14个提升网页设计和开发效率的工具网站
文章来源于 designshack,感谢作者 DAVID APPLEYARD 给我们带来经精彩的文章!实际上,网页设计本身一直在逐步的转变和调整,这也使得我们所用的工具和服务也逐步随之转变。所以,我们需要推荐一些最新的、实用的、贴合当前网页设计需求的工具和服务,来帮助用户更好的应对不断进化的需求。
今天所搜集的这14款工具和服务,覆盖网页设计所涉及到的各个不同的层面,有线框图工具,HTML转化服务,甚至包括一部非常极客的漫画。这14个工具与服务覆盖面足够广,总归有几个会让你动心。
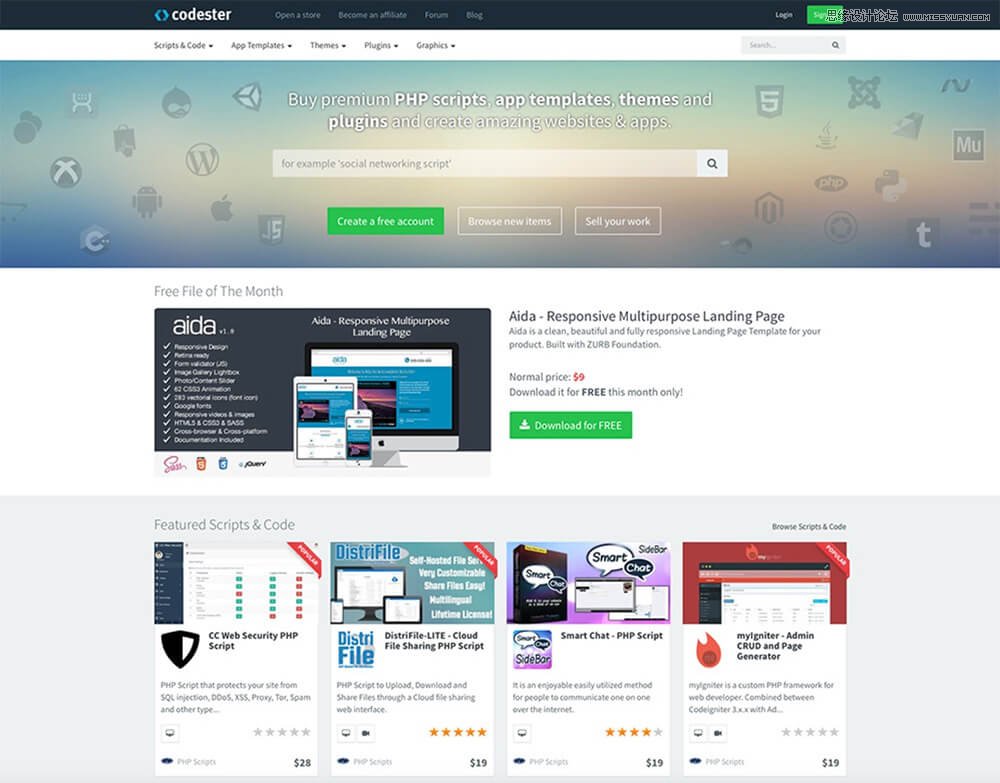
Codester

Codester 是一个可以购买各种代码片段的在线商店,对于网页和APP开发者而言,它是非常有用的,可以极大的提升项目开发的效率,推进进度。Coderster 中配备了各种不同语言的源代码,无论是iOS、Android平台还是Corona、Unity 还是 Titanium,不一而足。同时,它还涵盖了不同平台的网页主题和插件,包括 Drupal、Wordpress、Magento,甚至还有HTML5和 Tumblr。
如果你想通过脚本来增强你的应用,其中还有JS、PHP、Python、C和Java 的脚本,帮你提升你的APP。你可以在搭建出基本框架之后,从Codester 购买相应的图形化的素材和内容填充进来,从LOGO到UI全覆盖。
这里绝大多数的代码片段和内容素材都选择了规范的授权协议,并且相关的插件都提供了一定的技术支持周期(便于更新和修改)。而许多卖家都会提供相应的说明文章,帮你更好的了解这些产品的功能。
Visme

如果你也想将自己的想法转变为引人入胜的内容,同全世界进行分享,那么Visme 这款强大的工具非常适合你。Visme 本身并不复杂,它能够帮你将那些独树一帜的点子以演示文稿、信息图表、报表、网页内容、线框图等多种形式展现出来。
Visme 的控制面板非常易用,其中的编辑选项能够确保用户能够随心所欲地创建想要的内容,无需代码知识和编程经验。为了让数据和图表更具吸引力,其中内置了超过100款不同类型的信息图模板,可以让你创建出极具传播力的内容。
Visme 内置的模板有着极强的拓展性,可以同不同类型的素材搭配起来使用,比如动画,让你的设计拥有更多的可能性。
PSD2HTML

PSD2HTML 是一个高端的设计格式转换服务供应商,帮你将你所设计的PSD文档转换为HTML/CSS代码,甚至是Wordpress 主题和网页模板。如果你是一名深耕设计而非专业的前端/程序员,那么这项服务能够让你的设计快速的实现为实际可用的页面,甚至产品。
其实PSD2HTML的使用并不复杂,所有的一切都是在一个网页上实现的。你只需要在这个页面中上传你的设计稿,提供你的电子邮件地址,并且对你的设计进行注释,还可以针对一些具体的选项进行设定,就可以提交了。这其中包含了许多静态设计中不会涉及到的具体功能,比如留兰香的兼容性,可缩放的字体,炫酷的插件,响应式的布局,视网膜屏幕的支持,流行的CMS系统(诸如Wordpress、Drupal、Joomla、Shopify和Magento)等等。
Simbla

Simbla 为设计师们提供了一种全新的网站搭建的模式,它同样是通过托拽来控制布局,相比其他的同类产品,Simbla 的布局效果在各个平台上的显示效果会更加优秀,即使你没有太多经验,也能创造出细节精致到位的网页。
Themify.me

从数以千计的主题商店里面挑出一款符合需求的Wordpress主题,绝对是一个工作量可怕的体力活。而 Themify 出现之后,你就不需要在这个问题上纠结了,它的设计团队就是为了帮你打造梦想级主题而存在的。他们将最好的主题和插件整合到他们的软件商店中,你可以从这些精心制作的主题和插件中选取你需要的,一个优质的网站就这么诞生了。
HotGloo

HotGloo 正在成为最主流的在线线框图工具。你可以借助HotGloo 搭建出可交互的原型,无论是网页、App还是可穿戴设备,这些原型还可以让设计团队和客户之间进行协同。预制的UI元素库内容非常丰富,让你能够简单快捷地搞定线框图和原型的设计。
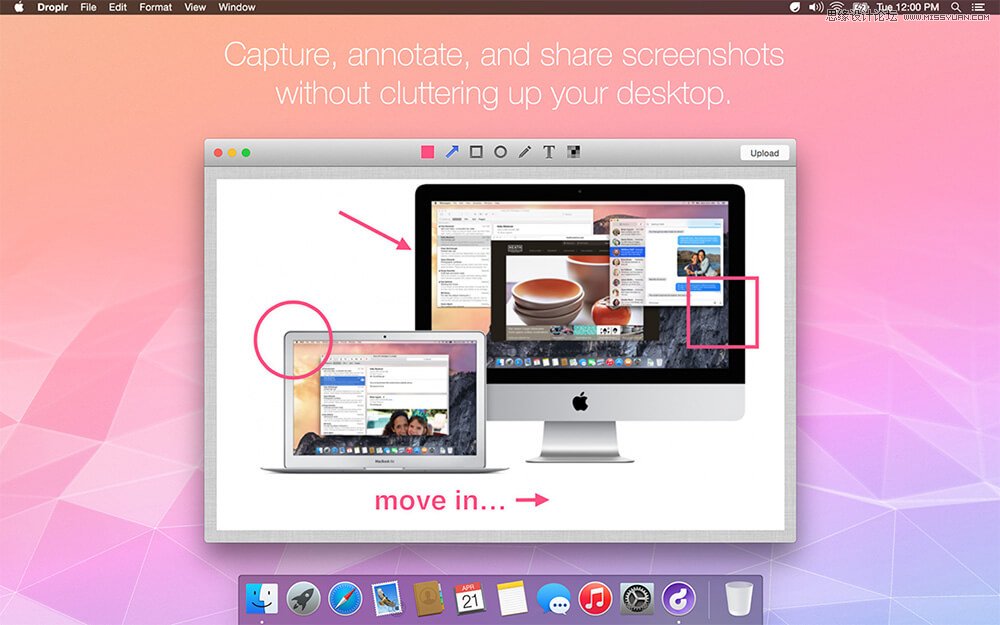
Droplr

Droplr 是为数不多的在国内还能访问的海外云存储服务,录屏和密码保护只是它众多功能中的一小部分,它主要的工能还是云存储和分享,无论是大型的照片还是视频,文档。你还可以在PS、AI和Sketch中装上对应的插件,搞定各种设计稿的同步和分享。Droplr 目前已经全面免费,付费部分的价格也还算合理。
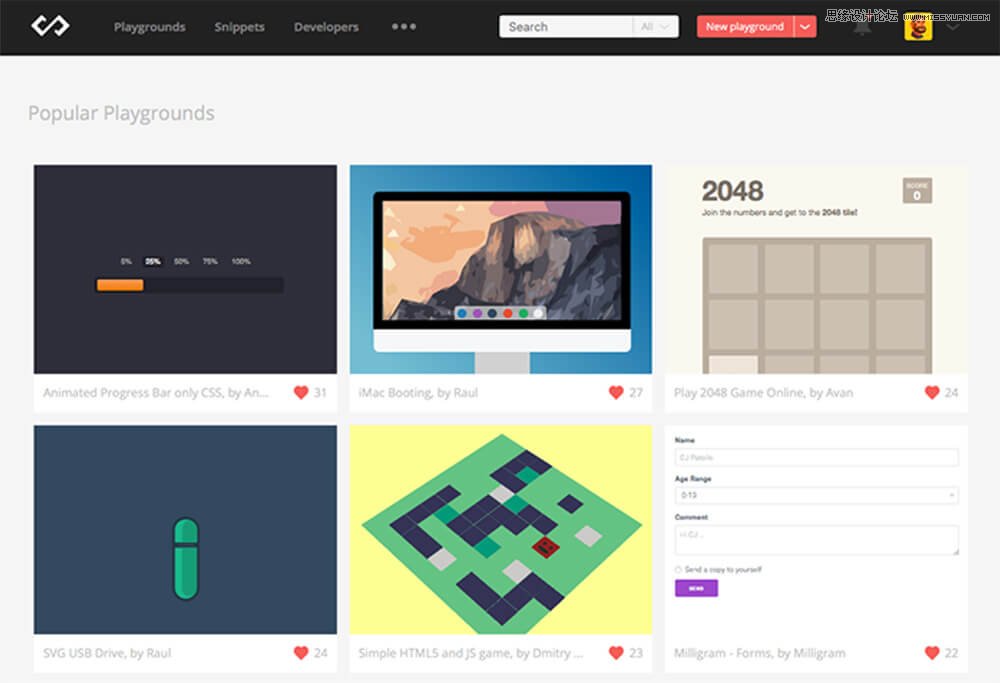
Codepad

Codepad.co 是最新的HTML 在线代码编辑器之一,它可以帮你在线存储代码,稍后使用。作为一项在线服务,Codepad 可以进行版本控制,并且能够以公开和私密两种方式来共享代码,便于开发者进行在线协作。作为一个以用户为中心的服务,它的界面其实有点像我们常见的社交媒体的样式,有时间轴,能够互相关注。
Host Tracker

如果你的业务有相应的网站、博客,那么Host Tracker 绝对值得你了解一下,这项服务能够尽量确保你的个人信息的安全,并且降低网站被入侵的机率。通过多协议监控,Host Tracker 会进行统计和报告,针对安全问题进行提示和警报,通过更新来高效地提升网站的安全。
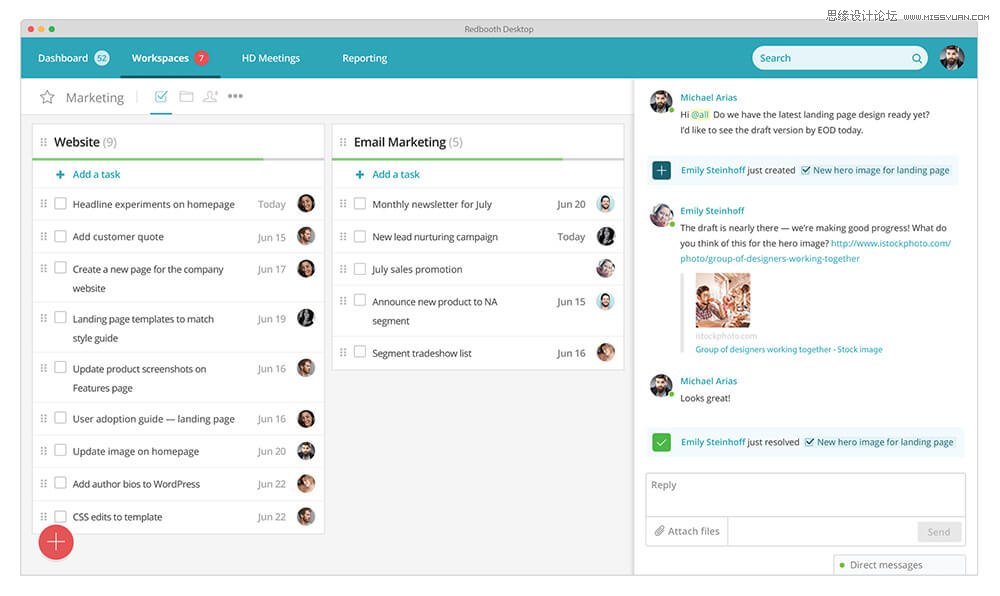
RedBooth

Redbooth 通过优化团队的组织结构和任务的管理,帮你的团队有效的提高责任感和团队意识。你可以通过任务排期和流程分析,帮助团队中每个成员任务完成的有效度和效率,推动整个项目发展。
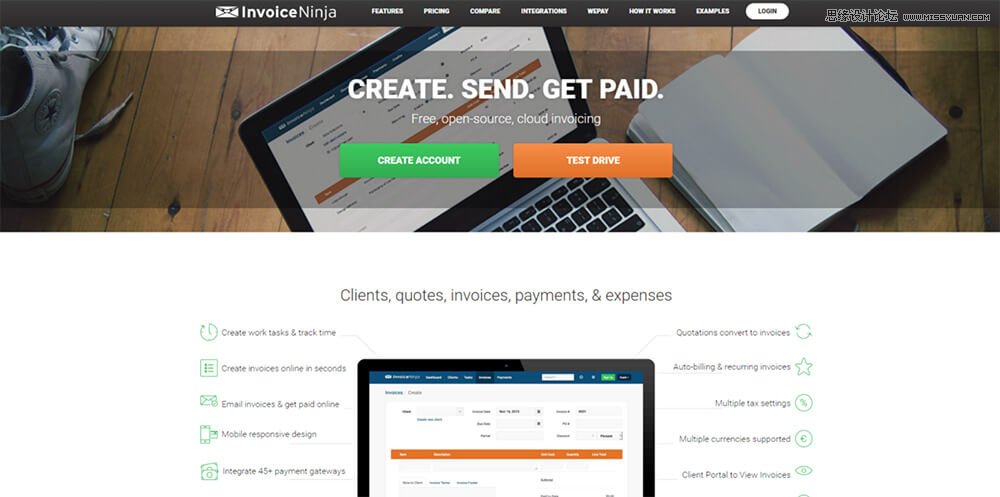
Invoice Ninja

对于每一个公司和团队而言,资金的消耗和流向都是相当关键的信息。而Invoice Ninja 可以让你在任何时候都能对公司的收支有个明确的认知,它简化了其中信息流通的过程。你可以在线创建一个与你的产品和项目相关的库,针对每个人设置个人所得税,精准的跟踪全部信息。
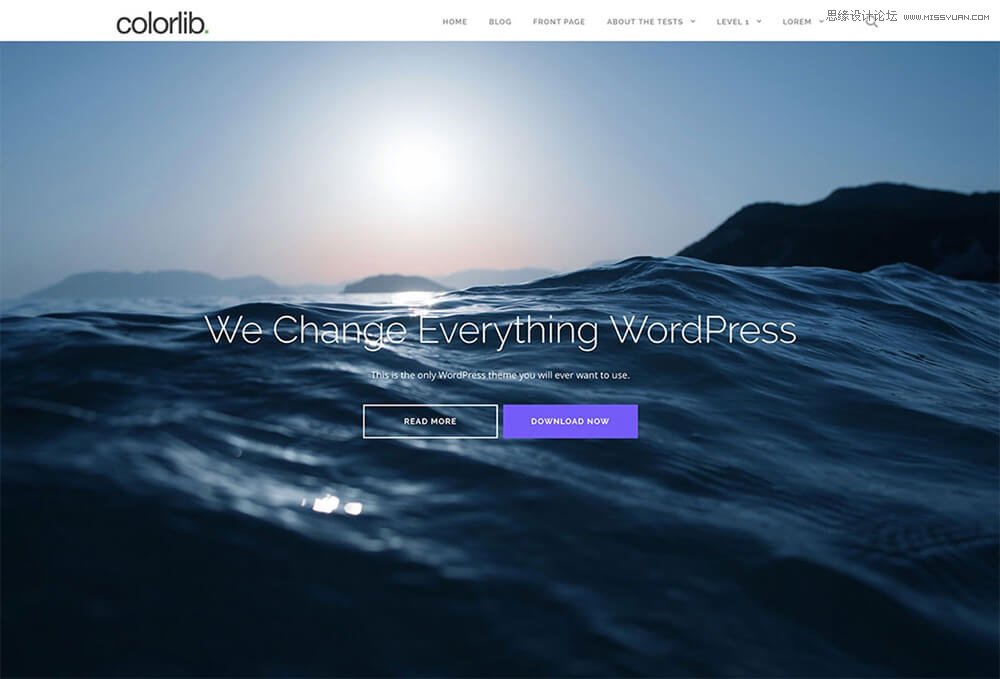
Colorlib

如果你需要一个免费的、定制项目多而全的的网站主题的话,Colorlib可能会给你留下极其深刻的印象。首先,这款主题本身就是为时下所流行的视网膜屏幕而生的,文字锐利,色彩鲜艳,图标细腻精致,图片也都是精挑细选的。你可以重新编辑底部的版权信息,更改色彩、文字,调整每一个元素,即使你没有任何代码知识,也能非常顺利的进行调整与定制。
wpDataTables

不论是正式的分析报告还是日常的社交媒体中,信息可视化都是非常重要的内容呈现方式,这也促使Touchmesoft创建了 wpDateTables这一工具,它让Wordpress 用户可以更加便捷地创建好用且易于管理的可视化信息内容。
xFive

虽然网站服务供应商越来越多,但是个性化的需求使得企业和机构越来越难以找到一个完全系统而靠谱的解决方案了。而xFive 似乎能够缓解这一现状。xFive 是由专业的团队所创建,它能将你的需求切实可行的转化为实际的产品,推进整个项目实现。
A Lighter Finish!

有的时候,有趣的内容能够将你从烦闷枯燥的代码工作中解放出来,而这个Browserling 所床架你的程序员漫画就能够帮你放松下来。
 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
-
 实例分析9款惊艳的网页设计作品
相关文章5142018-10-10
实例分析9款惊艳的网页设计作品
相关文章5142018-10-10
-
 11款2018年最值得关注网页开发博客
相关文章2022018-08-14
11款2018年最值得关注网页开发博客
相关文章2022018-08-14
-
 优秀的网页设计和开发资源干货集合
相关文章5102018-05-10
优秀的网页设计和开发资源干货集合
相关文章5102018-05-10
-
 5个作品集网站设计中常见的问题
相关文章3742018-05-10
5个作品集网站设计中常见的问题
相关文章3742018-05-10
-
 精选5月最流行的网页设计趋势
相关文章4832018-05-10
精选5月最流行的网页设计趋势
相关文章4832018-05-10
-
 详解深色系网站界面的设计技巧
相关文章2092018-05-10
详解深色系网站界面的设计技巧
相关文章2092018-05-10
-
 详解个性化网站设计的优点和缺点
相关文章3702018-01-10
详解个性化网站设计的优点和缺点
相关文章3702018-01-10
