图标设计过程中需要注意的10种错误
文章来源于 iconfans,感谢作者 zEPHIRUz 翻译 给我们带来经精彩的文章!批评别人的作品比自己制作一个优秀的作品要容易得多。但如果你使用一个有系统的方式去批评,列出项目清单并准备好插图,它就会被认为是个成熟的分析!在我看来,图标设计正经历着一个过渡阶段。一方面,屏幕分辨率在增长,因此要提高图标品质。另一方面,我们仍拥有好的旧款图素。16X16乃至于更小的图标仍在被广泛使用。所以,这里为大家介绍一下在图标设计中很容易被观察到的错误。
1.图标间差异不充分
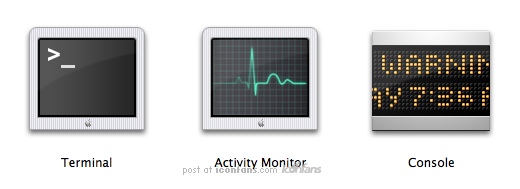
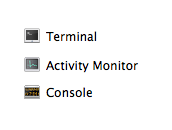
有时,在一套图标中,我们的一些图标看起来很像,这让人很难分辨出哪个是哪个。如果你不注意说明,你会很容易把这些图标混在一起。

MacOS X中的图标。我经常把他们搞混以致选错程序。

问题在显示小图标时变得更严重。
2.图标中元素过多
图标越简单、简洁,就越好。把一个图标中的元素控制到尽可能少的数量是很可取的。
然而,微软的设计师们,受到windows vista新的图标设计特征的启示,决定设计巨大、肿胀的图标来证明他们拥有庞大的预算。

每个图标用复杂的构图给我们展现出微小的信息,问题在于在使用小图标时你无法搞清它在描述什么。甚至使用在大图标时,有时也不是那么容易搞清图标的含义。
3.不必要的元素。
图标应该被轻松识读。图标元素越少越好。最好让整个图像具有相关性,而不是只是一部分。因此,你必须注意使用这些图标的环境。
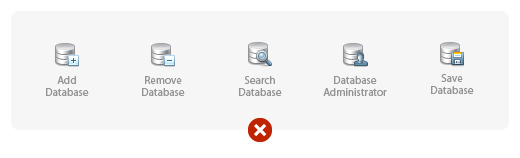
让我们看看数据库中图标的例子:

一眼扫过,没什么问题。
但是如果这个应用程序(或者独立工具栏)仅仅与数据库有关,你可以(也理应)去掉不必要的部分。

含义没有丢失,可是图标更好辨识了。
这是个BeOS5图标中使用不必要元素的鲜活例子。

这里的对号绝对多余,另外,它们为什么是红色的?
4.一套图标的风格缺乏一致性
图标风格上的一致使得多个图标称为一套。一致性可以是以下的任何一种。色彩设计、透视、大小、绘画技巧或以上多种的结合。如果一套中只有一些图标,那么设计者可以把一些规则记在脑中。可是如果一套中有许多图标,或者有好几个设计者在绘制(比如制作操作系统的图标),那么就要制定一些特别的规则。这些规则需要从细节描述如何绘制图标,从而使其契合这个系列。

WindowsXP中的shell32.dll文件中有大量风格,这是给希望更换图标的用户提供的默认图标
5.小图标中使用不必要的透视和阴影
事物一直在发展:界面中已经可以呈现出半透明物体了。没有了颜色使用数量的限制,目前有向3D图标发展的趋势。可是,这真的有用吗?不一定!尤其是在16X16乃至更小的图标中。
举例来说,让我们看看GNOME 2.2.0 (RedHat 9)的应用程序管理器。

 情非得已
情非得已
-
 3个平面设计技巧学会动态字体海报2020-07-09
3个平面设计技巧学会动态字体海报2020-07-09
-
 如何设计出优秀的文字类海报排版2020-04-02
如何设计出优秀的文字类海报排版2020-04-02
-
 7个有效提升传达率折页设计技巧2020-03-19
7个有效提升传达率折页设计技巧2020-03-19
-
 设计师如何解决作品视觉缺少层次感2020-03-14
设计师如何解决作品视觉缺少层次感2020-03-14
-
 详细解析平面设计中元素的使用技巧2020-03-13
详细解析平面设计中元素的使用技巧2020-03-13
-
 设计师必须要学习的平面设计配色技巧2020-03-11
设计师必须要学习的平面设计配色技巧2020-03-11
-
 解析设计师常用的6大构图方法2020-03-11
解析设计师常用的6大构图方法2020-03-11
-
 3个帮你快速掌握字体搭配思路2020-03-10
3个帮你快速掌握字体搭配思路2020-03-10
-
 设计师如何设计出中国风主题LOGO2019-10-21
设计师如何设计出中国风主题LOGO2019-10-21
-
 详解如何让板式海报设计变得简单2019-10-21
详解如何让板式海报设计变得简单2019-10-21
-
 4个配色技巧帮助您解决色彩问题2021-03-10
4个配色技巧帮助您解决色彩问题2021-03-10
-
 设计师需要掌握的平面设计技巧2021-03-10
设计师需要掌握的平面设计技巧2021-03-10
-
 详细解析插画类海报的绘制思路和方法2021-03-09
详细解析插画类海报的绘制思路和方法2021-03-09
-
 详细解析设计师必须掌握的色彩知识2021-03-09
详细解析设计师必须掌握的色彩知识2021-03-09
-
 设计师必须要学习的高级配色技法2021-03-10
设计师必须要学习的高级配色技法2021-03-10
-
 设计师必须要学习的几个排版小技巧2021-03-10
设计师必须要学习的几个排版小技巧2021-03-10
-
 详细解析UI设计中终极配色宝典2021-03-11
详细解析UI设计中终极配色宝典2021-03-11
-
 详解如何把产品和背景融合到一起2021-03-11
详解如何把产品和背景融合到一起2021-03-11
-
 设计师需要掌握的平面设计技巧
相关文章1882021-03-10
设计师需要掌握的平面设计技巧
相关文章1882021-03-10
-
 资深设计师解读设计师常遇见的坑点
相关文章2592020-03-09
资深设计师解读设计师常遇见的坑点
相关文章2592020-03-09
-
 设计师解读高效设计必备设计流程
相关文章6042019-08-29
设计师解读高效设计必备设计流程
相关文章6042019-08-29
-
 如何通过设计来管理用户注意力
相关文章3102019-02-24
如何通过设计来管理用户注意力
相关文章3102019-02-24
-
 手提袋设计规格尺寸及注意事项
相关文章3742019-01-30
手提袋设计规格尺寸及注意事项
相关文章3742019-01-30
-
 详细解析设计师如何突破设计瓶颈
相关文章3492018-11-12
详细解析设计师如何突破设计瓶颈
相关文章3492018-11-12
-
 关于情感化设计必须知道的知识点
相关文章2082018-11-05
关于情感化设计必须知道的知识点
相关文章2082018-11-05
-
 如何成为设计师眼中靠谱的产品经理
相关文章1832018-09-17
如何成为设计师眼中靠谱的产品经理
相关文章1832018-09-17
