6个新手设计师容易上手的排版套路(2)
文章来源于 优设,感谢作者 我们的设计日记 给我们带来经精彩的文章!设计教程/设计理论/设计理论2017-12-17
三. 平衡原则 平衡原则是界面排版布局的首要原则,大到整个官网,小到一张图文,都需要我们对页面的视觉平衡有很好的节奏控制。 △ Fancy为了避免左侧视觉重点过多导致画面不平衡,设计师将分享按钮放置于页面右侧
三. 平衡原则
平衡原则是界面排版布局的首要原则,大到整个官网,小到一张图文,都需要我们对页面的视觉平衡有很好的节奏控制。

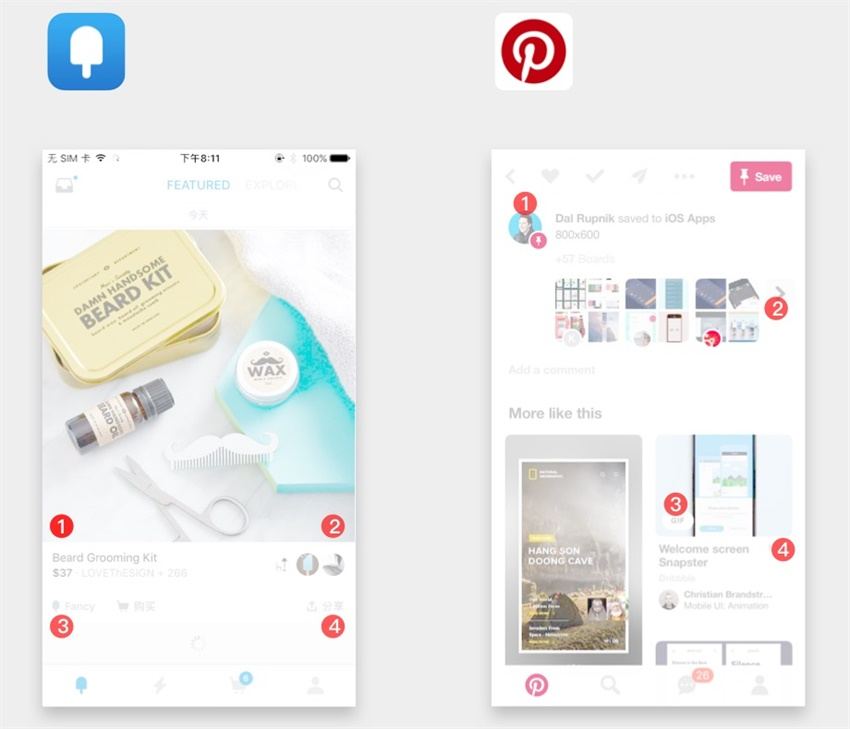
△ Fancy为了避免左侧视觉重点过多导致画面不平衡,设计师将分享按钮放置于页面右侧达到左右平衡
△ Pinterest为了保持平衡,将用户头像放置左边作为视觉焦点,右侧放置入口按钮,起到互相平衡的作用

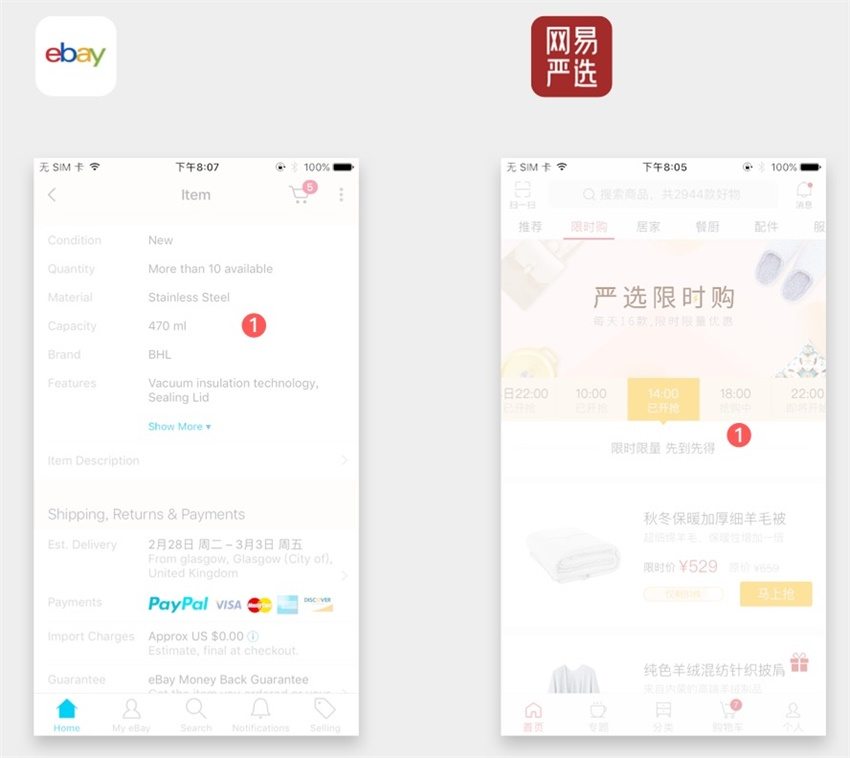
△ Ebay为了避免信息过多导致没有视觉重点,设计师在设计列表时,采用加大右侧信息间距以及颜色、字重来保持平衡。
△ 严选在设计时为了保持平衡,在标题上方两侧加上线条,让页面感觉更舒适。
四. 相似原则

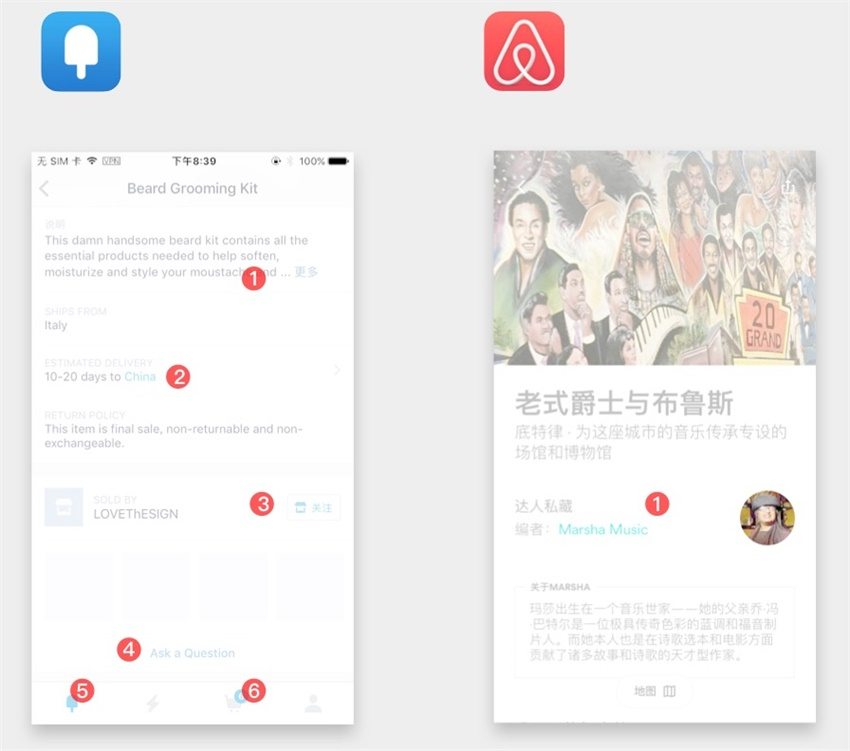
△ Fancy页面中所有与点击相关的控件,比如,气泡、按钮还有链接都采用品牌蓝色作为行动点。
△ Airbnb页面中,只要是可以点击的都是绿色文字。

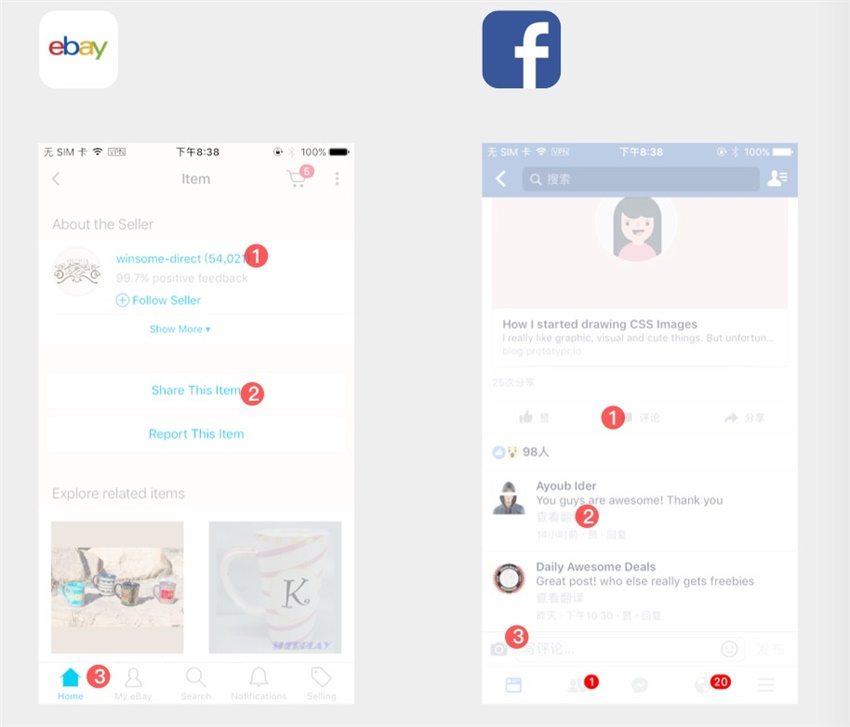
△ Ebay的页面中,所有能操作的页面、按钮、图标、行动点,全部采用蓝色做为行动点。
△ Facebook的页面中,能点击的图标、文字按钮都是灰蓝色来协调统一。
 爱你不要你
爱你不要你
推荐文章
-
 3个平面设计技巧学会动态字体海报2020-07-09
3个平面设计技巧学会动态字体海报2020-07-09
-
 如何设计出优秀的文字类海报排版2020-04-02
如何设计出优秀的文字类海报排版2020-04-02
-
 7个有效提升传达率折页设计技巧2020-03-19
7个有效提升传达率折页设计技巧2020-03-19
-
 设计师如何解决作品视觉缺少层次感2020-03-14
设计师如何解决作品视觉缺少层次感2020-03-14
-
 详细解析平面设计中元素的使用技巧2020-03-13
详细解析平面设计中元素的使用技巧2020-03-13
-
 设计师必须要学习的平面设计配色技巧2020-03-11
设计师必须要学习的平面设计配色技巧2020-03-11
-
 解析设计师常用的6大构图方法2020-03-11
解析设计师常用的6大构图方法2020-03-11
-
 3个帮你快速掌握字体搭配思路2020-03-10
3个帮你快速掌握字体搭配思路2020-03-10
-
 设计师如何设计出中国风主题LOGO2019-10-21
设计师如何设计出中国风主题LOGO2019-10-21
-
 详解如何让板式海报设计变得简单2019-10-21
详解如何让板式海报设计变得简单2019-10-21
热门文章
-
 4个配色技巧帮助您解决色彩问题2021-03-10
4个配色技巧帮助您解决色彩问题2021-03-10
-
 设计师需要掌握的平面设计技巧2021-03-10
设计师需要掌握的平面设计技巧2021-03-10
-
 详细解析插画类海报的绘制思路和方法2021-03-09
详细解析插画类海报的绘制思路和方法2021-03-09
-
 详细解析设计师必须掌握的色彩知识2021-03-09
详细解析设计师必须掌握的色彩知识2021-03-09
-
 设计师必须要学习的高级配色技法2021-03-10
设计师必须要学习的高级配色技法2021-03-10
-
 设计师必须要学习的几个排版小技巧2021-03-10
设计师必须要学习的几个排版小技巧2021-03-10
-
 详细解析UI设计中终极配色宝典2021-03-11
详细解析UI设计中终极配色宝典2021-03-11
-
 详解如何把产品和背景融合到一起2021-03-11
详解如何把产品和背景融合到一起2021-03-11
-
 设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
-
 设计师需要掌握的平面设计技巧
相关文章1882021-03-10
设计师需要掌握的平面设计技巧
相关文章1882021-03-10
-
 设计师必须要学习的高级配色技法
相关文章1762021-03-10
设计师必须要学习的高级配色技法
相关文章1762021-03-10
-
 详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
-
 设计师如何快速提升LOGO设计的创意
相关文章5602020-09-28
设计师如何快速提升LOGO设计的创意
相关文章5602020-09-28
-
 浅谈设计师必看的图标和ICON设计指南
相关文章3642020-09-26
浅谈设计师必看的图标和ICON设计指南
相关文章3642020-09-26
-
 设计师如何用好设计中的线条元素
相关文章14102020-04-02
设计师如何用好设计中的线条元素
相关文章14102020-04-02
-
 8个高手设计师常用的排版方式
相关文章10632020-03-19
8个高手设计师常用的排版方式
相关文章10632020-03-19
