-05-16
设计师推荐中文书法字字体选择
相关文章6822018-05-16
-
 详解标志设计常用的罗马字体选择
相关文章3432018-05-10
详解标志设计常用的罗马字体选择
相关文章3432018-05-10
