比Bootstrap更强大的前端框架Toolkit
文章来源于 设计达人,感谢作者 shejidaren 给我们带来经精彩的文章!设计教程/前端设计/前端设计2015-01-19
目前比较流行的前端框架有Bootstrap、Foundation,这两都有着常用的网页设计组件,并且兼容移动设备,深受大众喜爱,但如果你认为这两个框架的组件依然不够用的话,可尝试今天分享的Toolkit,它内置的UI组件更多、更强大,而且实用流行。
目前比较流行的前端框架有Bootstrap、Foundation,这两都有着常用的网页设计组件,并且兼容移动设备,深受大众喜爱,但如果你认为这两个框架的组件依然不够用的话,可尝试今天分享的Toolkit,它内置的UI组件更多、更强大,而且实用流行。

Tookit框架特点是使用扁平化设计,并带有很多新鲜的UI组件,配合CSS3动画,使很多组件交互效果变得很漂亮,功能实用强大。
下面来看看一些截图介绍:
Tookit
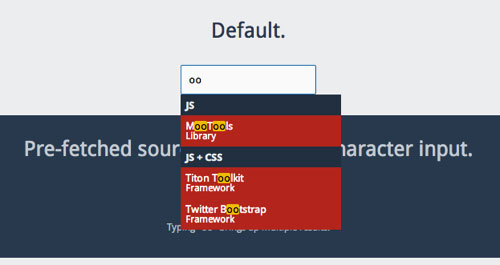
高亮文本提示

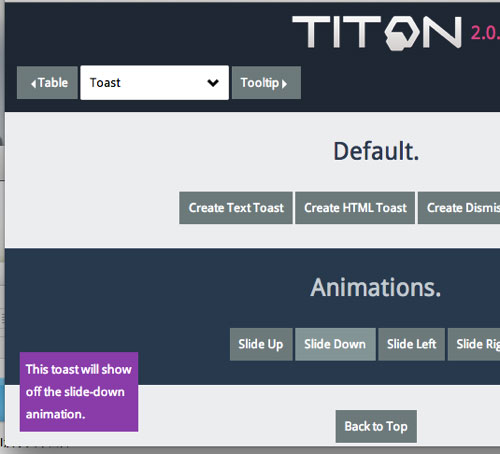
Tooltips
有动画效果,英文称为Toast,大家可以去官方看实际的DEMO。

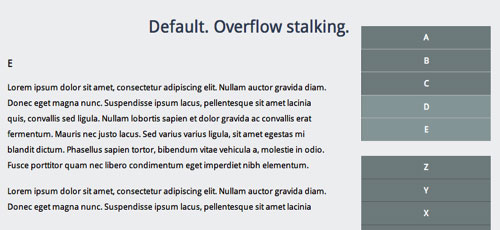
导航定位
如下图,页面查看到E区域,右则导航的E就会高亮,像某手机上的联系人效果。

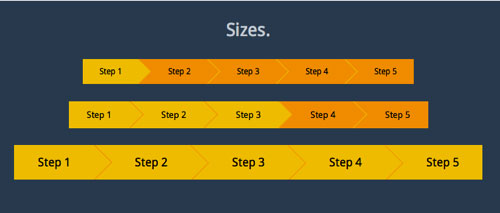
Step

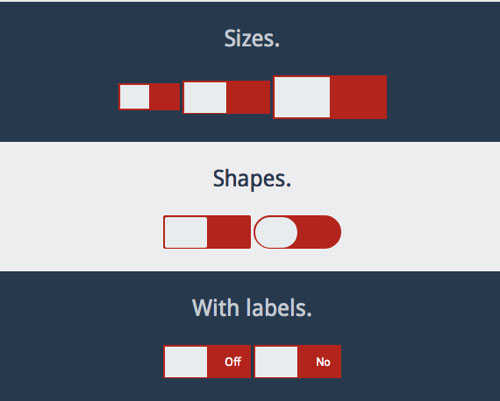
开头按钮

手风琴

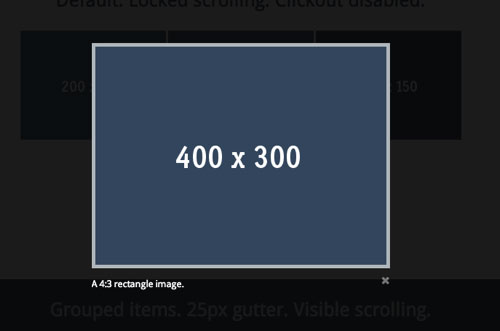
图像展示

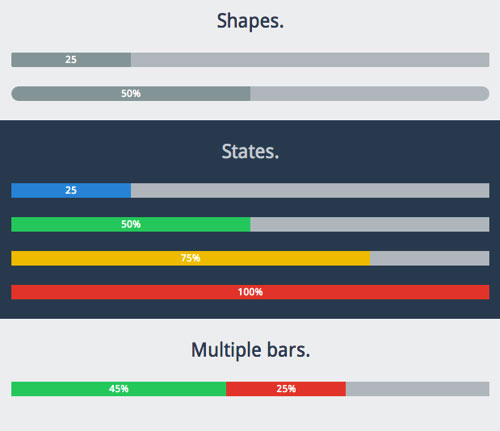
进程进度条

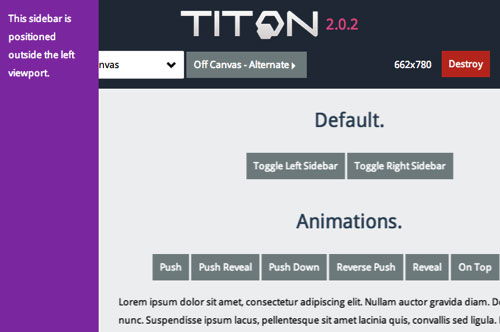
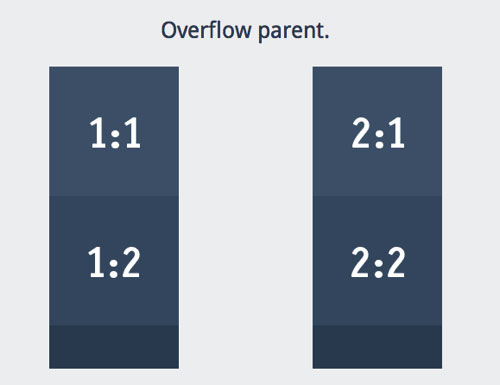
滑动侧栏效果(Off Canvas)

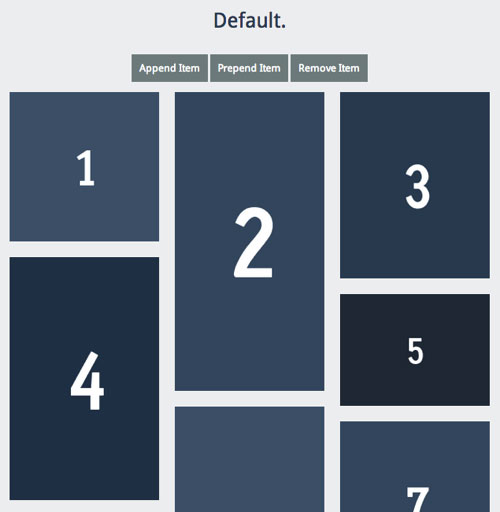
流布局

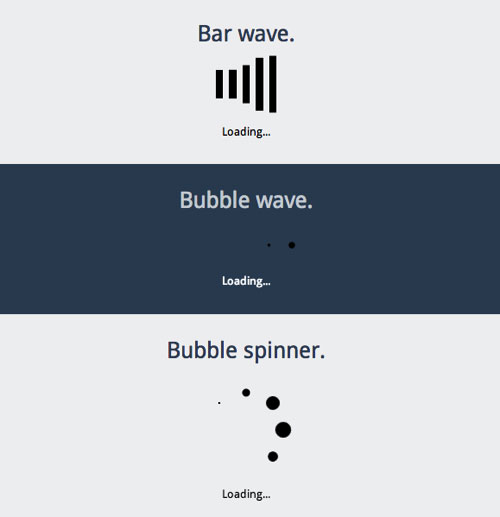
Loading…

图像Lazy load技术

好了,实在太多太多了,不一一展示,具体请点击下面的链接去官网看实际效果吧,总体来说,小编觉得Bootstrap和Foundation的界面好看点,但由于是扁平化设计,修改也是很简单的。
 情非得已
情非得已
推荐文章
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
热门文章
-
 2018年10月份前端开发者干货大合集
相关文章3152018-11-05
2018年10月份前端开发者干货大合集
相关文章3152018-11-05
-
 浅谈WEB端布局框架的思考与设计
相关文章4912018-01-10
浅谈WEB端布局框架的思考与设计
相关文章4912018-01-10
-
 2017年12月超实用前端干货素材合集
相关文章3432017-12-17
2017年12月超实用前端干货素材合集
相关文章3432017-12-17
-
 如何加强设计逻辑性解决这3大难题
相关文章2722016-12-12
如何加强设计逻辑性解决这3大难题
相关文章2722016-12-12
-
 详细解析APP最常用的9种状态设计分享
相关文章2772015-11-18
详细解析APP最常用的9种状态设计分享
相关文章2772015-11-18
-
 20款精心挑选新鲜好用的前端开发工具
相关文章2042015-07-15
20款精心挑选新鲜好用的前端开发工具
相关文章2042015-07-15
-
 详解解决设计网页各种组件元素烦恼
相关文章2852014-07-18
详解解决设计网页各种组件元素烦恼
相关文章2852014-07-18
-
 详解如何为网站和应用创建设计准则
相关文章1762014-06-12
详解如何为网站和应用创建设计准则
相关文章1762014-06-12
