版面构图初学者教程:构图基本要素之点(2)
文章来源于 Pconline,感谢作者 腾龙视觉 给我们带来经精彩的文章!3. 点的性质
3.1 点的无形状性
点的无形状性就是指点可以有各种各样的形状。例如下面这一张图中,各种各样的形状,但因为小便有了点的效果。

图10
例如下图广告中,利用远距离的俯视角度使人物形象具有了点的性质,画面使人印象深刻。

图11
3.2 点的不稳定性
当点与周围环境对比发生变化时,点的性质也会随之改变,呈现出不稳定的特点。我们以九个方点为例,列举了四种情况来说明点的不稳定性。
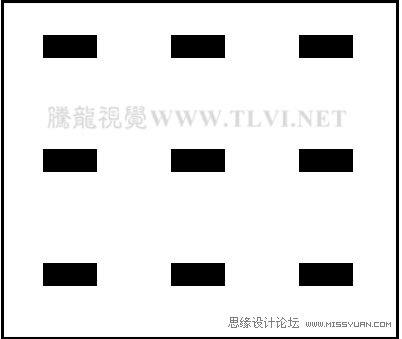
●当画面中九个方点为等大时,每个方点都将表现出点的性质;

图12
例如下图广告中,每个形态都形成了等大的视觉效果,从而每个形态都表现出了点的性质。

图13
●当改变了中间点以外的周围八个点的方向时,原来中间的方点,便产生了长方形的感觉;

图14
例如下图广告中,当饭盒与其他形象不同时,会使人更加深刻地记住饭盒的形象,而其他相同形象则会被忽略。

图15
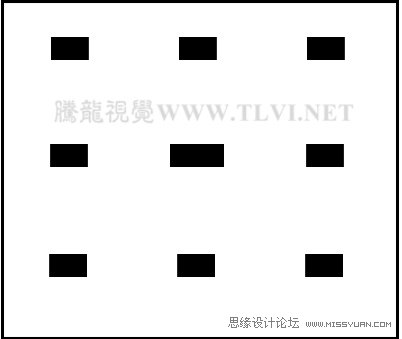
●当周围八个点面积变大时,中间原有的方点,就更加突出了点的性质;

图16
例如下图广告中,由于周围事物偏大,加强了中间点的性质,使人们的关注度更易集中到中间图形上,突出了广告的主题。

图17
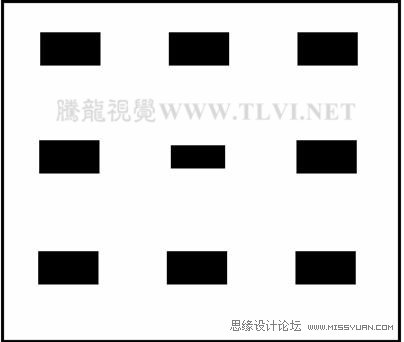
●当周围八个点面积变小时,中间原有的方点便呈现出长方形的感觉,点的性质削弱。

图18
例如下图设计作品中,通过缩小其他图形,使原有的图形的形象更加明确,引人注意。

图19
4. 点的错觉
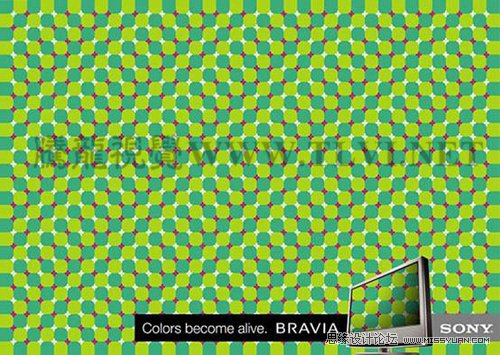
所谓“错觉”,就是感觉与客观事实不相一致的现象。下图中,我们可以看见背景在不断的上下浮动,这种视觉上的偏差就是错觉。

图20
4.1 点的远近错觉
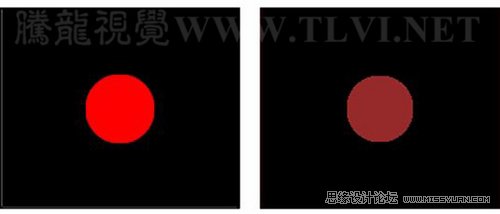
●点的远近错觉主要是由于点的色相、明度和纯度的不同导致的。明亮的暖色会接近眼睛,具有前进感和膨胀感,而冷色就会有后退感和收缩感。因此,同为黑底上的两个等大的点,红点具有前进感,而蓝点则有后退感。

图21
例如下图广告中,同样大小的两个点,却给人不同的视觉感受。

图22
●同为暖色的两个等大的点,但由于两点的明度不同,形成不同的远近的错觉。明度高的点比明度低的点更具有前进感。

图23
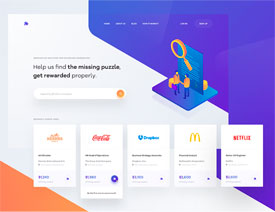
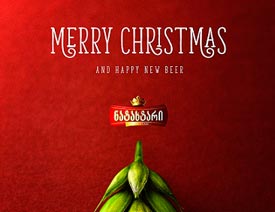
例如下图的两张海报中,我们可以看见黑底上的白点比紫色底上等大的灰点更具有前进感,会产生更接近我们的错觉。

图24
 情非得已
情非得已
-
 3个平面设计技巧学会动态字体海报2020-07-09
3个平面设计技巧学会动态字体海报2020-07-09
-
 如何设计出优秀的文字类海报排版2020-04-02
如何设计出优秀的文字类海报排版2020-04-02
-
 7个有效提升传达率折页设计技巧2020-03-19
7个有效提升传达率折页设计技巧2020-03-19
-
 设计师如何解决作品视觉缺少层次感2020-03-14
设计师如何解决作品视觉缺少层次感2020-03-14
-
 详细解析平面设计中元素的使用技巧2020-03-13
详细解析平面设计中元素的使用技巧2020-03-13
-
 设计师必须要学习的平面设计配色技巧2020-03-11
设计师必须要学习的平面设计配色技巧2020-03-11
-
 解析设计师常用的6大构图方法2020-03-11
解析设计师常用的6大构图方法2020-03-11
-
 3个帮你快速掌握字体搭配思路2020-03-10
3个帮你快速掌握字体搭配思路2020-03-10
-
 设计师如何设计出中国风主题LOGO2019-10-21
设计师如何设计出中国风主题LOGO2019-10-21
-
 详解如何让板式海报设计变得简单2019-10-21
详解如何让板式海报设计变得简单2019-10-21
-
 4个配色技巧帮助您解决色彩问题2021-03-10
4个配色技巧帮助您解决色彩问题2021-03-10
-
 设计师需要掌握的平面设计技巧2021-03-10
设计师需要掌握的平面设计技巧2021-03-10
-
 详细解析插画类海报的绘制思路和方法2021-03-09
详细解析插画类海报的绘制思路和方法2021-03-09
-
 详细解析设计师必须掌握的色彩知识2021-03-09
详细解析设计师必须掌握的色彩知识2021-03-09
-
 设计师必须要学习的高级配色技法2021-03-10
设计师必须要学习的高级配色技法2021-03-10
-
 设计师必须要学习的几个排版小技巧2021-03-10
设计师必须要学习的几个排版小技巧2021-03-10
-
 详细解析UI设计中终极配色宝典2021-03-11
详细解析UI设计中终极配色宝典2021-03-11
-
 详解如何把产品和背景融合到一起2021-03-11
详解如何把产品和背景融合到一起2021-03-11
-
 解析快速提升界面视觉功底的设计技巧
相关文章2402020-03-13
解析快速提升界面视觉功底的设计技巧
相关文章2402020-03-13
-
 详细解析板式设计的基本设计流程
相关文章5112018-11-25
详细解析板式设计的基本设计流程
相关文章5112018-11-25
-
 详细解析UI动效基本规则全面总结
相关文章3432018-10-05
详细解析UI动效基本规则全面总结
相关文章3432018-10-05
-
 10个淘宝美工必备的基本构图技巧
相关文章5912018-08-14
10个淘宝美工必备的基本构图技巧
相关文章5912018-08-14
-
 详细解析设计中中文字体设计的基本思路
相关文章5372017-09-22
详细解析设计中中文字体设计的基本思路
相关文章5372017-09-22
-
 详细解析品牌视觉设计的4个关键要素
相关文章2792017-06-01
详细解析品牌视觉设计的4个关键要素
相关文章2792017-06-01
-
 实例解析初学者的五分钟设计指南
相关文章1942017-05-12
实例解析初学者的五分钟设计指南
相关文章1942017-05-12
-
 字体设计进阶之笔体笔划知识全攻略
相关文章2652017-03-21
字体设计进阶之笔体笔划知识全攻略
相关文章2652017-03-21
