如何设计产品使用示意图(2)
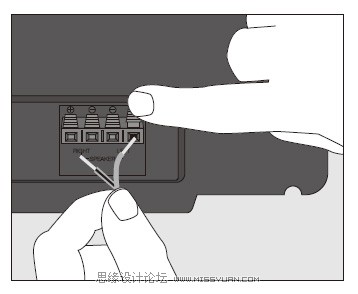
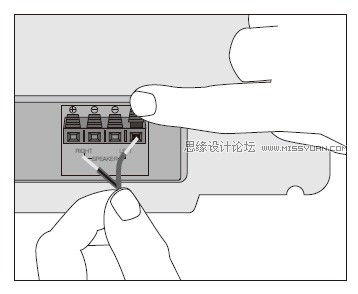
文章来源于 logosky.net,感谢作者 陈汉聪编译 给我们带来经精彩的文章!一个简单的动作可以用一张图片来表达,但通常在操作中所涉及的一个步骤都需要几个动作才能完成,如上述三张图所示,它表达出了将两条线分别插进两个线槽的动作。图中的手部元素发挥着重要的沟通作用。虽然你可以用箭头或引线代替手部,但描绘双手更能增加使用者的真实感受,更真实地模拟操作时的体验。同时,当一个系列的手部动作组合时,就显示出它的另一个优点:手部的变化呈现出移动感,一如我们在真实世界中所看到的一样。
你需要对所涉及的动作非常清晰。理论上,越多图片当然表达的动作更清晰。将你所拍摄的照片导入电脑中,我们就可以开始描绘,但这个时候,有很多地方我们要小心:
只画你所需要的部分:

将与动作无关的元素加在一起,只会让读者的注意力无法集中。

“最小化”思考:
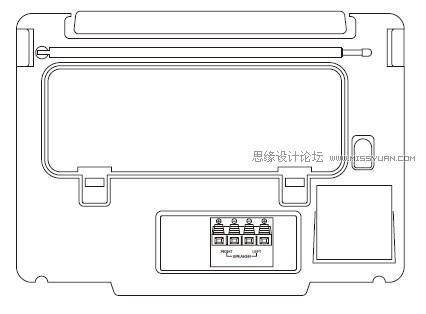
在步骤中的每一个动作,我们只描绘那些与该动作有关的部件,在这个例子中,这个收音机我们只描绘出它的轮廓及后面的插板。只描绘所需要的元素可以让读者一下子就知道自己在哪里。上面的大图中,在上方两侧的描绘让人一眼就知道这是指收音机的背面。当然,你可以象小图一样,将其它的元素变成浅灰(但它仍然无可避免使构图更加拥挤),这也可以说是另一种选择。
寻找最佳姿势:

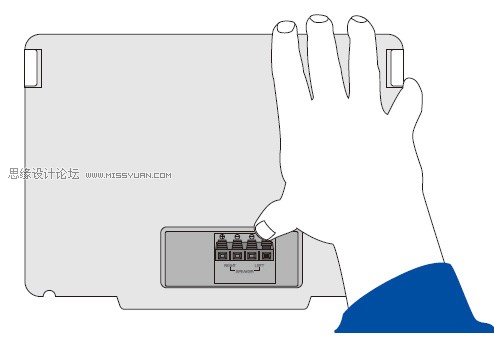
不清晰:或许你在实际生活中真的会用象上图一样的手势去按那个按钮,因为你希望抓紧上部以避免按的时候将收音机翻倒。但在示意图中,直接表现这个动作就非常不明智。

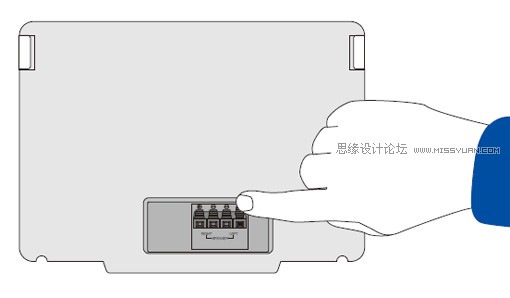
这样才是清晰的:手部动作具有非常丰富的表达能力,一些细小的变化都会产生不同的意思,所以我们必须非常谨慎地设计手部动作,一定要能够清晰表达出这个动作的意思,以让读者一看到示意图就知道如何做。象第一张图,虽然你自己知道是在按下面的键,但观看的人并不知道。这里涉及到一个提炼的过程,有时候,一些我们感觉非常自然的动作如果以示意图表达出来时,反而会让人不知所云。
拉近焦距:

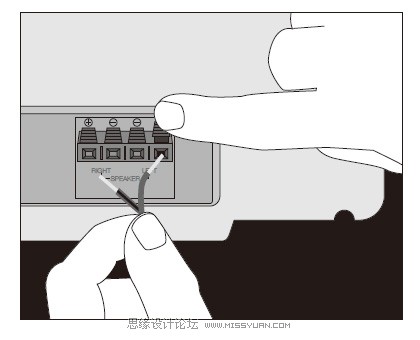
拉近一点,再近一点:截取其中的区域使整个动作显得更靠前,但要留意两点:一,周围要有足够的空间能够让读者辨认区域在产品中的所属位置——象上图一样,收音机的转角位传达出区域的所在位置;二,尽可能将手部动作完整表达出来。

但并不是越靠前越好,象上面小图一样,则明显靠得太前了。比较理想的做法是我们只放大区域的某一部分(象上面大图一样),应该显示插板与其它部件的位置关系。
加亮区域:


 情非得已
情非得已
-
 3个平面设计技巧学会动态字体海报2020-07-09
3个平面设计技巧学会动态字体海报2020-07-09
-
 如何设计出优秀的文字类海报排版2020-04-02
如何设计出优秀的文字类海报排版2020-04-02
-
 7个有效提升传达率折页设计技巧2020-03-19
7个有效提升传达率折页设计技巧2020-03-19
-
 设计师如何解决作品视觉缺少层次感2020-03-14
设计师如何解决作品视觉缺少层次感2020-03-14
-
 详细解析平面设计中元素的使用技巧2020-03-13
详细解析平面设计中元素的使用技巧2020-03-13
-
 设计师必须要学习的平面设计配色技巧2020-03-11
设计师必须要学习的平面设计配色技巧2020-03-11
-
 解析设计师常用的6大构图方法2020-03-11
解析设计师常用的6大构图方法2020-03-11
-
 3个帮你快速掌握字体搭配思路2020-03-10
3个帮你快速掌握字体搭配思路2020-03-10
-
 设计师如何设计出中国风主题LOGO2019-10-21
设计师如何设计出中国风主题LOGO2019-10-21
-
 详解如何让板式海报设计变得简单2019-10-21
详解如何让板式海报设计变得简单2019-10-21
-
 4个配色技巧帮助您解决色彩问题2021-03-10
4个配色技巧帮助您解决色彩问题2021-03-10
-
 设计师需要掌握的平面设计技巧2021-03-10
设计师需要掌握的平面设计技巧2021-03-10
-
 详细解析插画类海报的绘制思路和方法2021-03-09
详细解析插画类海报的绘制思路和方法2021-03-09
-
 详细解析设计师必须掌握的色彩知识2021-03-09
详细解析设计师必须掌握的色彩知识2021-03-09
-
 设计师必须要学习的高级配色技法2021-03-10
设计师必须要学习的高级配色技法2021-03-10
-
 设计师必须要学习的几个排版小技巧2021-03-10
设计师必须要学习的几个排版小技巧2021-03-10
-
 详细解析UI设计中终极配色宝典2021-03-11
详细解析UI设计中终极配色宝典2021-03-11
-
 详解如何把产品和背景融合到一起2021-03-11
详解如何把产品和背景融合到一起2021-03-11
-
 详细解析UI设计中终极配色宝典
相关文章1162021-03-11
详细解析UI设计中终极配色宝典
相关文章1162021-03-11
-
 详解如何把产品和背景融合到一起
相关文章1072021-03-11
详解如何把产品和背景融合到一起
相关文章1072021-03-11
-
 设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
-
 4个配色技巧帮助您解决色彩问题
相关文章2022021-03-10
4个配色技巧帮助您解决色彩问题
相关文章2022021-03-10
-
 设计师需要掌握的平面设计技巧
相关文章1882021-03-10
设计师需要掌握的平面设计技巧
相关文章1882021-03-10
-
 设计师必须要学习的高级配色技法
相关文章1762021-03-10
设计师必须要学习的高级配色技法
相关文章1762021-03-10
-
 详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
-
 详细解析插画类海报的绘制思路和方法
相关文章1842021-03-09
详细解析插画类海报的绘制思路和方法
相关文章1842021-03-09
