4个非常实用的网页设计构图心得技巧
文章来源于 优设,感谢作者 enqoo 给我们带来经精彩的文章!四个经典构图原则帮你入门版式设计,今天聊一聊常见的几类构图方式:对称平衡、不对称平衡、水平平衡以及垂直平衡,有分析有案例,强烈推荐学习,来感受下。
对称平衡
如果你想在你的网页看上去美观和优雅,那么你应该做一个网站对称。这种效果很容易通过将类似的对象上的中心轴线的任一侧来实现。这可以通过相同的尺寸,基于网格的文本段落,或具有匹配文本相片的图像进行说明。这里有一对遵循这一格式的网站设计实例。
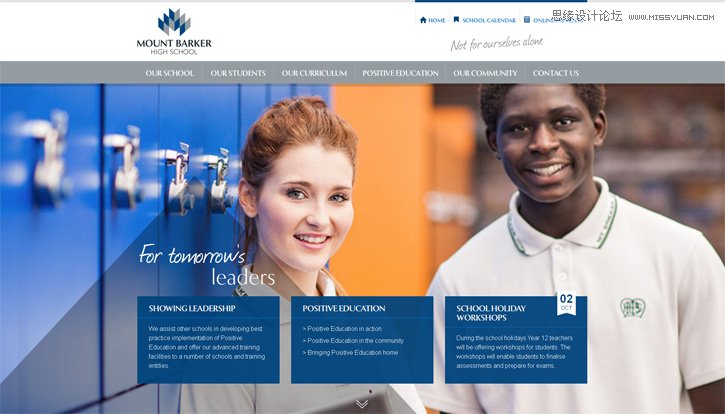
Mount Barker High School

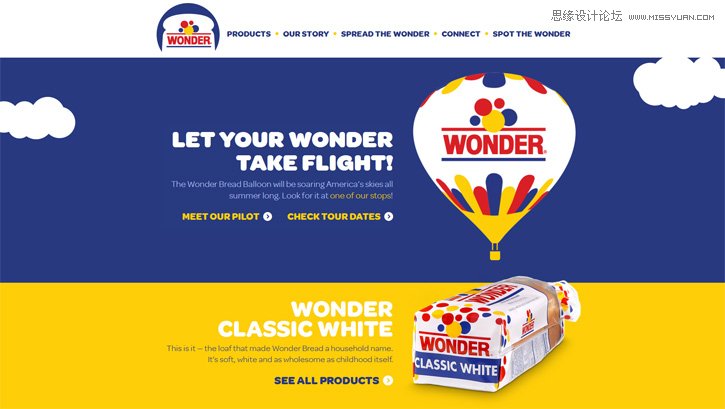
Wonder Bread Ballon

您可以轻松地在网上找到各地的许多中心的布局,实际上,对称性设计被认为是最赏心悦目的设计。这也是大多数人的典型思维模式。
当然,当你准备采用对称性设计的时候,更多的时候它并没有你想象中那么肤浅简单。考虑到这点,你不妨以平面配色方案开始。如果你是新手,可以尽量多运用白色,直到你有足够的能力创造你自己的设计。
毕竟这样的设计最赏心悦目,所以大多数人都喜欢干净简洁并且完美对称的网页。但是更多别出心裁的设计师会采用一些更加新颖的一些更复杂的设计布局。
不对称平衡
不对称平衡带来一种自由随意的感觉。尽管有时候看上去不是那么自然,但是它还是经常在网页设计中得到实用。你可以看到不对称平衡常常运用在一些大的高清图片作为页面背景,主体远离了中心轴线的情况,目的是为了把更醒目的标题留在中间。
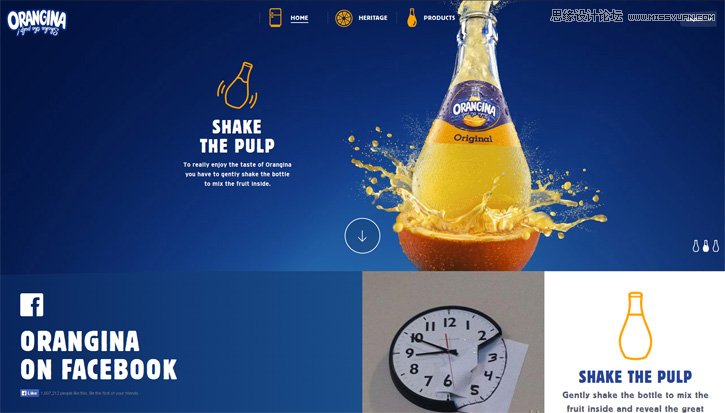
Orangina European Site

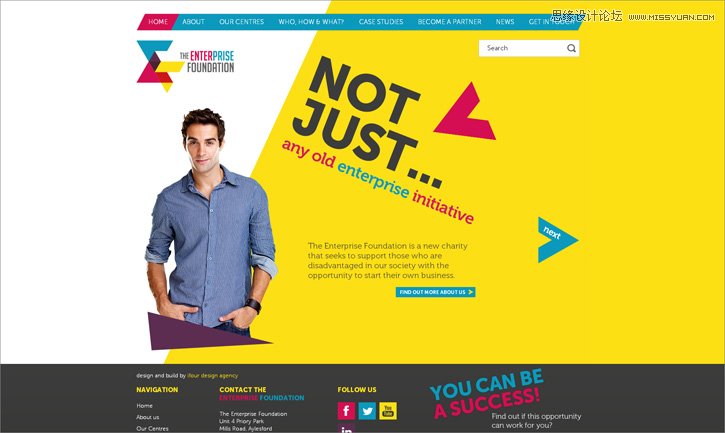
The Enterprise Foundation

它的设计的主要目的是移位到左边或右边(或顶部或底部)。因此,如果您决定要用不对称功能,你应该准备好多次的试验,以避免混淆网站的访问者。
无论什么类型的对称,核心就是你要让整体平衡。
水平平衡
水平平衡是网页最经典的页面布局。大部分人都习惯从左向右阅读,所以左右布局也是最自然的一种布局方式。
这是最经典的一种布局设计,如果你的客户比较传统,那么你的设计也应该简单明了。这里有个案例。
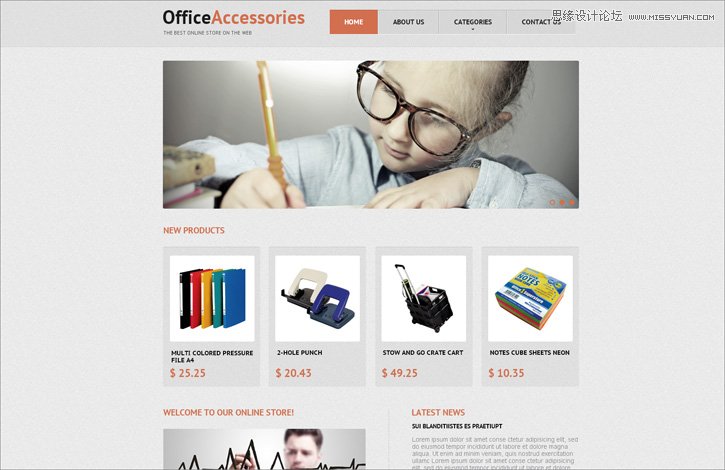
Business Accessorie

垂直平衡
垂直结构用于头部和底部的元素非常相似的情形。这样的布局往往运用于小图片的展示,比如下面的例子:
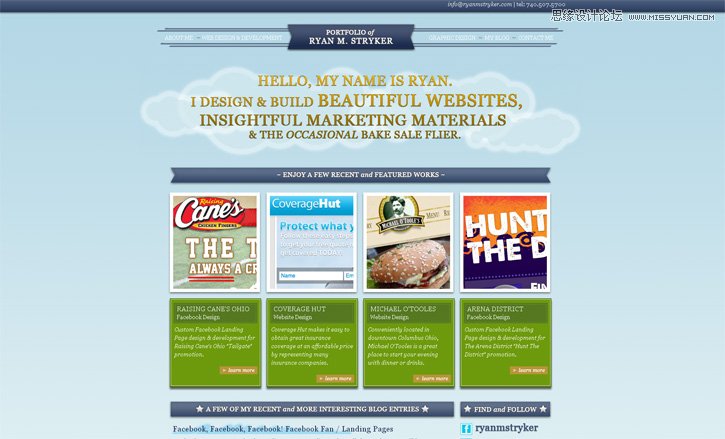
Portfolio by Ryan M. Stryker

Paradox Labs

结论
平衡是网页设计中最重要也是最容易忽略的东西。视觉上的平衡可以通过对界面元素的布局来调和,比如选择最合适的配合,元素的大小和位置。有的时候,也需要大胆创新,不要拘泥于传统。
 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
-
 21个Sketch实用高频小技巧
相关文章6572019-02-15
21个Sketch实用高频小技巧
相关文章6572019-02-15
-
 UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
-
 5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
-
 实例分析9款惊艳的网页设计作品
相关文章5142018-10-10
实例分析9款惊艳的网页设计作品
相关文章5142018-10-10
-
 设计师必须知道的版式设计三原则
相关文章4012018-10-10
设计师必须知道的版式设计三原则
相关文章4012018-10-10
-
 设计师解读聊天气泡框不为人知的技巧
相关文章2182018-10-10
设计师解读聊天气泡框不为人知的技巧
相关文章2182018-10-10
-
 10种网页设计中字体的运用方式
相关文章3472018-05-10
10种网页设计中字体的运用方式
相关文章3472018-05-10
