6个新手设计师容易上手的排版套路
文章来源于 优设,感谢作者 我们的设计日记 给我们带来经精彩的文章!设计教程/设计理论/设计理论2017-12-17
作为UI设计师,如何让界面有规律有节奏地去展示信息内容,今天分享的这6个技巧或许可以帮助到你,推荐给思缘的朋友一起来学习,希望大家可以喜欢。
一. 亲密原则
设计前对内容进行信息分层,属于一个层级分为一组,有关联的内容会离得更近,这样的间距规律还会让我们清晰地区分开每一条信息,不会导致信息干扰。

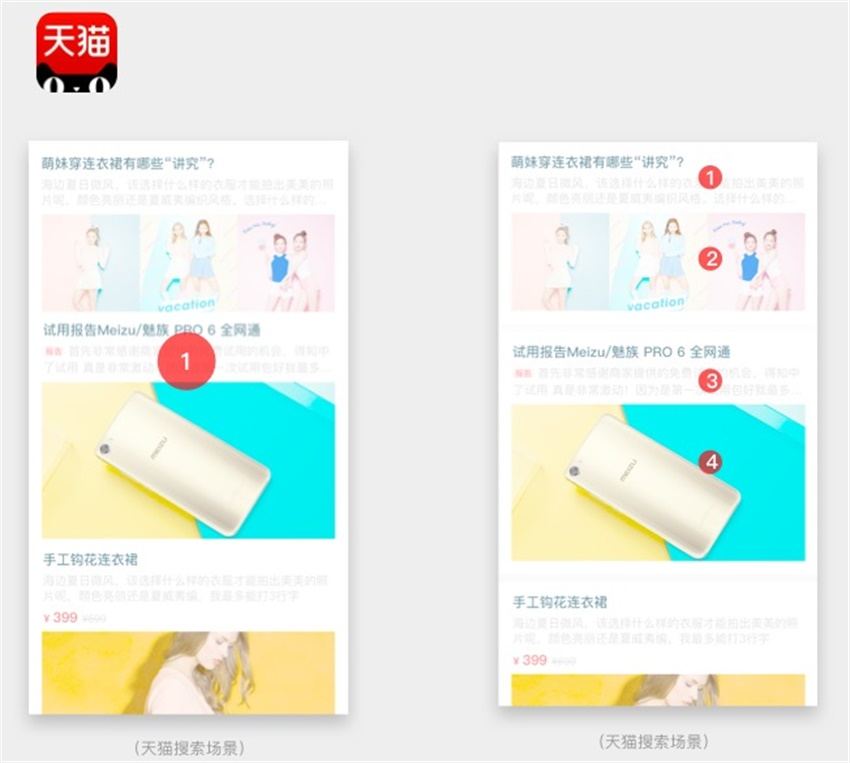
我们很容易将1、2分成一组,而将3、4分成一组,因为1、2离得更近。

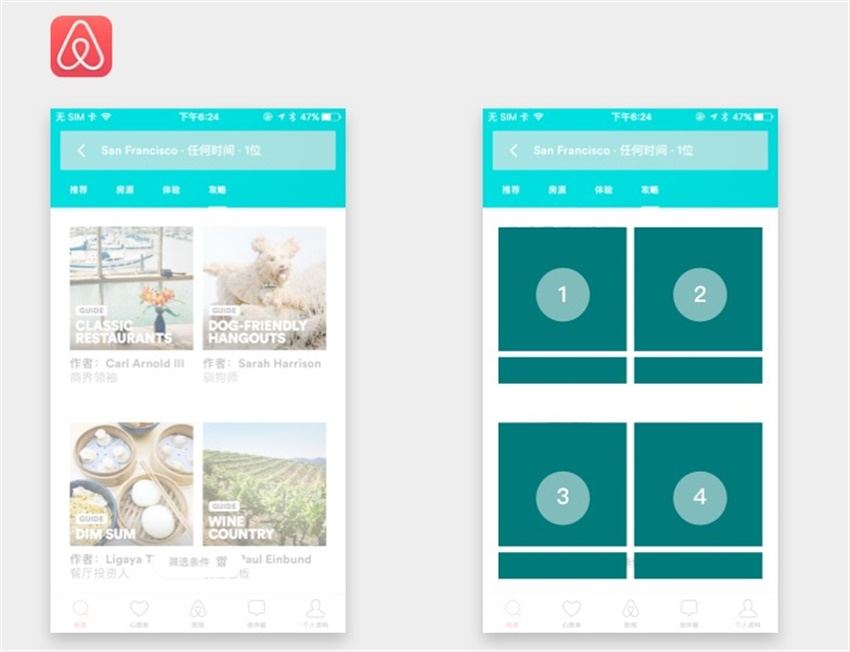
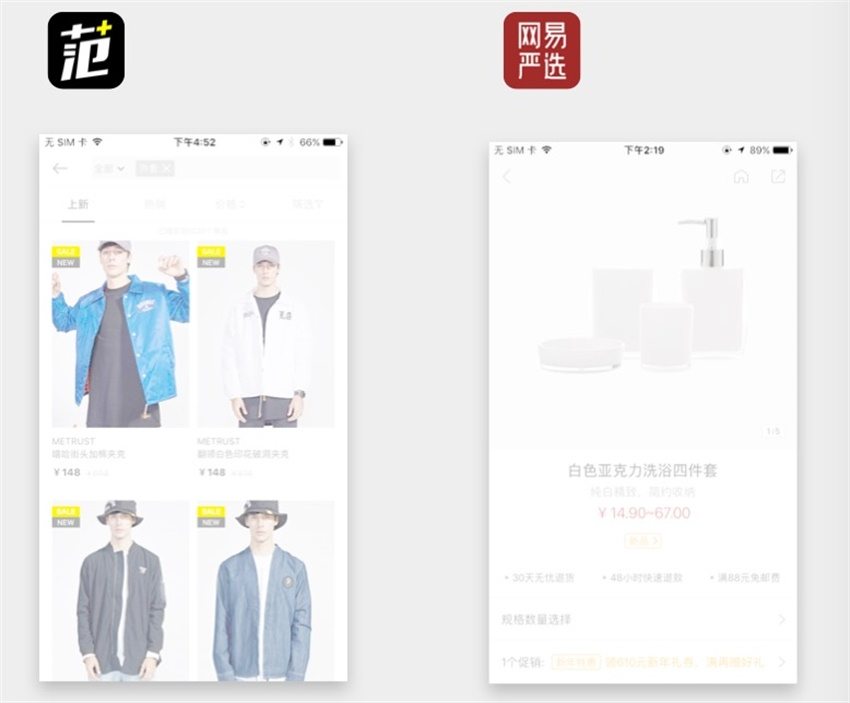
图中内容有三个模块:上间距、内容区域、下间距。
因此我们可以判断内容区内间距一定小于上下间距,因为根据亲密性原则,有关联内容会离得更近,标题和价格又分为2个模块,其中价格优惠之间信息属于一个内容,所以他们的间距相对就比较小。

△(左图)我们就无法弄清楚标题是区分上面图片还是下面图片
△(右图)我们采用亲密原则,将1.2放一起,加上间距区分上下文关系
二. 对比原则
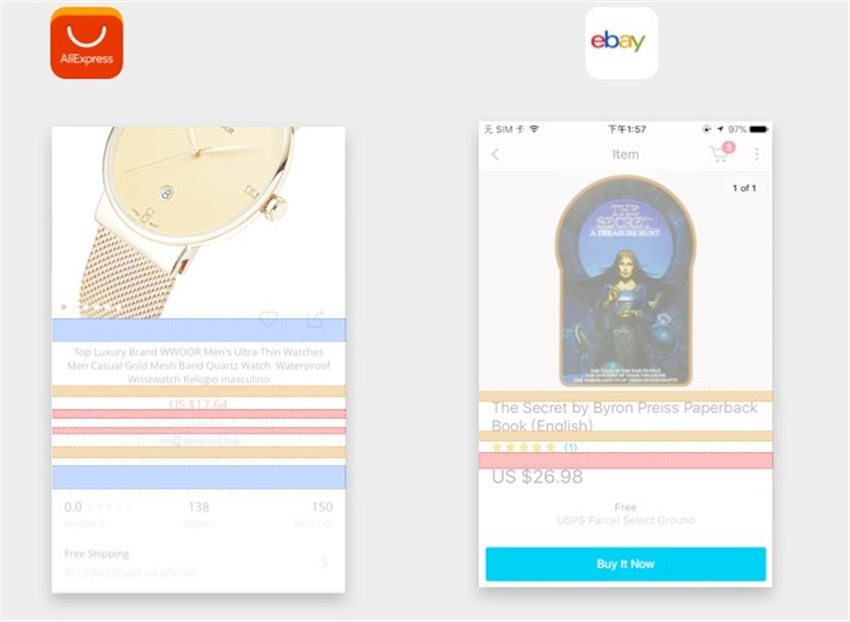
重要信息和次要信息通过颜色对比、粗细对比、形状对比、疏密对比、大小对比,使我们聚焦在我们需要关注的信息上,在进行对比排版的时候,需要多维度考虑,找到合适的解决方案。


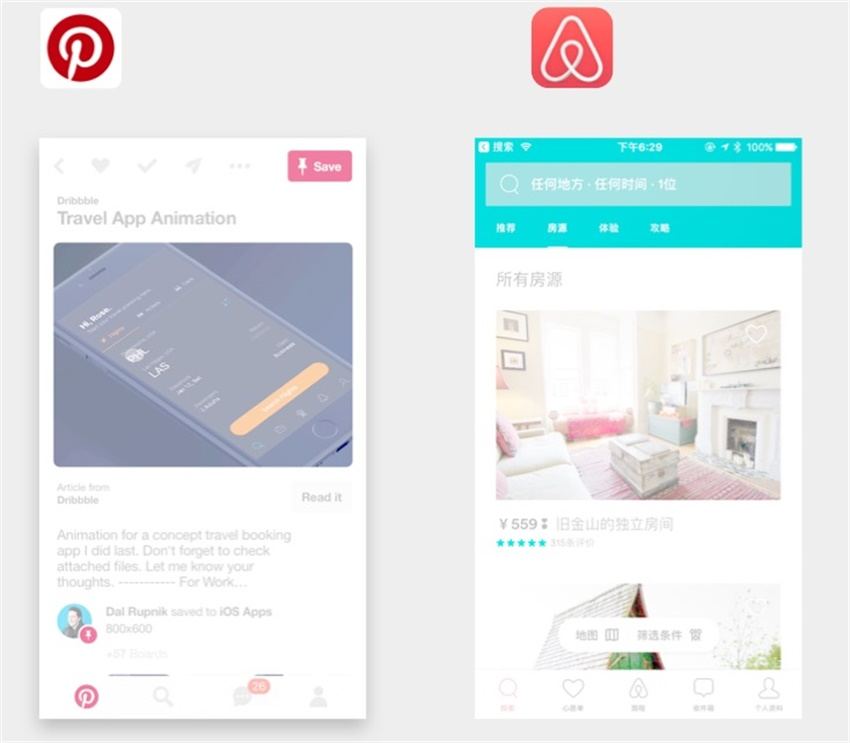
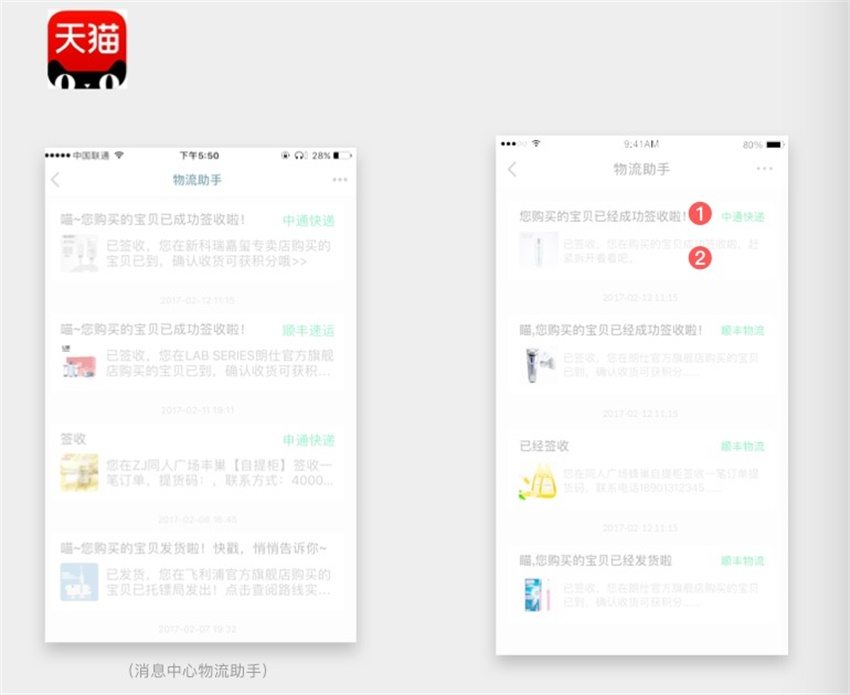
这些App都是通过字号、粗细以及间距大小进行对比来区分信息和信息之间关系,让整个页面动线看起来更加流畅,阅读节奏更舒适。

△(左图)虽然运用了亲密原则但是看起来还是很混乱,原因是界面信息内容看起来对比不强烈。
△(右图)重要信息和次要信息对比强烈,通过字体大小、字重来突出标题的信息,让用户焦点聚焦在标题上。
 爱你不要你
爱你不要你
推荐文章
-
 3个平面设计技巧学会动态字体海报2020-07-09
3个平面设计技巧学会动态字体海报2020-07-09
-
 如何设计出优秀的文字类海报排版2020-04-02
如何设计出优秀的文字类海报排版2020-04-02
-
 7个有效提升传达率折页设计技巧2020-03-19
7个有效提升传达率折页设计技巧2020-03-19
-
 设计师如何解决作品视觉缺少层次感2020-03-14
设计师如何解决作品视觉缺少层次感2020-03-14
-
 详细解析平面设计中元素的使用技巧2020-03-13
详细解析平面设计中元素的使用技巧2020-03-13
-
 设计师必须要学习的平面设计配色技巧2020-03-11
设计师必须要学习的平面设计配色技巧2020-03-11
-
 解析设计师常用的6大构图方法2020-03-11
解析设计师常用的6大构图方法2020-03-11
-
 3个帮你快速掌握字体搭配思路2020-03-10
3个帮你快速掌握字体搭配思路2020-03-10
-
 设计师如何设计出中国风主题LOGO2019-10-21
设计师如何设计出中国风主题LOGO2019-10-21
-
 详解如何让板式海报设计变得简单2019-10-21
详解如何让板式海报设计变得简单2019-10-21
热门文章
-
 4个配色技巧帮助您解决色彩问题2021-03-10
4个配色技巧帮助您解决色彩问题2021-03-10
-
 设计师需要掌握的平面设计技巧2021-03-10
设计师需要掌握的平面设计技巧2021-03-10
-
 详细解析插画类海报的绘制思路和方法2021-03-09
详细解析插画类海报的绘制思路和方法2021-03-09
-
 详细解析设计师必须掌握的色彩知识2021-03-09
详细解析设计师必须掌握的色彩知识2021-03-09
-
 设计师必须要学习的高级配色技法2021-03-10
设计师必须要学习的高级配色技法2021-03-10
-
 设计师必须要学习的几个排版小技巧2021-03-10
设计师必须要学习的几个排版小技巧2021-03-10
-
 详细解析UI设计中终极配色宝典2021-03-11
详细解析UI设计中终极配色宝典2021-03-11
-
 详解如何把产品和背景融合到一起2021-03-11
详解如何把产品和背景融合到一起2021-03-11
-
 设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
-
 设计师需要掌握的平面设计技巧
相关文章1882021-03-10
设计师需要掌握的平面设计技巧
相关文章1882021-03-10
-
 设计师必须要学习的高级配色技法
相关文章1762021-03-10
设计师必须要学习的高级配色技法
相关文章1762021-03-10
-
 详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
-
 设计师如何快速提升LOGO设计的创意
相关文章5602020-09-28
设计师如何快速提升LOGO设计的创意
相关文章5602020-09-28
-
 浅谈设计师必看的图标和ICON设计指南
相关文章3642020-09-26
浅谈设计师必看的图标和ICON设计指南
相关文章3642020-09-26
-
 设计师如何用好设计中的线条元素
相关文章14102020-04-02
设计师如何用好设计中的线条元素
相关文章14102020-04-02
-
 8个高手设计师常用的排版方式
相关文章10632020-03-19
8个高手设计师常用的排版方式
相关文章10632020-03-19
