Fireworks打造专属的UI套件教程(3)
文章来源于 优设,感谢作者 情非得已 给我们带来经精彩的文章!15.关闭开关

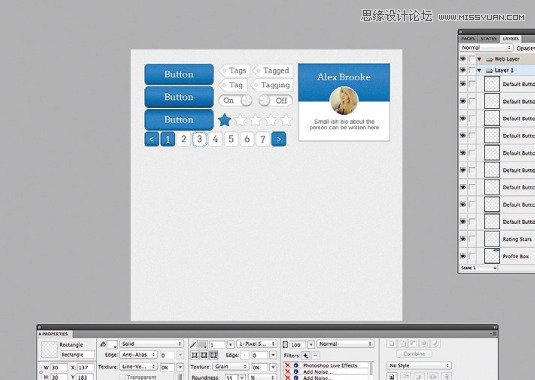
编组打开开关,放在按钮的右边。
复制打开开关,将On改成Off,文本移动到右端。将两个圆移动到左端,调整阴影向右移动4px。
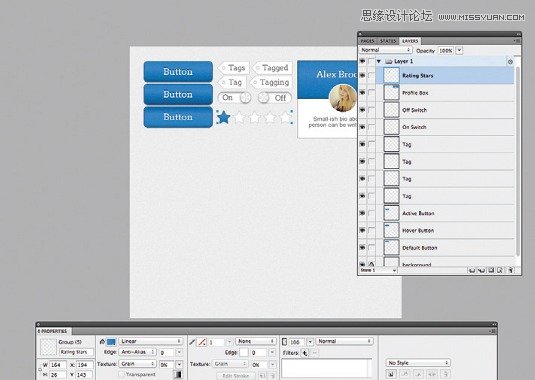
16.个人资料

画一个200x170px的矩形,一定要确保个人资料框个文档中其他组件对齐,最好之前先整理一下按钮、标签、开关。然后填充颜色#FFFFFF 边框 1px 颜色#999999.
现在,在个人资料框上方画一个200x82px的矩形,边框1px border颜色 #0F3756.
17.个人资料细节

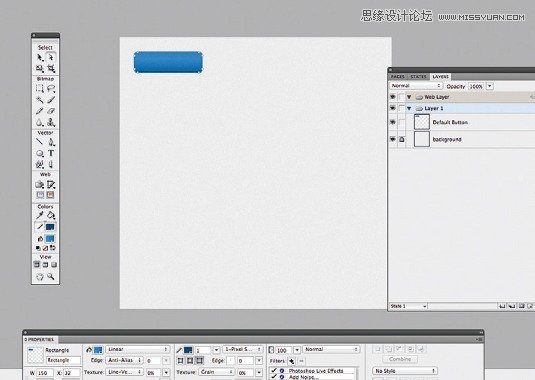
在预设面板中,选择渐变>线性,三种颜色: #2685C9, #268EDE, #1F6EA7,
复制该矩形,粘贴到上方。宽度和高度各减少2px,添加边框1px颜色#2B93E3.
18.个人资料细节2

使用Arvo字体,大小 20, 颜色 #0D2C42,在个人资料框上部分输入姓名,然后居中。
复制并粘贴文本,颜色改为#FFFFFF 下移1px
19.个人资料中的图片

粘贴你的个人头像,大小设为60x60px。在图像上方画一个圆,确保圆无填充无边框。
同时选择圆和图像。修改>蒙版>组合为蒙版。
重新复制这个圆,添加 2px颜色FFFFF 的边框
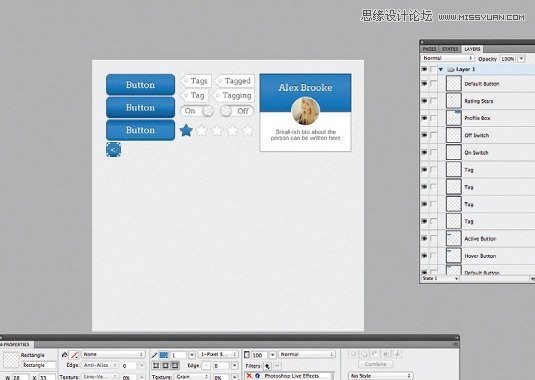
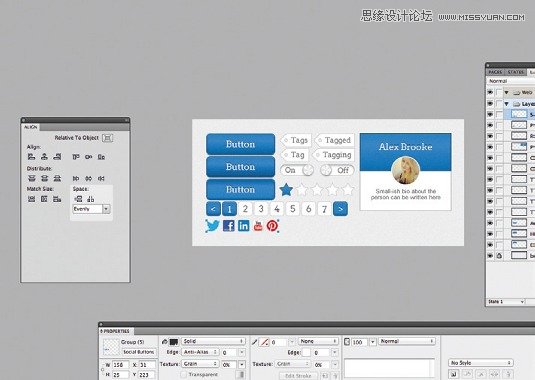
20.对齐面板

利用对齐面板,可实现个人头像快速居中。
窗口>对齐打开对齐面板
点击个人头像,再点击个人资料框,然后进行对齐。
21.个人资料中的简历文本

简历文本部分使用 Arial in 13px 颜色#666666 for this text.
输入完后记得居中对齐。
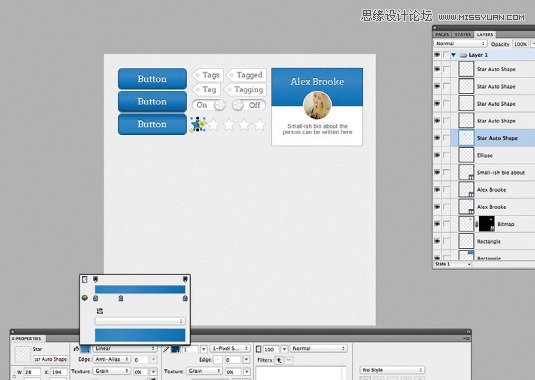
22.评星

按住工具栏中的形状工具,你会发现星形,画一个28x26px的星形,复制五次,每复制一个就把新星形放在前一个星形的右边。
第一个星形的样式和步骤2的样式相同,其他的星形填充#FFFFFF 边框#BFBFBF
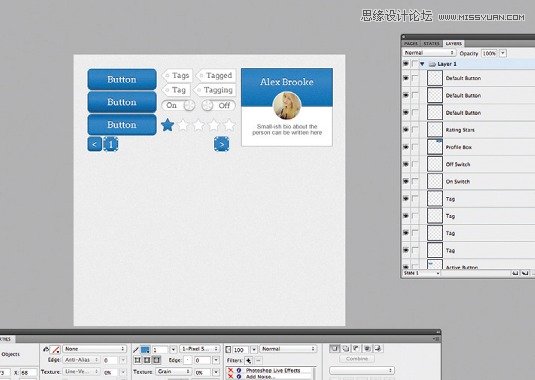
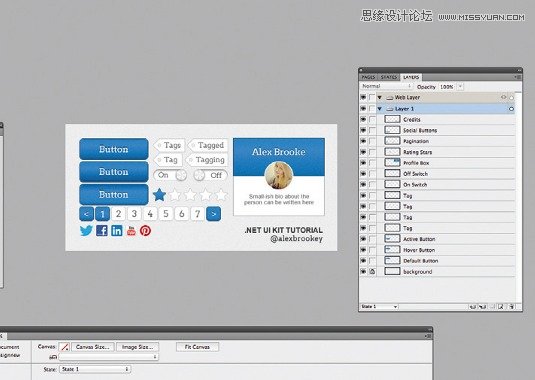
23.排列

如果之前没有进行整理、对齐排列,那么现在要开始进行了。
用Ctrl+G将各个元素进行编组,合理命名。这这关重要,因为将来如果你要用这套组件,有序的命名和排列会帮你大忙。
 情非得已
情非得已
-
 Fireworks中打造超酷奇妙光效2010-01-13
Fireworks中打造超酷奇妙光效2010-01-13
-
 Fireworks中打造晶莹剔透效果2010-01-13
Fireworks中打造晶莹剔透效果2010-01-13
-
 Fireworks教程:碳纤维风格图标2009-11-24
Fireworks教程:碳纤维风格图标2009-11-24
-
 Fireworks中进行图标细节刻画2009-11-24
Fireworks中进行图标细节刻画2009-11-24
-
 Fireworks设计高大上的APP图标教程
相关文章22092014-05-30
Fireworks设计高大上的APP图标教程
相关文章22092014-05-30
-
 Fireworks轻松制作简单的动画教程
相关文章11432013-05-24
Fireworks轻松制作简单的动画教程
相关文章11432013-05-24
-
 Fireworks制作中国古典风格人物签名
相关文章10282013-04-07
Fireworks制作中国古典风格人物签名
相关文章10282013-04-07
-
 Fireworks打造诡异人物轮廓光学涂鸦效果
相关文章14512013-04-07
Fireworks打造诡异人物轮廓光学涂鸦效果
相关文章14512013-04-07
-
 Fireworks实例教程:绘制性感CG美女教程
相关文章10372012-08-10
Fireworks实例教程:绘制性感CG美女教程
相关文章10372012-08-10
-
 Fireworks制作漂亮的时钟动画
相关文章19192011-10-05
Fireworks制作漂亮的时钟动画
相关文章19192011-10-05
-
 Fireworks制作3D质感球体教程
相关文章7632011-08-23
Fireworks制作3D质感球体教程
相关文章7632011-08-23
-
 Fireworks设计牛仔布料风格矢量图标教程
相关文章5382011-08-17
Fireworks设计牛仔布料风格矢量图标教程
相关文章5382011-08-17
