实例讲解复杂名片的简化设计(2)
文章来源于 来源:logo设计在线,感谢作者 翻译 给我们带来经精彩的文章!留意名称使用了Times New Roman字体,与标志完美配合,其字体尺寸较小,增强了标志的力量感及对比。再来对比一下原来的标志,白色的VERSARI与上面的字母A形成注意力的冲突。请注意,我们设计时,只需要一个焦点,才显得更有力量。这个标志中,AV这两个字母就是一个舍我其谁的主角,所有的注意力都应该从这两个字母着手。

经过改造后的标志看起来才象是一个属于设计师的标志,标志看起来还象是一个罗马数字,其结构清晰,颜色富有力量,没有其它多余的干扰元素。在其它载体上它都表现出色,传达出更多的含义,而这种“更多”却是我们通过减少元素所实现的。
名片设计
Angela原来的名片包含了四个元素:标志,名字,文字,还有一条随意的线条。他们在名片中的排版,是属于四个同等的元素,问题就在这里,缺少了一个统帅!实际上,这几个元素是有主次之分的,标志在名片中仍然无可置疑地要担当一个焦点角色,而其它的则属于相对次要的视觉层次。

原来的名片中,设计者似乎要创造四个焦点,总想样样突出,后果就是什么都没有突出,无论你如何安排,四个焦点其实是不可能实现的,出来的效果总不会满意。Angela说:“我是感觉标志过于严肃,所以加上一条随意感的线条,希望形成某种对比。”形成对比,确实做到了,但这种对比并不是我们想要的。扭曲的线条及一些手写体的字体与标志中的Times New Roman字体所传达的那种庄严及正统的感觉是相抵触的,并不是所有对比都是好的。
让我们进行调整:

第一步:将整个名片设成一种颜色,这一步实现了两个目标,一是我们可以让那个小气的红色区域消失,二是增强了红色所传达出的力量感。
应用标志:
让标志所特有的气质来引导我们的设计。在这个案例中,标志有两个对称轴,显得非常稳定及静态,没有给人移动或紧张的感觉。为了加强这种静态感,我们将其置于中心位置。

居中:标志的水平及垂直都居于名片的中心位置,在继续之前,我们可以再次打量一下这个标志,这个字母组合的标志传达出一种力量、权威及格调。其实名片的正面都完全可以留给它自己去炫耀了。

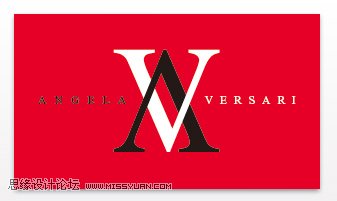
不想这么高调,那就还是把名称加上吧。名称全部为大写字母,Times New Roman字体的名称形成了一条贯穿名片的直线,同样居中。将ANGELA这几个字母设为黑色,而VERSARI设为白色,在这里,各个元素的视觉(包括字母,字体,颜色及排版)都互相得到增强。出来的效果就是“强有力及富冲击力”——我们实现了Angela的两个目标,这种排版当然也说不上是一种“花俏”或“柔和”的设计,但你倒是可以在其中感受到一些“浪漫”的气息!
 情非得已
情非得已
-
 3个平面设计技巧学会动态字体海报2020-07-09
3个平面设计技巧学会动态字体海报2020-07-09
-
 如何设计出优秀的文字类海报排版2020-04-02
如何设计出优秀的文字类海报排版2020-04-02
-
 7个有效提升传达率折页设计技巧2020-03-19
7个有效提升传达率折页设计技巧2020-03-19
-
 设计师如何解决作品视觉缺少层次感2020-03-14
设计师如何解决作品视觉缺少层次感2020-03-14
-
 详细解析平面设计中元素的使用技巧2020-03-13
详细解析平面设计中元素的使用技巧2020-03-13
-
 设计师必须要学习的平面设计配色技巧2020-03-11
设计师必须要学习的平面设计配色技巧2020-03-11
-
 解析设计师常用的6大构图方法2020-03-11
解析设计师常用的6大构图方法2020-03-11
-
 3个帮你快速掌握字体搭配思路2020-03-10
3个帮你快速掌握字体搭配思路2020-03-10
-
 设计师如何设计出中国风主题LOGO2019-10-21
设计师如何设计出中国风主题LOGO2019-10-21
-
 详解如何让板式海报设计变得简单2019-10-21
详解如何让板式海报设计变得简单2019-10-21
-
 4个配色技巧帮助您解决色彩问题2021-03-10
4个配色技巧帮助您解决色彩问题2021-03-10
-
 设计师需要掌握的平面设计技巧2021-03-10
设计师需要掌握的平面设计技巧2021-03-10
-
 详细解析插画类海报的绘制思路和方法2021-03-09
详细解析插画类海报的绘制思路和方法2021-03-09
-
 详细解析设计师必须掌握的色彩知识2021-03-09
详细解析设计师必须掌握的色彩知识2021-03-09
-
 设计师必须要学习的高级配色技法2021-03-10
设计师必须要学习的高级配色技法2021-03-10
-
 设计师必须要学习的几个排版小技巧2021-03-10
设计师必须要学习的几个排版小技巧2021-03-10
-
 详细解析UI设计中终极配色宝典2021-03-11
详细解析UI设计中终极配色宝典2021-03-11
-
 详解如何把产品和背景融合到一起2021-03-11
详解如何把产品和背景融合到一起2021-03-11
-
 详细解析UI设计中终极配色宝典
相关文章1162021-03-11
详细解析UI设计中终极配色宝典
相关文章1162021-03-11
-
 详解如何把产品和背景融合到一起
相关文章1072021-03-11
详解如何把产品和背景融合到一起
相关文章1072021-03-11
-
 设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
-
 4个配色技巧帮助您解决色彩问题
相关文章2022021-03-10
4个配色技巧帮助您解决色彩问题
相关文章2022021-03-10
-
 设计师需要掌握的平面设计技巧
相关文章1882021-03-10
设计师需要掌握的平面设计技巧
相关文章1882021-03-10
-
 设计师必须要学习的高级配色技法
相关文章1762021-03-10
设计师必须要学习的高级配色技法
相关文章1762021-03-10
-
 详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
-
 详细解析插画类海报的绘制思路和方法
相关文章1842021-03-09
详细解析插画类海报的绘制思路和方法
相关文章1842021-03-09
