详细解析网页设计中的渐变色使用技巧
文章来源于 站酷,感谢作者 :DATS设计翻译组 给我们带来经精彩的文章!在扁平设计新纪元开始之时,一项设计师们曾经回避的技术正在卷土重来。几乎在一夜之间,渐变色突然出现在各个网站设计中。从背景图像到图片标注甚至到用户界面元素的细微文理,双色效果正在大规模卷土重来。当然也有点不同,以下就是在你再次运用渐变色之前你需要知道的事(以及很多可以激发你创造力的例子)。

领路的弄潮儿


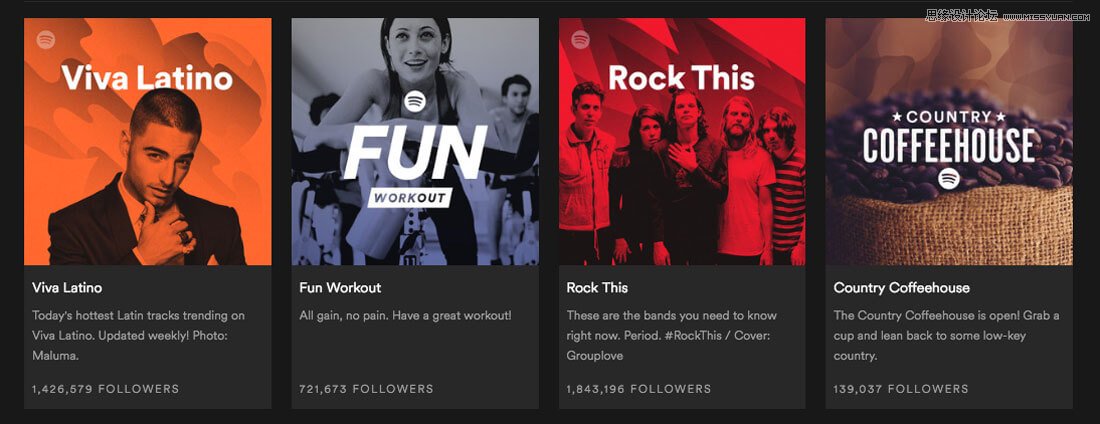
今年早些时候,Spotify引领了双色调设计潮流,双色蒙板几乎成为其品牌的视觉符号。如果你认真看,Spotify使用双色调有一个明显的渐变梯度,它平衡了明亮的流行色,有时又通过使用单色相向明暗渐变。
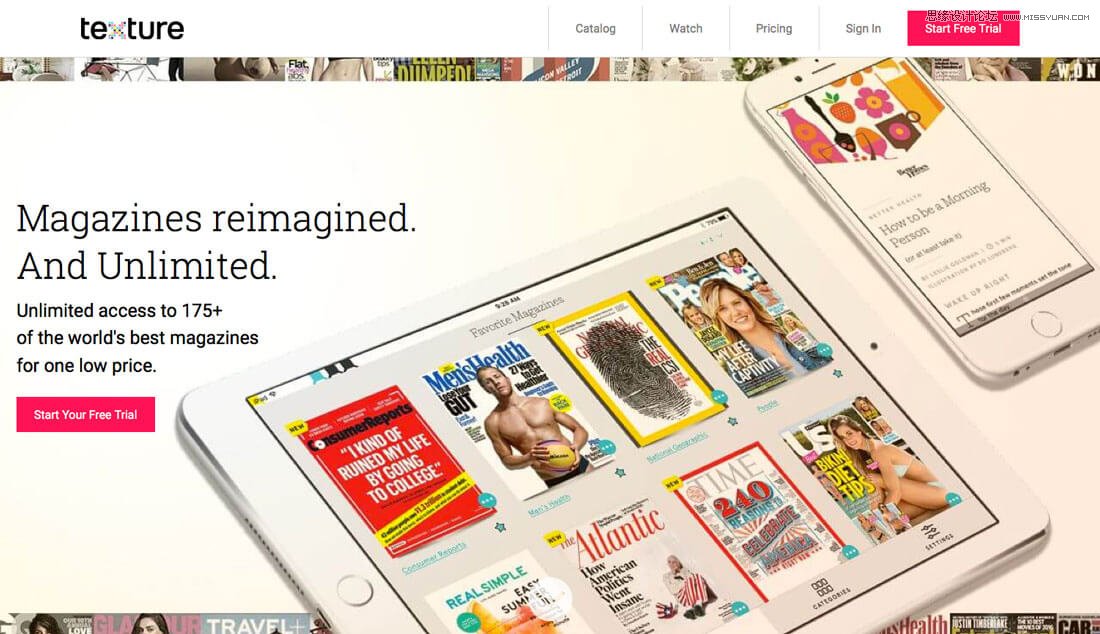
其他很多大品牌也回归渐变风格来传递他们的信息。在线杂志的提供商——Texture,就在它的设计中就使用了全屏的渐变。
但这些并不是渐变风格重返设计舞台的全部案例。他们如雨后春笋般出现在从零售到系列产品等的一切设计作品中。
渐变的使用中并没有什么明确的规则。他们可能包括多色渐变,中心渐变,对角线渐变,或者垂直渐变等。在一个展示或一个简单的专题中,渐变可能是其主要的视觉元素。
特别棒的是,设计师们变着花样来使用渐变,而且他们真的看起来很酷。
渐变的扁平化配色


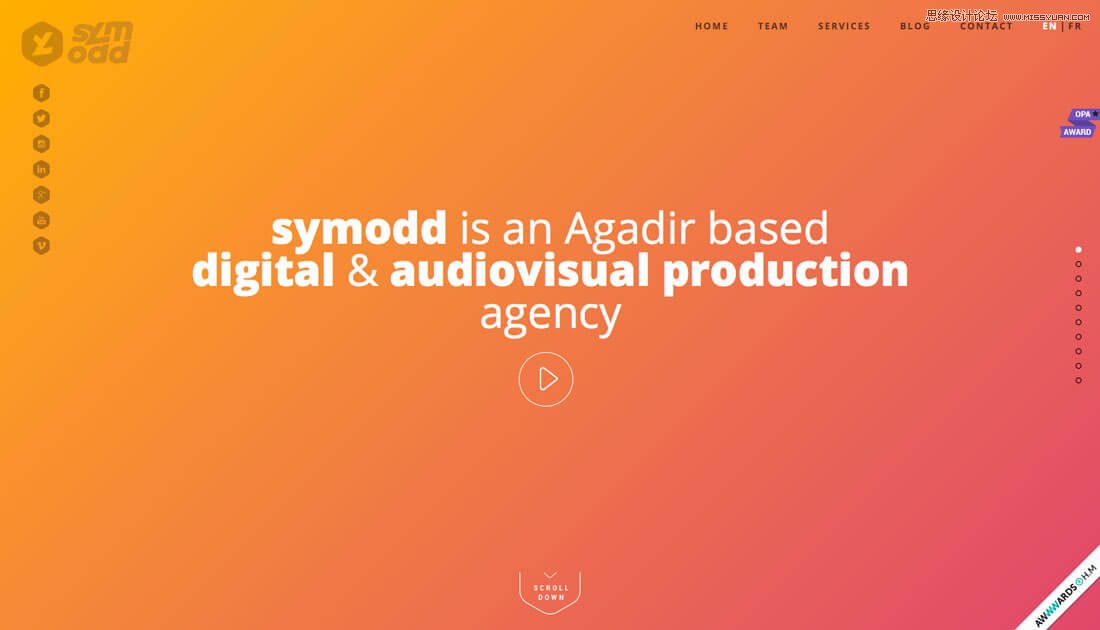
当渐变被应用在扁平化设计时代,他的回归结合了大量的扁平化元素,尤其是色彩。在一些最典型、最大胆的设计案例中,色彩渐变更是直接从平面设计配色表当中“借用”的。
这些色彩的选用使得渐变有了现代感,看上去也与其他网站的设计趋势很契合。你还可以玩混搭,用这种色彩风格搭配平面艺术风格的渐变,或是在材料设计的用户界面上添加一种渐变,甚至可以尝试在一个小项目的背景中添加一个柔和的色彩组合景。
色彩选择的好处在于它真的是其他趋势的一个补充,在不用完全摒弃现有的审美的前提下,更轻松的转变设计方式,来将一部分重新设计。
双色调很潮


双色渐变是一个好的方法。这是一个与现在的趋势结合的一种渐变,并且这个渐变非常好用。
双色调这一概念的缺点就是他有点……被用烂了。似乎给人的感觉就像所有的设计流派都在用同不同的颜色玩同一种渐变模式。(而且不同颜色中大多数还都是各种蓝色和绿色)
对于流行趋势有一点需要注意,那就是:让他为你所用,做出你的特色。不要复制别人已经用过的。
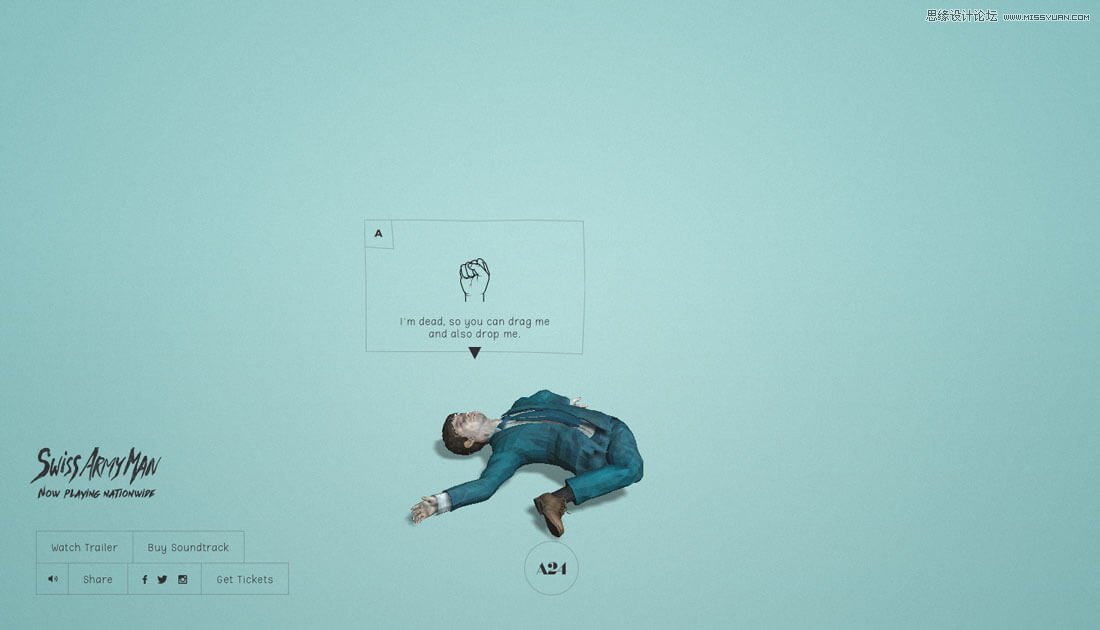
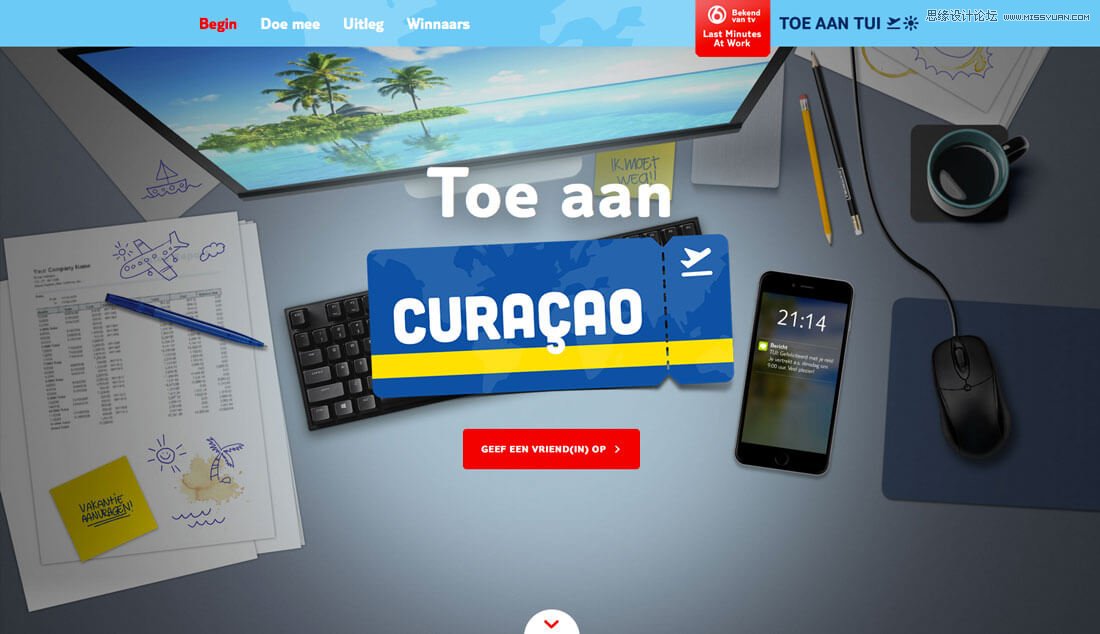
使用渐变的背景图片


得益于渐变设计的流行,带有深度的背景图又回来了,并且很可能持续流行,(这得益于VR(虚拟现实)),因为越来越多的网站和设计师试着把更多的现实主义和三维空间的东西融合进设计里。
如今,漂亮的扁平化设计越来越流行,这种设计给人的感觉简洁舒适,但是它主要的缺点是缺乏真实性。不妨在闲暇时间环顾四周,亲近自然,远望天空。你很有可能看到渐变色——有蓝色,红色,黄色,还有紫色。
其实渐变色和投影是一个概念,在设计的时候都能增加深度和真实性。(因此如果是你想要这种效果,就要简单而巧妙地使用它)。
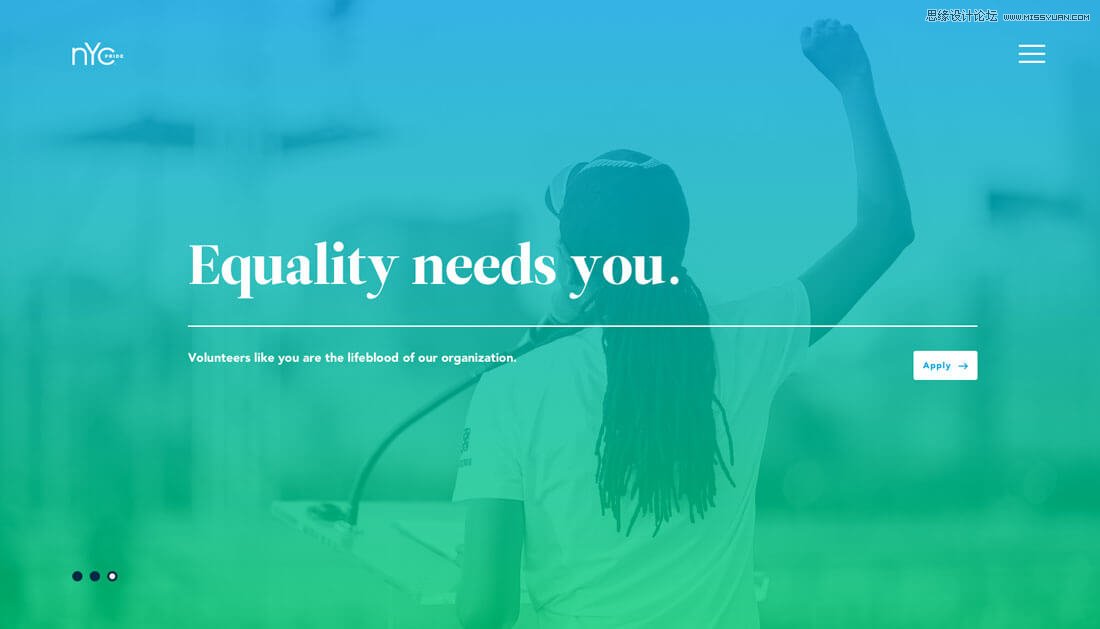
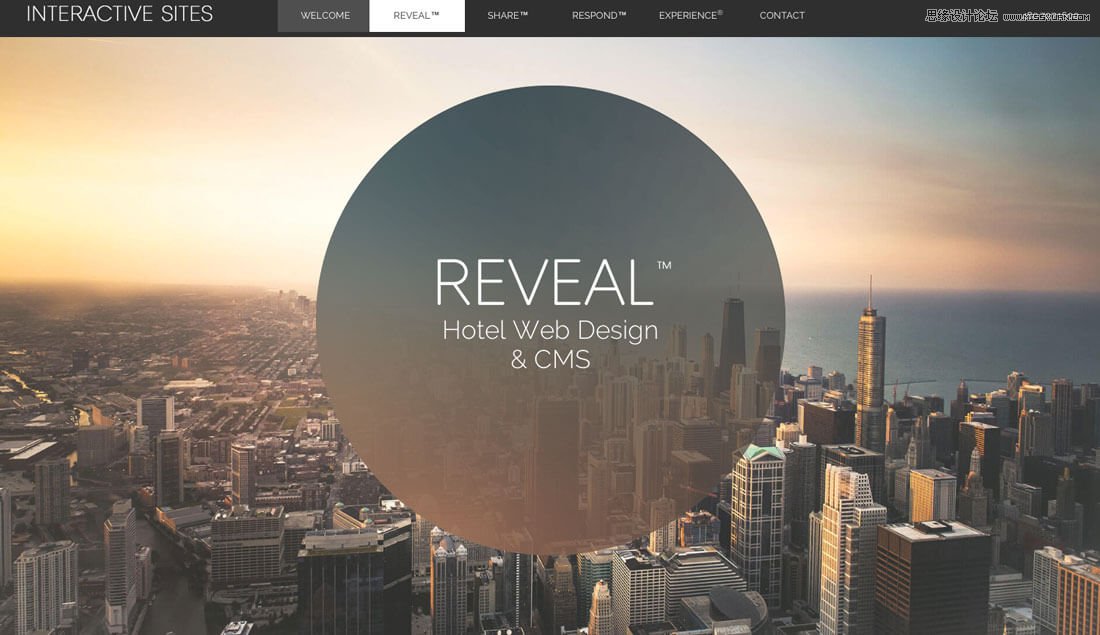
使用渐变叠加的图片


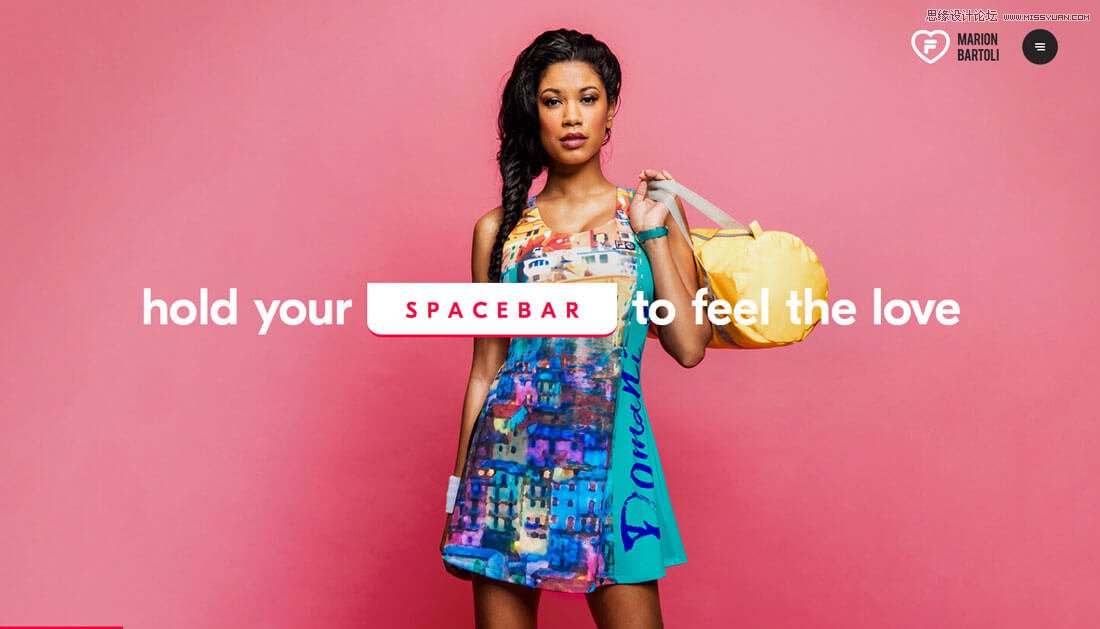
带有颜色叠加的图片的设计已经流行了好一段时间了,因此从单色叠加转换到渐变色叠加,没啥可惊奇的。
对大图而言这种效果是非常好的选择,例如关键的头部能够帮助用户把焦点放在重要的设计元素上,也能留出一块空间用于输入文本,或者进行行为引导,使之更加具备可读性。
把渐变色叠加在图片上,这种方法使图像和颜色之间达到了某种平衡。色相能够跟图片的含义相匹配吗?你能一直非常清楚地了解并且理解图片所表达的故事? 为了保留图片的完整性和全部信息,这些元素需要以一种十分巧妙的方式结合起来。
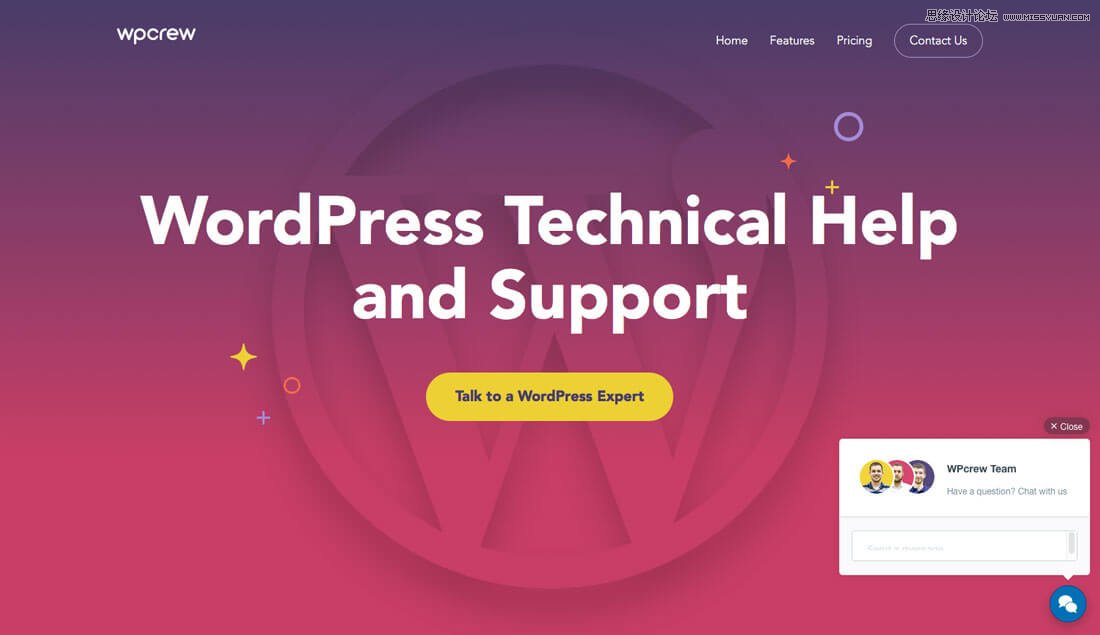
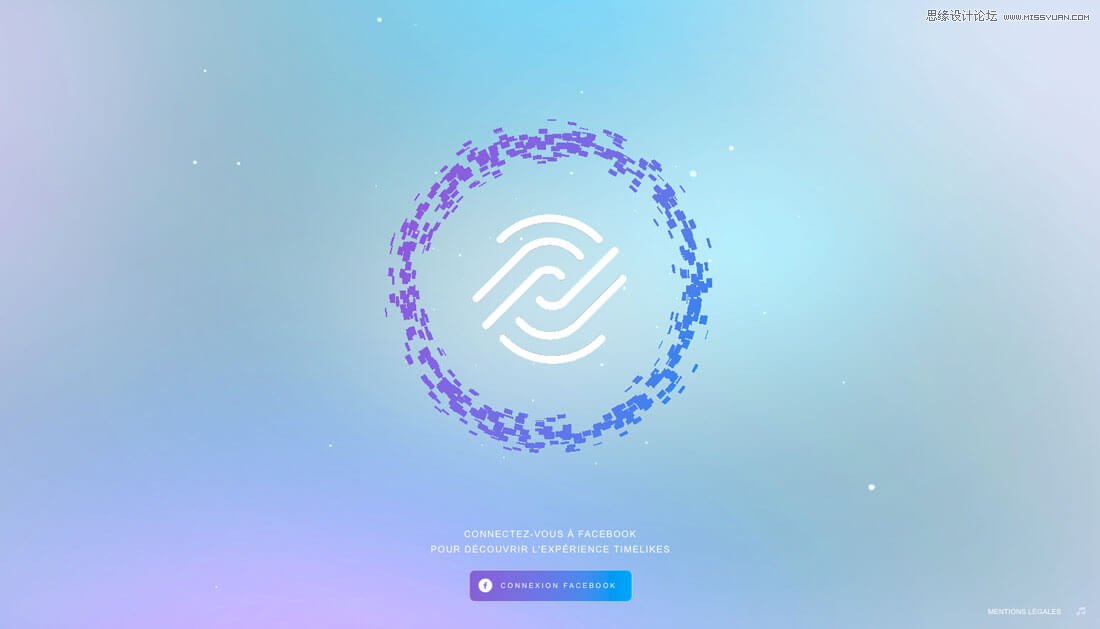
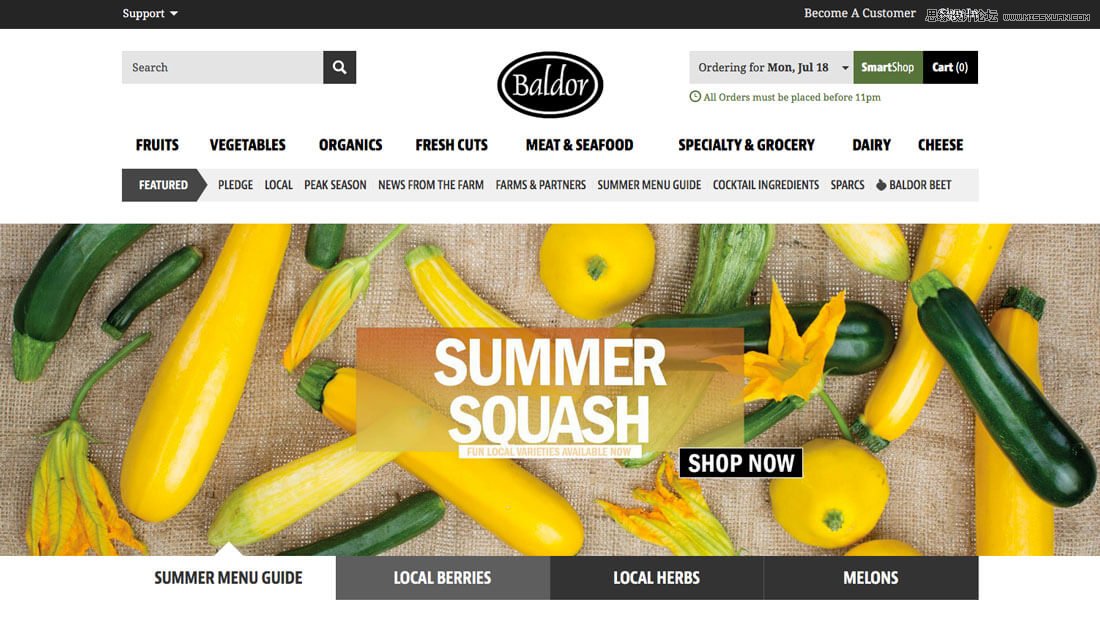
UI元素中的少量渐变


一些设计师将渐变加入用户界面元素中,而这些渐变与其他时下一些流行的渐变款式不同。这些渐变效果更倾向于小范围的渐变,而且还是单一颜色的渐变。
在苹果早期IOS的时代,这是一种主流的款式,但是却并未受到大众过多的喜爱。毫无疑问,使用这种渐变看起来更适用于比较大的元素中。对于一些像小图标的设计,这种小范围的渐变效果很难被识别,甚至会分散用户的注意力。然而,在一个大的空间中,这种小范围的渐变效果能够抓住读者眼球,将注意力转向行动或者一些特大的按钮。
对于每种渐变款式,都不应让用户在看到渐变的时候,停下来去想,“哇,这是一个很酷的渐变效果。”渐变效果在某种程度上应该是被无视的。渐变效果只是用来增强用户体验,而不是让用户注意力停留在美学形式上,除非你自己是讲究追求这种效果的设计师。
总结
我必须承认当渐变不再流行的时候我是觉得有些遗憾的,所以现在看到趋势又复苏了我非常激动,这种循环很有意思。
带有绚丽颜色的渐变是一种能花最少的时间来增加图片吸引力的方式,简单却不简洁既令人心动又能引起兴趣。这种技巧回归主流得益于所有的设计师的推动。
我们是DATS翻译小组,我们爱设计爱英语,通过翻译设计的文章共同学习进步,虽然我们还有许多不足,但是只要把每个人的微小的力量聚集起来,总有一天会发出耀眼的光芒~
本文翻译由DATS翻译小组成员 MOMO、Nierkou、NoNo“、大果只、最光阴、八重、bear、suyan266共同翻译完成。
翻译校对:Haku、杯中的海
视觉设计:喵酱紫
 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 实例解析3种文档大屏适配方法
相关文章2632020-03-09
实例解析3种文档大屏适配方法
相关文章2632020-03-09
-
 详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
-
 5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
-
 实例分析9款惊艳的网页设计作品
相关文章5142018-10-10
实例分析9款惊艳的网页设计作品
相关文章5142018-10-10
-
 详细解析iPhone 2018全面屏适配详解
相关文章2572018-09-14
详细解析iPhone 2018全面屏适配详解
相关文章2572018-09-14
-
 10种网页设计中字体的运用方式
相关文章3472018-05-10
10种网页设计中字体的运用方式
相关文章3472018-05-10
-
 优秀的网页设计和开发资源干货集合
相关文章5102018-05-10
优秀的网页设计和开发资源干货集合
相关文章5102018-05-10
-
 精选5月最流行的网页设计趋势
相关文章4832018-05-10
精选5月最流行的网页设计趋势
相关文章4832018-05-10
