Fireworks打造专属的UI套件教程(4)
文章来源于 优设,感谢作者 情非得已 给我们带来经精彩的文章!设计教程/设计教程/FireWorks教程2014-01-28
24.添加页码 复制一份之前绘制的按钮,移动到画布的其他区域。大小改为30x30px,文本替换为 25.复制该编组 复制页码编组,右移,文本改为1。 复制,移动到最右端,文本改为 26.再次复制 再次复制页码编组。总共复制
24.添加页码

复制一份之前绘制的按钮,移动到画布的其他区域。大小改为30x30px,文本替换为“
25.复制该编组

复制页码编组,右移,文本改为“1”。
复制,移动到最右端,文本改为“>”
26.再次复制

再次复制页码编组。总共复制六次,页码从2到7.
然后直接选择这些页码框,填充颜色#FFFFFF 边框颜色#BFBFBF
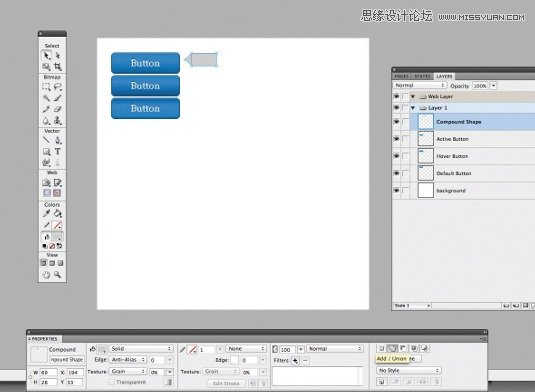
27.分享按钮

套件中包含的分享按钮用起来非常方便。下载支持文件,然后添加到UI套件中。如果感觉不够精致,你也可以自己再改改这些按钮。
28.最后一次组织排列

最后还要检查整体是否排布有序。如果没有,那么赶紧整理、排列一遍。
 情非得已
情非得已
推荐文章
-
 Fireworks中打造超酷奇妙光效2010-01-13
Fireworks中打造超酷奇妙光效2010-01-13
-
 Fireworks中打造晶莹剔透效果2010-01-13
Fireworks中打造晶莹剔透效果2010-01-13
-
 Fireworks教程:碳纤维风格图标2009-11-24
Fireworks教程:碳纤维风格图标2009-11-24
-
 Fireworks中进行图标细节刻画2009-11-24
Fireworks中进行图标细节刻画2009-11-24
热门文章
-
 Fireworks设计高大上的APP图标教程
相关文章22092014-05-30
Fireworks设计高大上的APP图标教程
相关文章22092014-05-30
-
 Fireworks轻松制作简单的动画教程
相关文章11432013-05-24
Fireworks轻松制作简单的动画教程
相关文章11432013-05-24
-
 Fireworks制作中国古典风格人物签名
相关文章10282013-04-07
Fireworks制作中国古典风格人物签名
相关文章10282013-04-07
-
 Fireworks打造诡异人物轮廓光学涂鸦效果
相关文章14512013-04-07
Fireworks打造诡异人物轮廓光学涂鸦效果
相关文章14512013-04-07
-
 Fireworks实例教程:绘制性感CG美女教程
相关文章10372012-08-10
Fireworks实例教程:绘制性感CG美女教程
相关文章10372012-08-10
-
 Fireworks制作漂亮的时钟动画
相关文章19192011-10-05
Fireworks制作漂亮的时钟动画
相关文章19192011-10-05
-
 Fireworks制作3D质感球体教程
相关文章7632011-08-23
Fireworks制作3D质感球体教程
相关文章7632011-08-23
-
 Fireworks设计牛仔布料风格矢量图标教程
相关文章5382011-08-17
Fireworks设计牛仔布料风格矢量图标教程
相关文章5382011-08-17
