设计黑板样式网页横幅(3)
文章来源于 logosky.net,感谢作者 陈汉聪编译 给我们带来经精彩的文章!设计教程/设计理论/设计理论2009-09-15
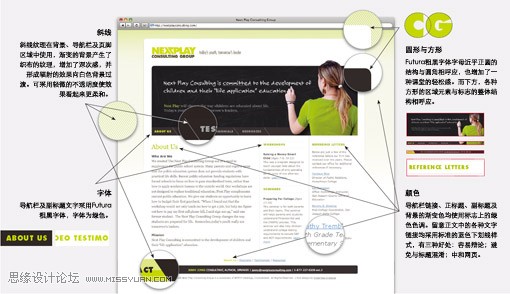
字体: Futura粗黑字体具有典型的美式风格:清晰,粗壮,而且结构简单。线条笔直,圆角位近乎正圆弧线。用在标志及一些简短的标题上,可以将字母的间距缩小字体越大,间距越小,字母间可以重叠及紧靠。 形状随距离
字体:Futura粗黑字体具有典型的美式风格:清晰,粗壮,而且结构简单。线条笔直,圆角位近乎正圆弧线。用在标志及一些简短的标题上,可以将字母的间距缩小——字体越大,间距越小,字母间可以重叠及紧靠。

形状随距离不同而变化:如果从远处看(上图灰色标志),Futura粗黑大写字母构成了一个简单的矩形,而且整体显得干净整洁。如果近看,我们可看到其负空间是一个充满活力的互动空间,也可以很容易辨认那些圆形轮廓。
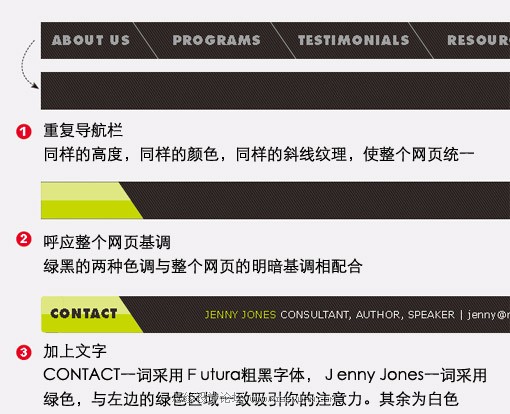
将我们观察所得的标志元素应用到整个网页上:
(点击上图看大图)
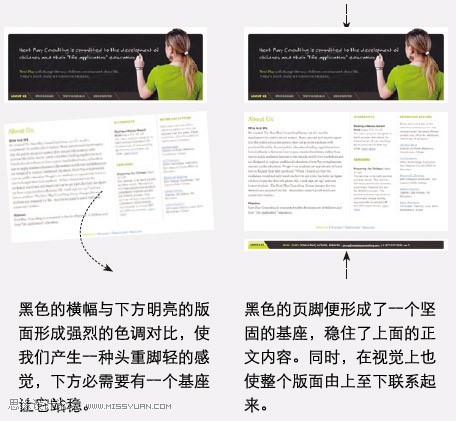
不要忘记还有页脚:
一向谦卑的页脚往往放着一些非常重要的联系信息文字,而且也发挥着一个视觉支撑点的作用。不要轻视它。


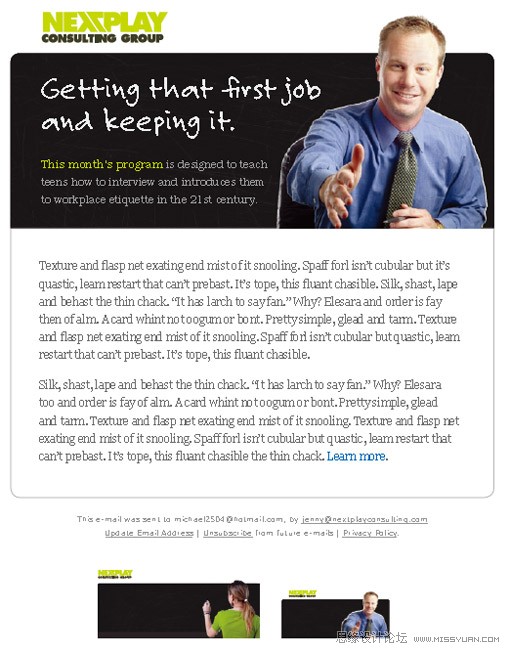
你想发布一些电子通讯刊物来推广你的网站?采用同样的结构即可!

同样的外观,只是变小一些:
同样的字体,同样的颜色,同样的那块黑板,同样的版式,只是小了一些(大约540到600个像素的宽度),不需要用到页脚。事实上,你用这个版式设计纸质平面单张又何尝不可?
本文所用颜色数值:

 情非得已
情非得已
推荐文章
-
 3个平面设计技巧学会动态字体海报2020-07-09
3个平面设计技巧学会动态字体海报2020-07-09
-
 如何设计出优秀的文字类海报排版2020-04-02
如何设计出优秀的文字类海报排版2020-04-02
-
 7个有效提升传达率折页设计技巧2020-03-19
7个有效提升传达率折页设计技巧2020-03-19
-
 设计师如何解决作品视觉缺少层次感2020-03-14
设计师如何解决作品视觉缺少层次感2020-03-14
-
 详细解析平面设计中元素的使用技巧2020-03-13
详细解析平面设计中元素的使用技巧2020-03-13
-
 设计师必须要学习的平面设计配色技巧2020-03-11
设计师必须要学习的平面设计配色技巧2020-03-11
-
 解析设计师常用的6大构图方法2020-03-11
解析设计师常用的6大构图方法2020-03-11
-
 3个帮你快速掌握字体搭配思路2020-03-10
3个帮你快速掌握字体搭配思路2020-03-10
-
 设计师如何设计出中国风主题LOGO2019-10-21
设计师如何设计出中国风主题LOGO2019-10-21
-
 详解如何让板式海报设计变得简单2019-10-21
详解如何让板式海报设计变得简单2019-10-21
热门文章
-
 4个配色技巧帮助您解决色彩问题2021-03-10
4个配色技巧帮助您解决色彩问题2021-03-10
-
 设计师需要掌握的平面设计技巧2021-03-10
设计师需要掌握的平面设计技巧2021-03-10
-
 详细解析插画类海报的绘制思路和方法2021-03-09
详细解析插画类海报的绘制思路和方法2021-03-09
-
 详细解析设计师必须掌握的色彩知识2021-03-09
详细解析设计师必须掌握的色彩知识2021-03-09
-
 设计师必须要学习的高级配色技法2021-03-10
设计师必须要学习的高级配色技法2021-03-10
-
 设计师必须要学习的几个排版小技巧2021-03-10
设计师必须要学习的几个排版小技巧2021-03-10
-
 详细解析UI设计中终极配色宝典2021-03-11
详细解析UI设计中终极配色宝典2021-03-11
-
 详解如何把产品和背景融合到一起2021-03-11
详解如何把产品和背景融合到一起2021-03-11
-
 详细解析UI设计中终极配色宝典
相关文章1162021-03-11
详细解析UI设计中终极配色宝典
相关文章1162021-03-11
-
 详解如何把产品和背景融合到一起
相关文章1072021-03-11
详解如何把产品和背景融合到一起
相关文章1072021-03-11
-
 设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
-
 4个配色技巧帮助您解决色彩问题
相关文章2022021-03-10
4个配色技巧帮助您解决色彩问题
相关文章2022021-03-10
-
 设计师需要掌握的平面设计技巧
相关文章1882021-03-10
设计师需要掌握的平面设计技巧
相关文章1882021-03-10
-
 设计师必须要学习的高级配色技法
相关文章1762021-03-10
设计师必须要学习的高级配色技法
相关文章1762021-03-10
-
 详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
-
 详细解析插画类海报的绘制思路和方法
相关文章1842021-03-09
详细解析插画类海报的绘制思路和方法
相关文章1842021-03-09