详解设计作品中如何可以做到色彩平衡
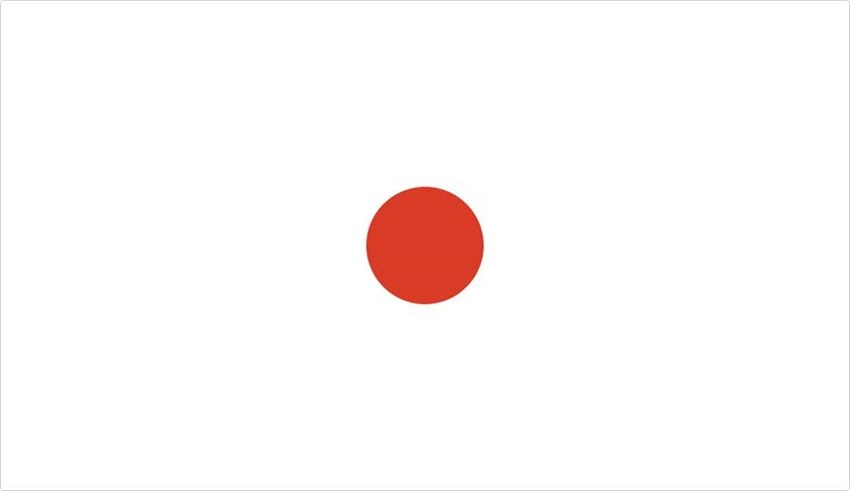
文章来源于 网易UEDC,感谢作者 熊猫 给我们带来经精彩的文章!首先我们来看一个颜色

当我们盯着它看10秒再看白色的地方,会有什么不一样?有没有出现一个新的颜色呢?

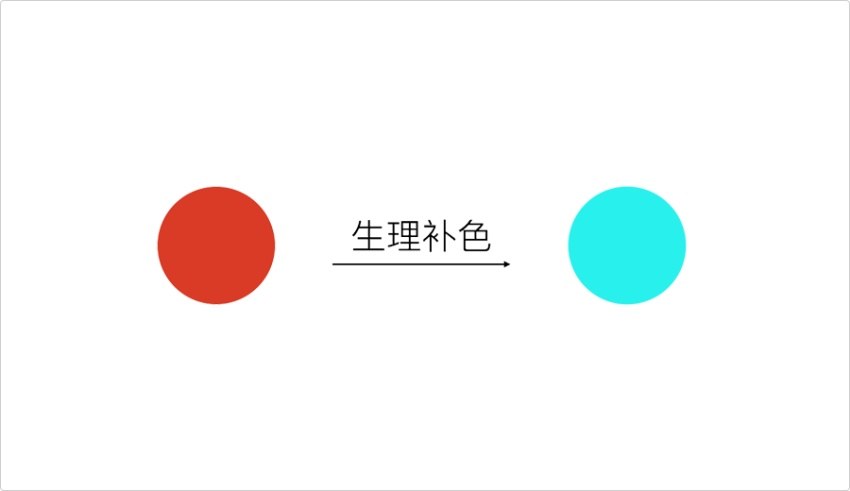
是不是出现了这么一个颜色的残影,那么为何会这样?因为我们的眼睛需要看到完整的东西,当视觉受到一定刺激后,心理产生了平衡这个色彩的渴望,需要通过看到的颜色的互补色来平衡你的心理需求。
平衡的色彩关系是心理和生理的渴望

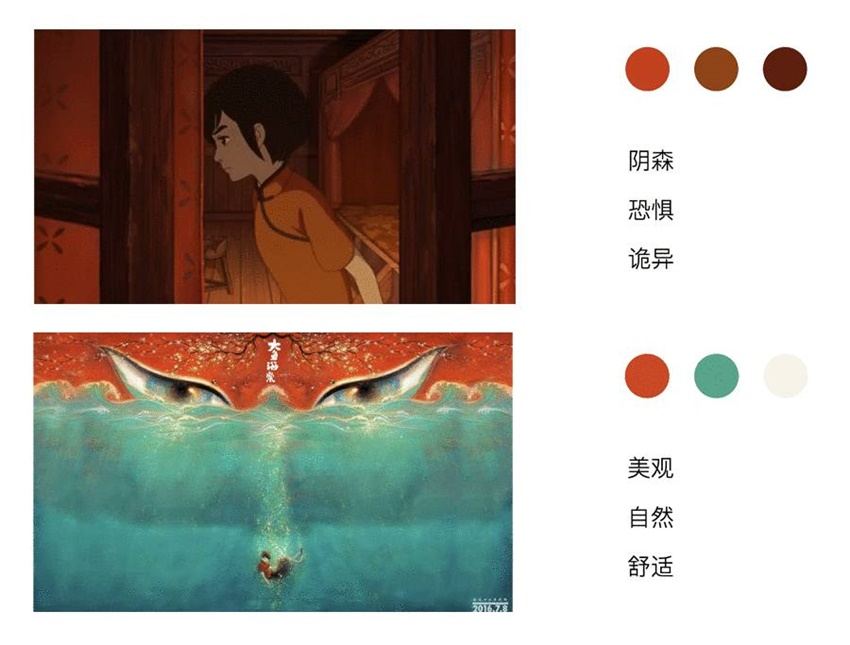
上图中图1这个画面中只用了一个红色系,而且都是暗红色,画面就会变得阴森、恐惧和诡异;而图2运用到了我们的生理补色,整个画面就会变得美观、自然和舒适。
如何才能做带色彩平衡
1. 冷暖色的平衡

什么是绝对冷暖

绝对冷暖就是你一眼就能看出这个颜色的冷暖差异。比如偏红的是暖色,偏蓝的是冷色,这是我们最常见的晚霞,我们会觉得很美,他是天然的冷暖色平衡。所以冷暖色的搭配符合自然平衡的规律,也会影响你的心理情绪。

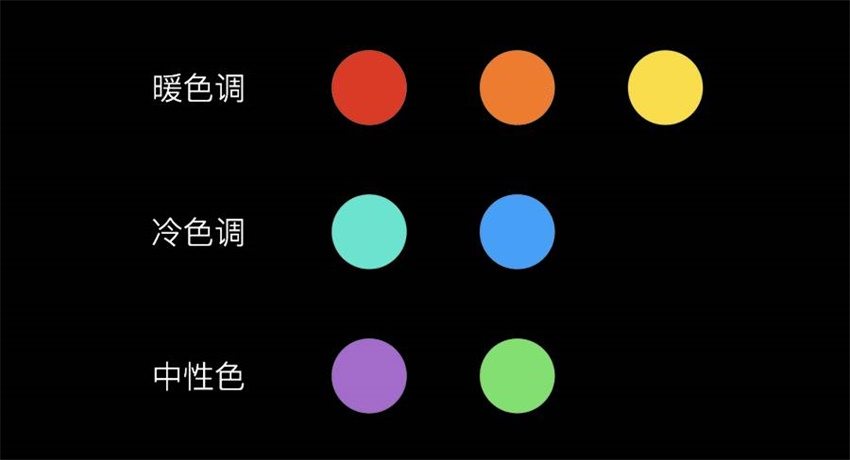
那么我们在设计与绘画中将冷暖色分为三种色调:
暖色调分为红橙黄
冷色调分为青色、蓝色
紫色和绿色相对中性,因为他们偏冷暖的调性不强,紫色介于红蓝之间,绿色介于黄蓝之间。
案例1

△ 图1:情感失衡; 图2:冷暖色平衡合理
冷暖色的搭配是情感的表达。我们有意识的去将画面进行冷暖平衡搭配的时候,我们的视觉就能得到满足。而其中的比例关系需要我们根据情感去调整,如果我们需要一种个性张扬的冷暖配色。那我们就把各自的比例放大。

大面积的使用冷暖对色会使情感更加夸张,通常我们使用饱和度比较高的冷暖搭配会使产品变得很炫酷。
案例2

这是我在一家餐厅门口看到的易拉宝,先不说他字体排版的问题,我们看到他想突出的内容是什么?
他把最重要的信息忽略了,因为他把背景用了暖色,然后想突出「砍」和「省」字,加了一个大红色,这是我们设计中最忌讳的配色,在一个暖色上加了一个更暖的颜色,会让你的画面看不清,如果你对颜色的敏感度不高,在冷暖搭配中运用不好,那我这有个小技巧——暖前冷后搭配法。

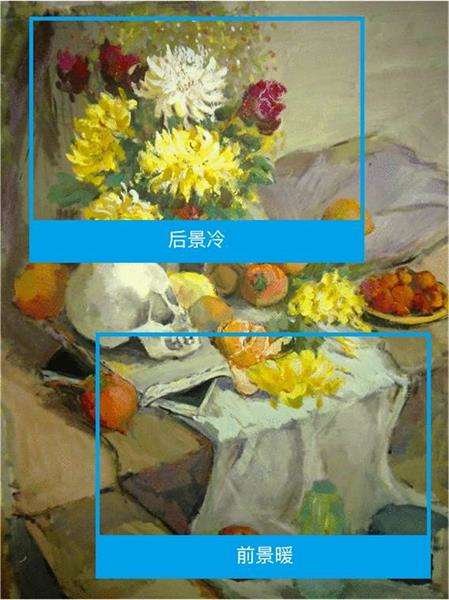
画过色彩油画的同学应该都知道,每一个颜色都是有冷暖的,会有冷色的红,也有暖色的青。这是我10年前画的一副色彩,当时老师就说,你前面的物体画暖一点,后面画的冷一点,你们有发现吗?
其实设计也是一样的,我们在做设计时,也需要做冷暖对比的平衡原则,冷暖对比并不是说一个红就一定要一个蓝色去撞色,那是一种比较强烈的冷暖对比,刚刚讲的绝对冷暖是一个大环境,相对冷暖是颜色的细节冷暖。

这是我工作中做的一些设计稿。运用冷暖配色,背景为冷色,前景是暖色,这样我们的信息可读性会更强。
 情非得已
情非得已
-
 3个平面设计技巧学会动态字体海报2020-07-09
3个平面设计技巧学会动态字体海报2020-07-09
-
 如何设计出优秀的文字类海报排版2020-04-02
如何设计出优秀的文字类海报排版2020-04-02
-
 7个有效提升传达率折页设计技巧2020-03-19
7个有效提升传达率折页设计技巧2020-03-19
-
 设计师如何解决作品视觉缺少层次感2020-03-14
设计师如何解决作品视觉缺少层次感2020-03-14
-
 详细解析平面设计中元素的使用技巧2020-03-13
详细解析平面设计中元素的使用技巧2020-03-13
-
 设计师必须要学习的平面设计配色技巧2020-03-11
设计师必须要学习的平面设计配色技巧2020-03-11
-
 解析设计师常用的6大构图方法2020-03-11
解析设计师常用的6大构图方法2020-03-11
-
 3个帮你快速掌握字体搭配思路2020-03-10
3个帮你快速掌握字体搭配思路2020-03-10
-
 设计师如何设计出中国风主题LOGO2019-10-21
设计师如何设计出中国风主题LOGO2019-10-21
-
 详解如何让板式海报设计变得简单2019-10-21
详解如何让板式海报设计变得简单2019-10-21
-
 4个配色技巧帮助您解决色彩问题2021-03-10
4个配色技巧帮助您解决色彩问题2021-03-10
-
 设计师需要掌握的平面设计技巧2021-03-10
设计师需要掌握的平面设计技巧2021-03-10
-
 详细解析插画类海报的绘制思路和方法2021-03-09
详细解析插画类海报的绘制思路和方法2021-03-09
-
 详细解析设计师必须掌握的色彩知识2021-03-09
详细解析设计师必须掌握的色彩知识2021-03-09
-
 设计师必须要学习的高级配色技法2021-03-10
设计师必须要学习的高级配色技法2021-03-10
-
 设计师必须要学习的几个排版小技巧2021-03-10
设计师必须要学习的几个排版小技巧2021-03-10
-
 详细解析UI设计中终极配色宝典2021-03-11
详细解析UI设计中终极配色宝典2021-03-11
-
 详解如何把产品和背景融合到一起2021-03-11
详解如何把产品和背景融合到一起2021-03-11
-
 4个配色技巧帮助您解决色彩问题
相关文章2022021-03-10
4个配色技巧帮助您解决色彩问题
相关文章2022021-03-10
-
 详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
-
 高级设计师必学的色彩配色技巧
相关文章3572020-03-09
高级设计师必学的色彩配色技巧
相关文章3572020-03-09
-
 如何使用图片色彩做出好的设计画面
相关文章8872019-10-21
如何使用图片色彩做出好的设计画面
相关文章8872019-10-21
-
 设计师必须要了解的配色知识
相关文章23902019-08-29
设计师必须要了解的配色知识
相关文章23902019-08-29
-
 设计师如何在品牌中运用色彩的力量
相关文章3452019-08-27
设计师如何在品牌中运用色彩的力量
相关文章3452019-08-27
-
 设计师必须要知道的色彩搭配知识
相关文章5912019-08-27
设计师必须要知道的色彩搭配知识
相关文章5912019-08-27
-
 怎样的色彩知识能提升你的用户体验
相关文章7212018-12-07
怎样的色彩知识能提升你的用户体验
相关文章7212018-12-07
