如何在设计中选择正确的字体和版式
文章来源于 学UI网,感谢作者 Jonathan Z. White 给我们带来经精彩的文章!原文作者Jonathan是一位设计师,同时也是一位开发者。曾任职于雅虎,现在在airbnb任前端工程师。大神自述,自己在设计和开发两个领域研究的比较多,这篇文章就分享了他在设计中的一些排版经验,虽然文章中讲到的大部分资源可能是适用于英文排版,但是从排版的层面来说,道理都是想通的。所以,仔细阅读,相信会有所收获。
如何在设计中选择正确的字体和版式
Typography can make or break your design: a process for choosing type

作为一名设计师,你需要学到的最重要的技能之一就是如何选择字体。这是因为文字内容是设计师与用户沟通的主要方式之一,版式可以决定设计的成败。
排版工作兼具美感和复杂性,有些人把自己整个职业生涯都献给了字体设计。幸运的是,他们的工作都以文档的形式,很好的记录了来,让我们在设计时,有大量的资源可以学习。
本文旨在帮助你学习如何选择正确的字体类型。同时,也鼓励大家去探索那些你自己熟悉的字体组合。
一、确定目标
在做任何事情之前,首先都需要确定设计的目标。你想传达的信息是什么?你设计的媒介又是什么?
好的设计,会利用好版式并与目标达成一致。这是因为版式在你的设计中是表达情绪、基调和风格的关键。
例如,如果你设计的贺卡是走很重的插画风,那么选择一款合适的插画风格字体就很关键。合适的字体风格要与整体的设计调性保持一致。

选择合适的插图风格字体
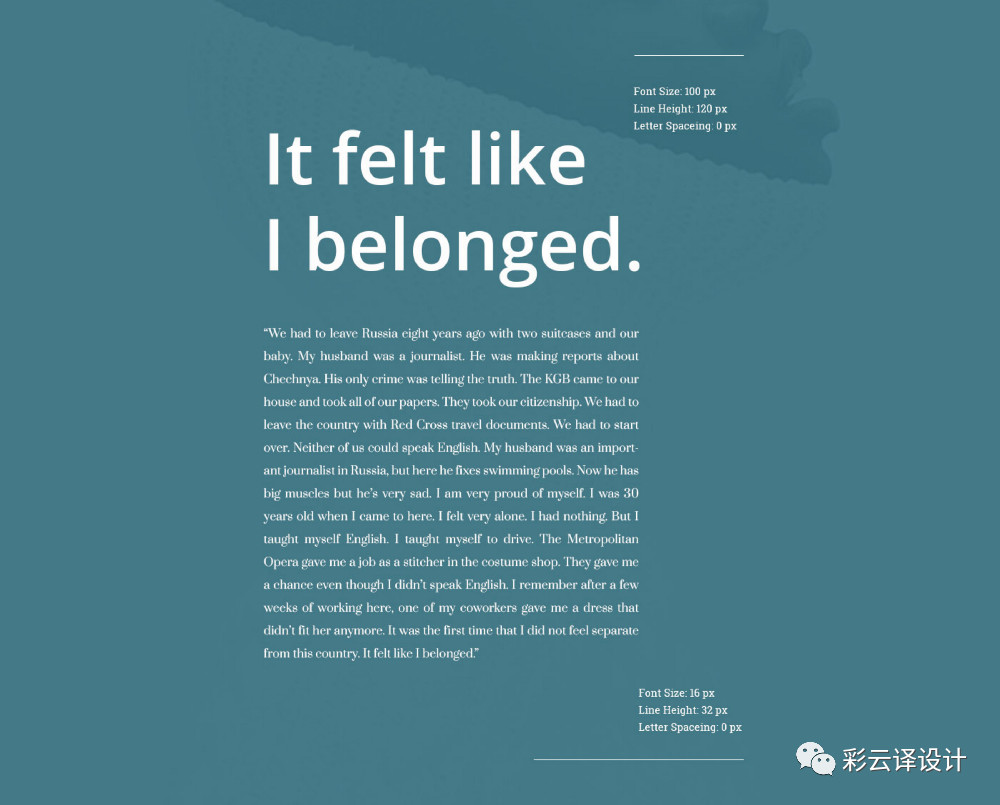
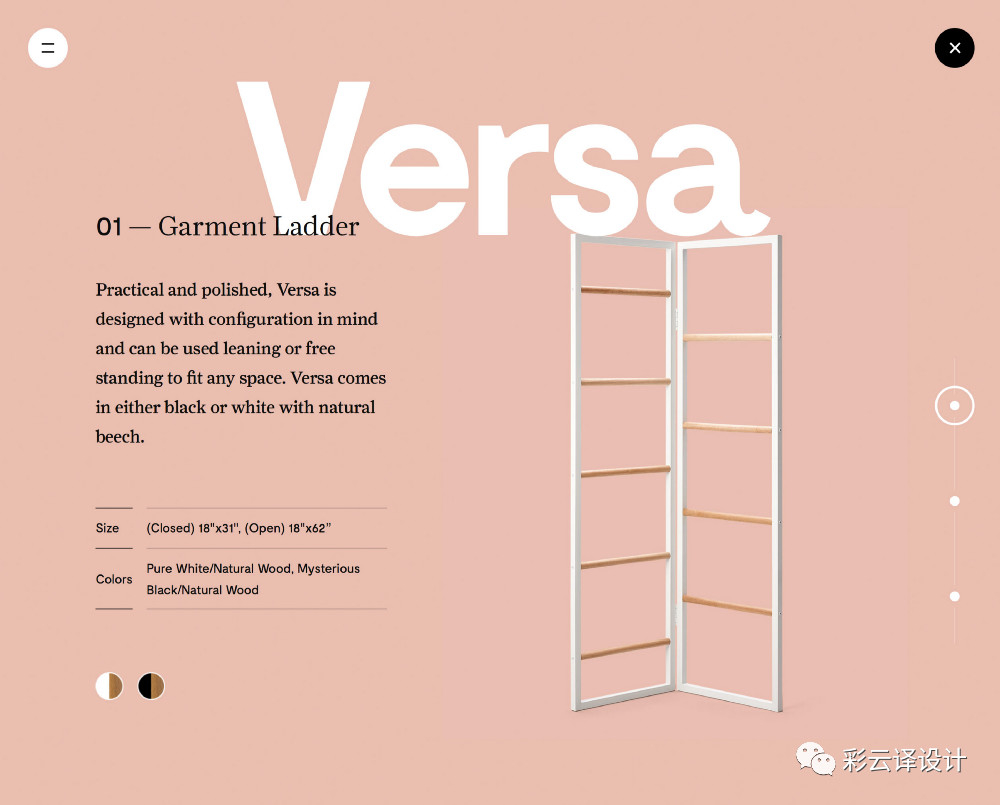
如果你正在设计一个以图片为核心的登陆页面,选择一个不喧宾夺主的简单字体就很关键。使用字体作为一种来强化信息传达的方式。

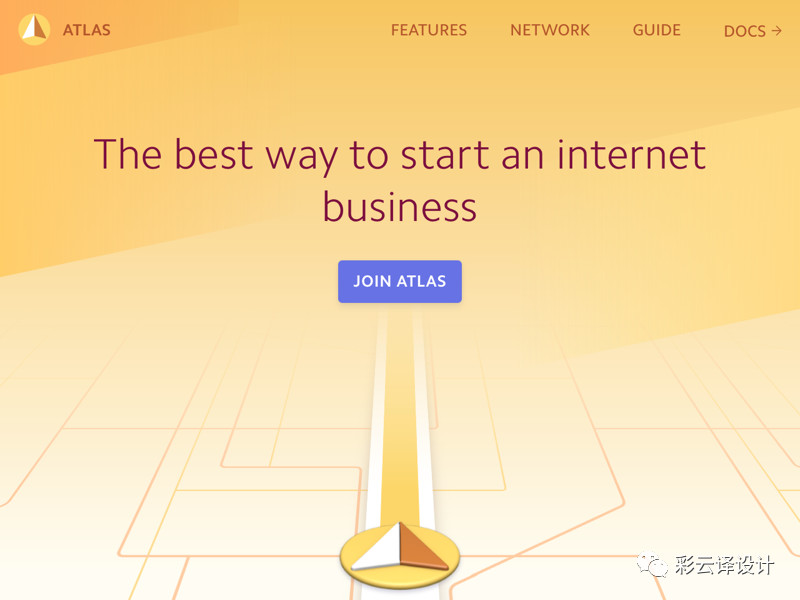
如果图片是设计的重点,那么选择简单的字体,图片就会更加突出。
二、确定受众
在确定设计目标之后,接着需要确定目标用户。这一步很关键,因为有关用户的信息,如年龄、兴趣和文化素养,会直接影响到字体的选择。
例如,有些字体更适合给儿童设计时使用。在阅读时,孩子们需要字迹清晰,字型大方的字体。Sassoon Primary就是一个不错的例子,Sassoon Primary是由Rosemary Sassoon开发的,正是基于她对儿童容易阅读字体的研究。

Rosemary Sassoon开发了Sassoon Primary字体
有些字体更适合老人,Senior-friendly字体有更加易读的尺寸,对比度也足够高,同时也避免了复杂的装饰性笔迹。
在选择字体时,要考虑到你的读者和他们的需求。简单来说,需要与你的用户共情。
三、寻找灵感
多看看其他设计师的优秀作品,试着去理解他们是如何选择字体的。
字体灵感
对于字体设计的灵感,CreativeBloq的《75种最好的免费字体》(https://www.creativebloq.com/graphic-design-tips/best-free-fonts-for-designers-1233380/8)就是一篇非常棒的文章,可以让你正确地选择字体。在那篇文章中,CreativeBloq解释了每种字体背后的玄机。
另一个有用的资源是Awwwards在2015年发布的《100个最全的免费字体合集》。(https://www.awwwards.com/100-greatest-free-fonts-collection-for-2015.html)
Invision 也编制了一个版式字体合集(https://www.invisionapp.com/inside-design/free-typography-resources/?imm_mid=0ef3cd&cmp=em-web-na-na-newsltr_20170322)。你也可以在那里找到很多灵感资源。

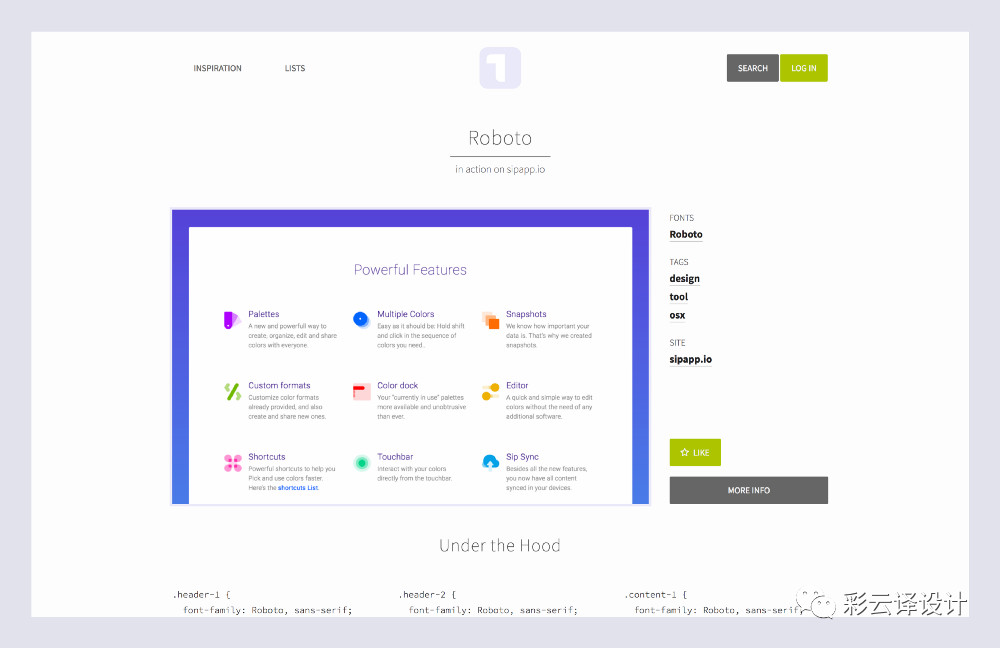
Typ.io 收录了大量已上线的字体案例资源(http://typ.io/)
想从实际线上网站获得灵感,type.io这个网站会非常适合。这个网站从网上收集到了大量的字体设计案例,另外,网站中还在每个案例底部提供了css的字体样式。
除了寻找专门的字体网站,也可以去查看你最喜欢的网站,看看他们是如何使用好字体的。”WhatTheFont”是一个很好的工具,它是一个Chrome扩展插件,只需要悬停在网页中你希望了解的字体上,就能准确知道它的字体属性了。(译者注:亲自试验了,能很方便的查字体了,有个地方要注意的是,必须等网站加载完成了,点击那个插件图标才有效果哦。)
搭配灵感
除了单个字体,还要看看字体搭配的灵感。合适的字体组合和字体本身一样重要,良好的字体组合有助于建立视觉层级,提高设计的可读性。

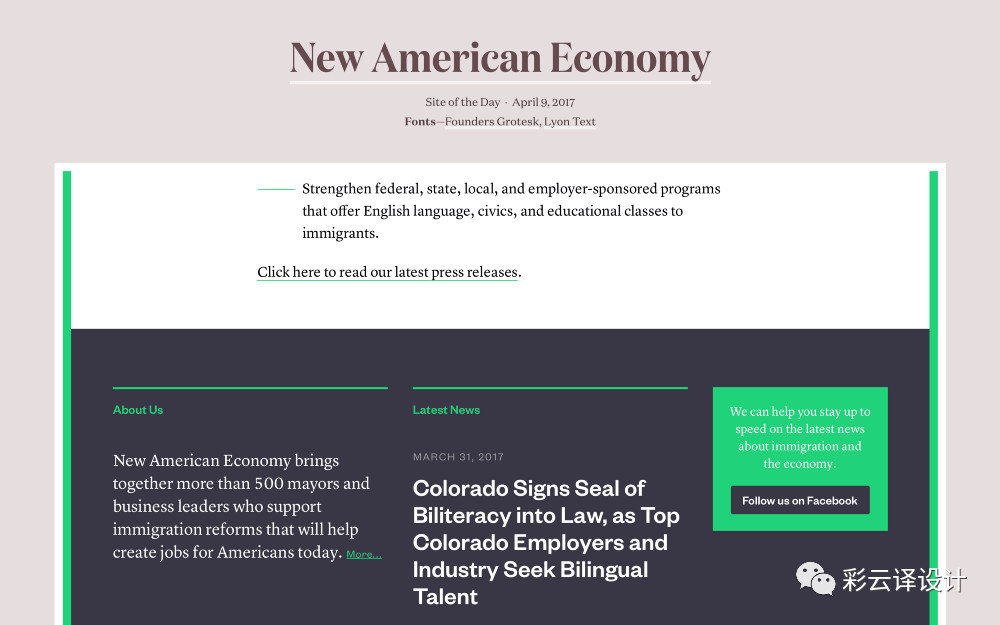
字体组合和字体本身一样重要
要获得灵感,可以从Typewolf(https://www.typewolf.com/)开始。Typewolf收录了大量来自不同网站的字体组合灵感。除此之外,他们还有字体推荐和高级排版指导,简直就是版式创作者们的宝库。
FontPair (http://fontpair.co/)还专门为谷歌字体设计了字体搭配灵感。你可以按字体类型组合进行排序,例如无衬线字体和衬线字体或者衬线字体和衬线字体。

最后,在网上可以找到大量由设计师设计的字体组合。例如:《 Typography: Google Fonts Combinations 》(https://www.behance.net/gallery/35768979/Typography-Google-Fonts-Combinations)和《Typography: Google Fonts Combinations – Volume 2》(https://www.behance.net/gallery/41054815/Typography-Google-Fonts-Combinations-Volume-2 ),只需要在Dribbble和Behance上搜索“font pairing”即可找到。
四、选择字体
有了前面的研究和灵感,你就可以选择自己喜欢的字体了。在选择字体时,有三个原则需要记住:可读性,易读性和目标。

在选择字体之前,先研究一下产品目标
选择常规且易于阅读的字体,要尽量避免一些装饰性的字体。同时,还要注意到字体的用途。比如,一些字体更适合作为标题而不是正文。
因此,在选择字体之前,先研究一下它的预期使用目标。

搭配对比更大的字体
在字体组合方面,保持简单原则,在一个页面中最多使用三种不同的字体。此外,字体的组合需要有明确的对比,这样会有助于引导读者的眼睛,首先应该是标题然后才是正文。同时,你还可以使用不同的字体大小,颜色和字重来完善视觉对比。
对于web字体来说,你可以去使用谷歌字体、Typekit和Font Squirrel。谷歌字体是免费的,而Typekit和Font Squirrel提供了免费和付费的字体。
五、确定字体大小
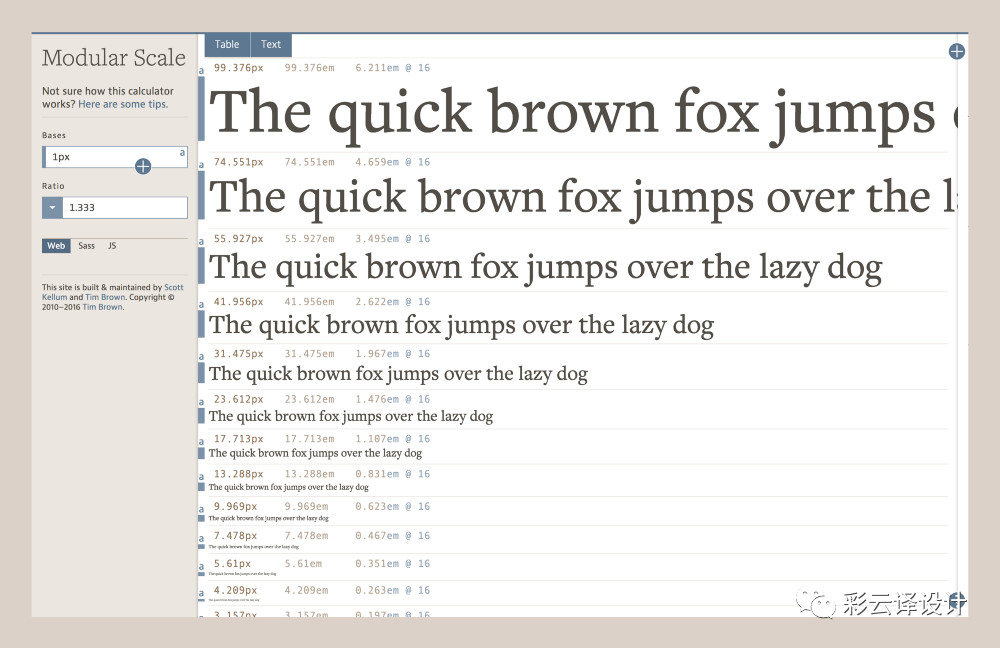
确定字体组合后的下一步是确定字体大小。这方面有一个很好的工具是由Adobe版式主管Tim Brown设计的模块化缩放工具。模块化比例是一种用来识别过往令人满意的搭配比例以确定字体大小组合的系统。

模块化比例是一个系统,用来识别历史上令人满意的比例,以创建规范来确定字体大小(https://www.modularscale.com/)
比如,你可以使用基于黄金分割的比例。以下就是按比例算的前5个字体大小:
Golden Ratio (1:1.618) 1.000 x 1.618 = 1.618 1.618 x 1.618 = 2.618 2.618 x 1.618 = 4.236 4.236 x 1.618 = 6.854 6.854 x 1.618 = 11.089
到后面,你可能会遇到一个问题就是基于黄金分割的比例有点太大了。
Golden Ratio (1:1.618) ... 11.089 x 1.618 = 17.942 17.942 x 1.618 = 29.03 29.030 x 1.618 = 46.971 46.971 x 1.618 = 75.999 75.999 x 1.618 = 122.966
如你所见,数字之间的间隔变得太大了。对于大多数的界面来说,需要更小的间隔。值得庆幸的是,模块化比例有多种基于几何,自然和音乐的比例。
Minor Second 15:16 Major Second 8:9 Minor Third 5:6 Major Third 4:5 ...
因此,如果不能使用黄金分割比例,也可以使用一个间隔更小的比例,比如完美的“第四比例”。
Perfect Fourth (3:4) ... 9.969 x 1.333 = 13.288 13.288 x 1.333 = 17.713 17.713 x 1.333 = 23.612 23.612 x 1.333 = 31.475 31.475 x 1.333 = 41.956 41.956 x 1.333 = 55.927
一旦确定了比例,就可以从列表中选择字体大小,四舍五入到最近的整数大小。
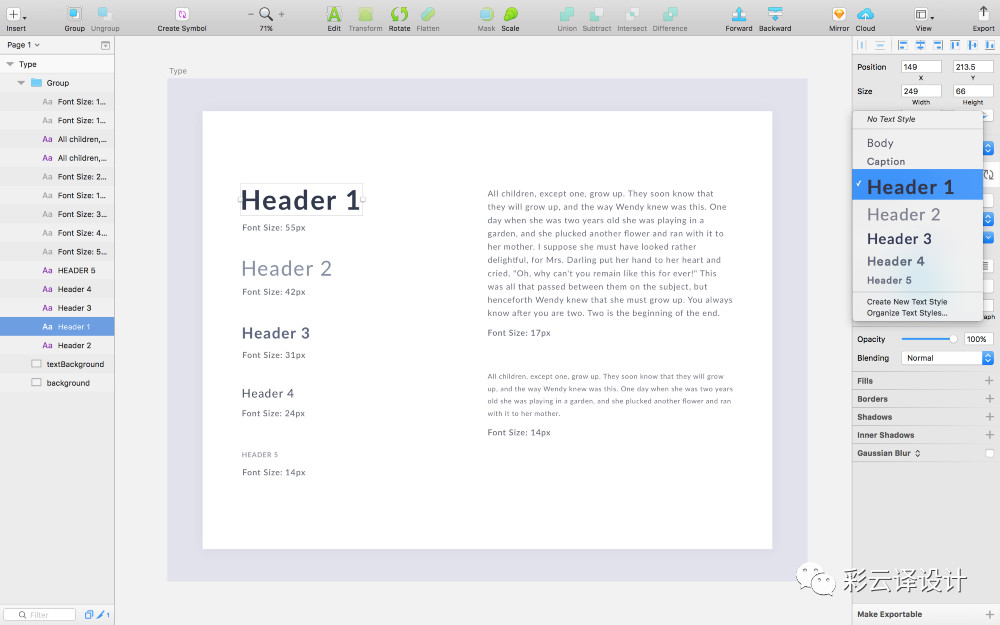
Font Sizes Header 1: 55px Header 2: 42px Header 3: 31px Header 4: 24px Header 5: 14px Body: 17px Caption: 14px
模块化比例的方式是利用了数学知识来精确生成字体大小。然后,这只能是作为一个参考,用这个方法作为起点,最终还是需要以你的眼睛来做适当的调整。
六、创建一套字体规范
最后一步是为版式创建一套字体规范,用来对整体设计进行标准化。

在sketch中设置字体共享样式
在像sketch这样的软件中,可以创建共享样式文本用来快速标准化的使用字体。在这个过程中,你还可以调整和确定文本的属性,比如颜色,字重和大小。在选择字体颜色时,需要记住一句话:字体颜色与标准色需要协调一致。

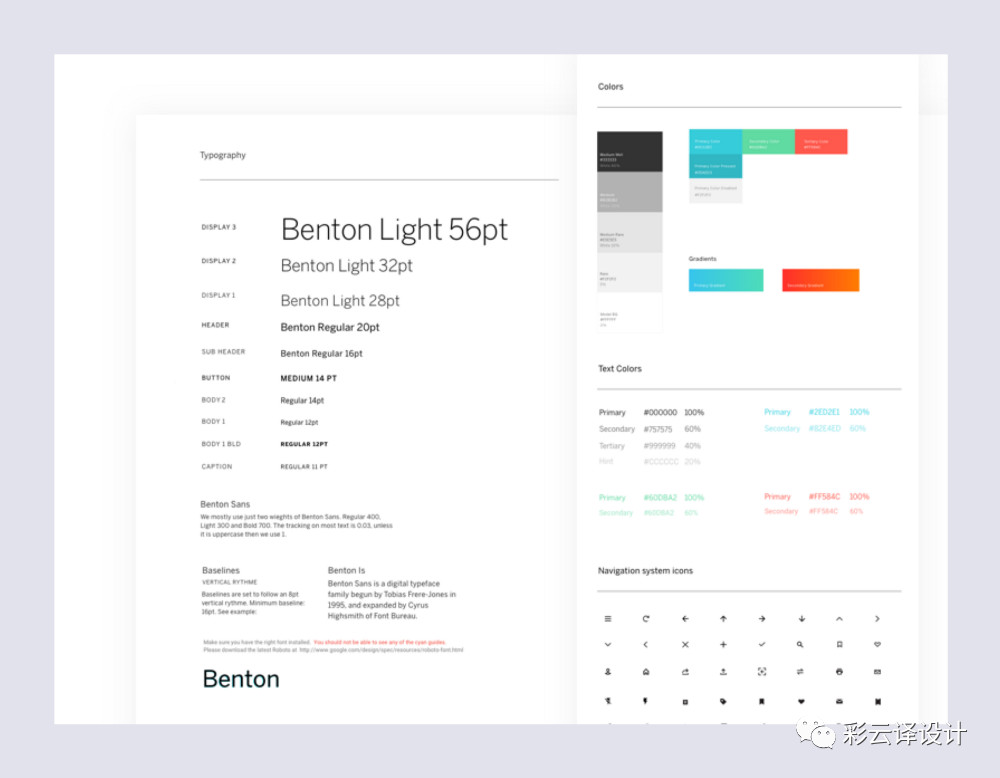
使用规范来保证设计的一致性
在设计规范中,确保至少要包括以下几个内容:字体定义、字体大小、字体颜色和示例用法。
谷歌的字体规范(https://material.io/guidelines/style/typography.html) 是一个很好的例子。 其他的一些优秀案例包括 :
Mailchimp (https://ux.mailchimp.com/patterns/typography)
Apple (https://developer.apple.com/ios/human-interface-guidelines/visual-design/typography/)
Focus Labs (https://dribbble.com/shots/2909744-UI-Kit)
版式设计是需要亲自实践才能很好掌握的,它是一门科学,也是一门艺术。
我期待你去打破你的舒适区,去探索属于你自己的字体设计经验。
原文地址:medium
译文地址:彩云译设计(公众号)
作者:Jonathan Z. White
译者:彩云Sky

 情非得已
情非得已
-
 3个平面设计技巧学会动态字体海报2020-07-09
3个平面设计技巧学会动态字体海报2020-07-09
-
 如何设计出优秀的文字类海报排版2020-04-02
如何设计出优秀的文字类海报排版2020-04-02
-
 7个有效提升传达率折页设计技巧2020-03-19
7个有效提升传达率折页设计技巧2020-03-19
-
 设计师如何解决作品视觉缺少层次感2020-03-14
设计师如何解决作品视觉缺少层次感2020-03-14
-
 详细解析平面设计中元素的使用技巧2020-03-13
详细解析平面设计中元素的使用技巧2020-03-13
-
 设计师必须要学习的平面设计配色技巧2020-03-11
设计师必须要学习的平面设计配色技巧2020-03-11
-
 解析设计师常用的6大构图方法2020-03-11
解析设计师常用的6大构图方法2020-03-11
-
 3个帮你快速掌握字体搭配思路2020-03-10
3个帮你快速掌握字体搭配思路2020-03-10
-
 设计师如何设计出中国风主题LOGO2019-10-21
设计师如何设计出中国风主题LOGO2019-10-21
-
 详解如何让板式海报设计变得简单2019-10-21
详解如何让板式海报设计变得简单2019-10-21
-
 4个配色技巧帮助您解决色彩问题2021-03-10
4个配色技巧帮助您解决色彩问题2021-03-10
-
 设计师需要掌握的平面设计技巧2021-03-10
设计师需要掌握的平面设计技巧2021-03-10
-
 详细解析插画类海报的绘制思路和方法2021-03-09
详细解析插画类海报的绘制思路和方法2021-03-09
-
 详细解析设计师必须掌握的色彩知识2021-03-09
详细解析设计师必须掌握的色彩知识2021-03-09
-
 设计师必须要学习的高级配色技法2021-03-10
设计师必须要学习的高级配色技法2021-03-10
-
 设计师必须要学习的几个排版小技巧2021-03-10
设计师必须要学习的几个排版小技巧2021-03-10
-
 详细解析UI设计中终极配色宝典2021-03-11
详细解析UI设计中终极配色宝典2021-03-11
-
 详解如何把产品和背景融合到一起2021-03-11
详解如何把产品和背景融合到一起2021-03-11
-
 3个平面设计技巧学会动态字体海报
相关文章12342020-07-09
3个平面设计技巧学会动态字体海报
相关文章12342020-07-09
-
 设计师如何快速提升自己的作品
相关文章2852020-03-10
设计师如何快速提升自己的作品
相关文章2852020-03-10
-
 3个帮你快速掌握字体搭配思路
相关文章3212020-03-10
3个帮你快速掌握字体搭配思路
相关文章3212020-03-10
-
 设计师如何快速辨识英文字体风格
相关文章3492020-03-02
设计师如何快速辨识英文字体风格
相关文章3492020-03-02
-
 3个简单方法快速掌握字体搭配思路
相关文章5122020-03-02
3个简单方法快速掌握字体搭配思路
相关文章5122020-03-02
-
 灯管霓虹效果的字体在PPT中的应用
相关文章6602019-10-21
灯管霓虹效果的字体在PPT中的应用
相关文章6602019-10-21
-
 设计师在设计中如何选择合适的字体
相关文章15892019-10-21
设计师在设计中如何选择合适的字体
相关文章15892019-10-21
-
 详解字体设计中笔画的加法减法和乘法
相关文章10742019-08-29
详解字体设计中笔画的加法减法和乘法
相关文章10742019-08-29
