教你在网页上使用 Google Web font
文章来源于 设计达人,感谢作者 shejidaren 给我们带来经精彩的文章!现时有很多网站流行使用网页字体,这些字体大部分来自 Google Font 提供的700+免费字体,对于网页设计师和前端人员来说,是个很棒的字体库,设计师可以使用字体库提供的免费字体来网页设计,而前端人员可以直接调用 Web Font 样式,极其方便。这篇文章教你怎么用。
本文告诉你:
#1 下载 Google 字体库的免费字体,并安装到电脑上。
#2 在网页上使用 Google Web Font(网页字体)
#3 彩蛋^_^

Google.com/fonts/
#1 下载&安装 Google 字体库的免费字体
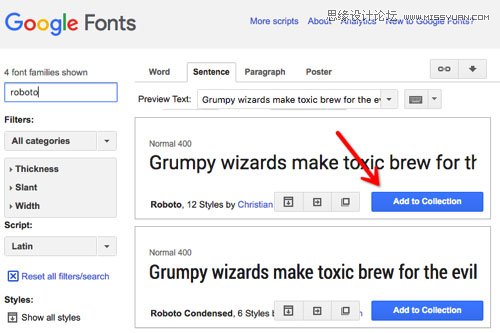
Step 1: 选择字体
进入 Google Font 页面,选择你要的字体(可在左栏或搜索框查找字体),点击「Add to Collection」添加字体,可以多选,添加后,字体会出现在网页下方的 Collection 模块下。

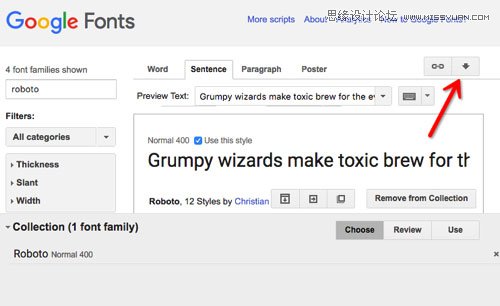
Step 2: 下载字体
添加好自己的字体后,接下来就点击右上角的下载按钮来下载字体,如下图:

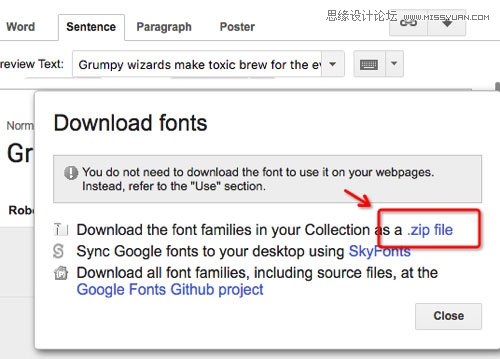
这里我们选择「zip file」压缩包格式进行下载。

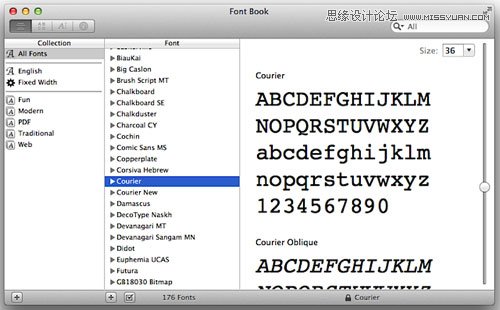
Step 3:安装字体到电脑
解压刚刚下载的字体包,把字体文件复制到操作系统的字体目录。
Windows字体目录:C:\Windows\Fonts
如果你是 MAC OS 用户,请使用字体册来安装字体,“字体册”位于“应用程序”文件夹中(在 Finder 中选取“前往”>“应用程序”)。
然后把字体直接拖进去安装即可!

字体安装完后,用户就可以在 PS, AI, WORD, PDF 等常用软件上使用它们了。
#2 在网站上使用 Google Web Font 字体
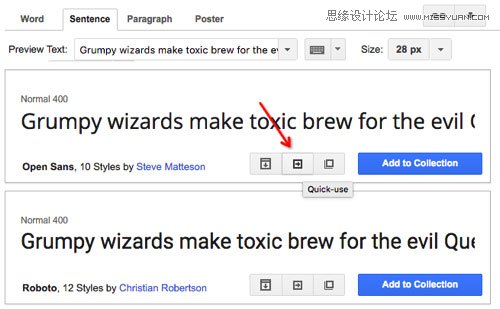
Step 1: 选择好字体后,点击「quick use」按钮

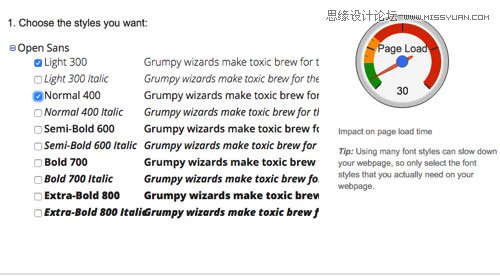
Step 2: 选择字形
大部分英文字体都有粗体、细体多个字形划分,按需选择即可。

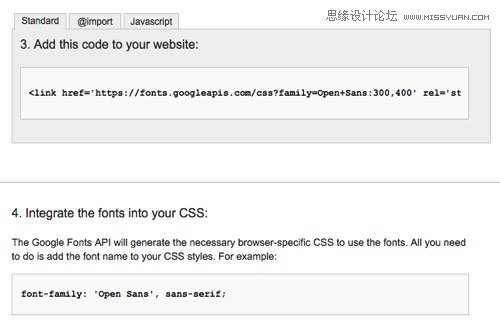
Step 3 : 引入字体 CSS 样式表
只需要把给出的一串<link…>代码引进页面<head>里面即可,代码中300,400是设计达人网小编刚刚选择的字粗。
而这个字体名称可以看下方给出的 font-family 代码,如下图:

整个过程是十分简单的。
#3彩蛋:Google Font CDN
大陆用户访问 Google web font 比较慢,可以尝试使用提供 Google font CDN 来加速。
 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
-
 5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
-
 详解网页图文组合的三种布局方式
相关文章3752018-11-13
详解网页图文组合的三种布局方式
相关文章3752018-11-13
-
 实例分析9款惊艳的网页设计作品
相关文章5142018-10-10
实例分析9款惊艳的网页设计作品
相关文章5142018-10-10
-
 设计师必须知道的版式设计三原则
相关文章4012018-10-10
设计师必须知道的版式设计三原则
相关文章4012018-10-10
-
 11款2018年最值得关注网页开发博客
相关文章2022018-08-14
11款2018年最值得关注网页开发博客
相关文章2022018-08-14
-
 10种网页设计中字体的运用方式
相关文章3472018-05-10
10种网页设计中字体的运用方式
相关文章3472018-05-10
-
 优秀的网页设计和开发资源干货集合
相关文章5102018-05-10
优秀的网页设计和开发资源干货集合
相关文章5102018-05-10
