浅谈简单设计风格在网页的应用技巧
文章来源于 站酷,感谢作者 尛沫尛沫 给我们带来经精彩的文章!这个时代中充满了太多奇妙的特效,在这些复杂特效中,我们还需要一些与之相反的简单设计。彩色滤镜,既把视觉效果简单化,又与如今的时代节奏相吻合,也许正是我们或缺的那一种类型。
在国外的网页设计中,彩色的滤镜效果已经被很普遍的使用了,但在国内的网页设计领域,滤镜风似乎还没有大面积吹入我们的视线。不如先跟着AnyForWeb一起领略国外的滤镜效果网页设计吧,希望能勾起设计师们更多的创作灵感。
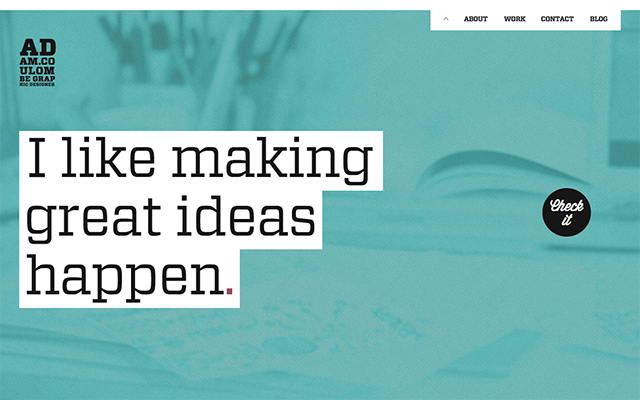
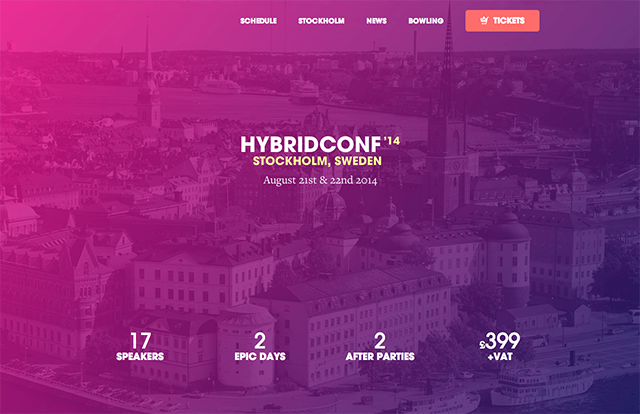
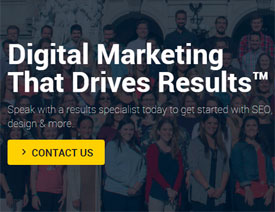
1.这个案例使用了纯色的滤镜效果,让整个画面看起来干净简单,文字与白底色块之间的搭配让用户能一心专注于文字中。这种使用方式证明了滤镜效果能很有效的增强浮于页面背景之上的重点内容的可读性。

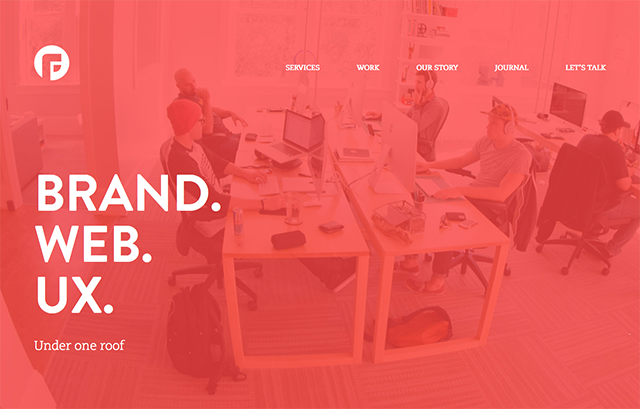
2.这个案例所表现的虽然同样也是纯色的滤镜效果,但与上一个案例还是有一些细微的差别。背景图中的内容相对比较琐碎,因此选择纯色滤镜能规避视觉上的繁复,无线框设计让页面看起来更自由无束缚。

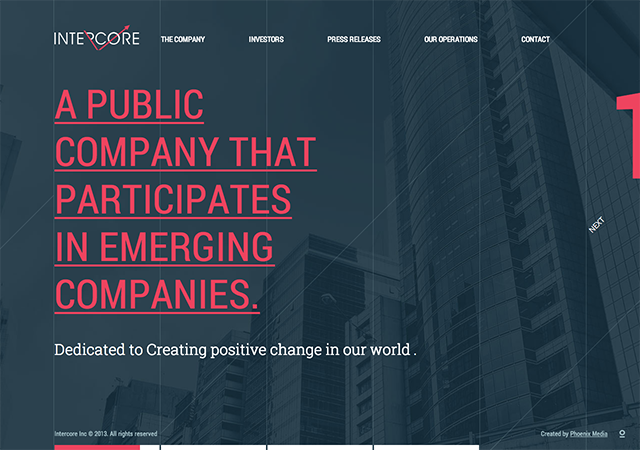
3.INTEPCORE的网站以蓝黑色为主,主文字选择了鲜亮的桃红色,之间的色差很大程度上强化了浏览时的视觉表现。色彩上的对比也在画面自身上进行了互补,使整个页面始终处于一个平衡的状态中。

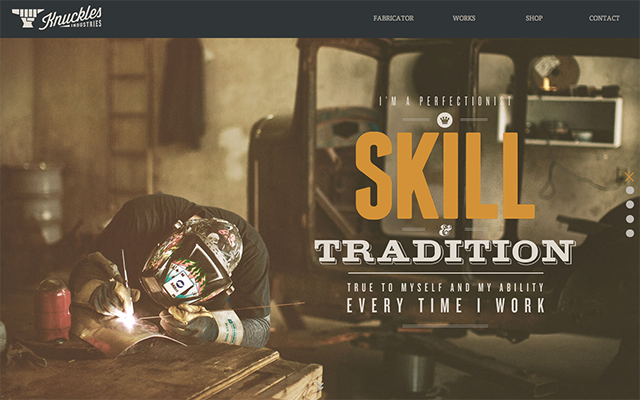
4.Knuckles网站使用的滤镜效果其实并不明显,但作用却不容小觑,正是这淡淡的效果令原本枯燥平常的背景图更增添了一些戏剧性的效果。背景、字体、色彩三者的融合显著提升了用户感官的协调程度。

5.这个案例很巧妙的选择了一种比较柔和的滤镜效果,文字与线条组合而成的几何元素之间互相“纠缠”,不仅没有显得很繁琐,反而让对方变得更有活力,柔和的色调相映衬,带出了一丝惬意。

6.该案例使用了带有渐变效果的滤镜,效果不仅在色调上产生了改变,画面也变得模糊了。渐变和模糊同时存在能很自然的稀释背景内容上的设计,所以热闹的背景图案更适合这样的设计手法。

7.这个案例在透明度上没有做太大的改变,只是稍作了一些模糊处理。绿色的主色调总能创造出一种冷静并且便捷的感受,所以花哨的的文字设计也不会显得过于突兀。

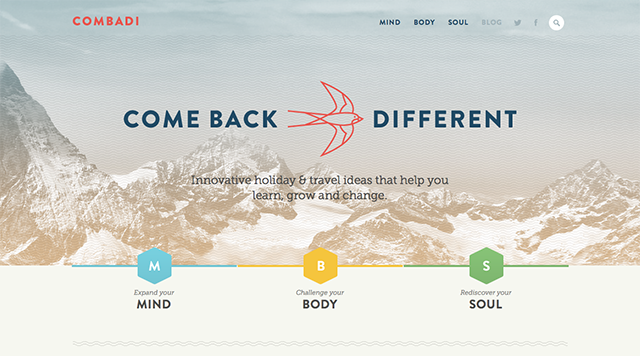
8.COMBADI的网站中滤镜效果的运用主要作用是突出了背景上层的内容元素,这一点其实比较常规并不特别。网站的巧妙之处在于设计师利用比较温和的滤镜表现出了雪地独有的强光反射效果,让浏览者有一种身临其境的感觉。

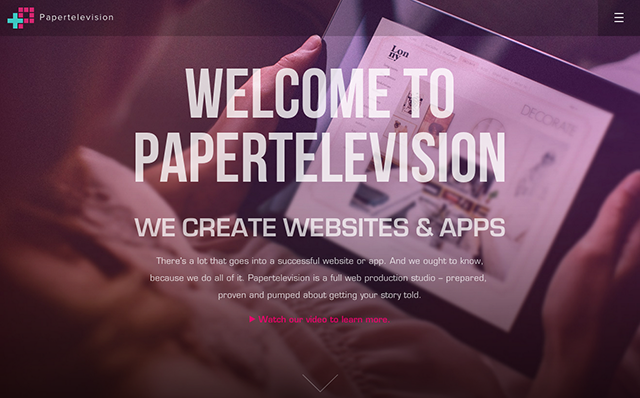
9.Papertelevision的色彩滤镜呈现出半透明效果,兼具了功能性和一种独特的精致魅力。右上角的汉堡图标设计也非常符合网站的整体风格。

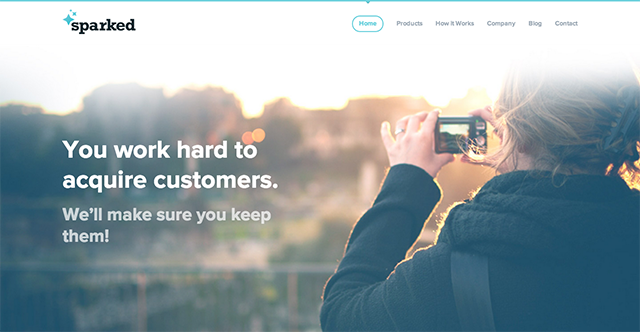
10.在真实大图背景中使用模糊滤镜的效果能瞬间让页面变得高大上!正如Sparked的网站,模糊中混合着一些小光晕,画面场景看起来更有意境。

不知道从什么时候开始,彩色滤镜效果在图片的美化上突然变的炙手可热起来,原本普通的图片一旦经过滤镜渲染,瞬间变身成另一种风格,正因为如此,滤镜效果在网页设计中获得了又一次的新生。
 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
-
 5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
-
 详解网页图文组合的三种布局方式
相关文章3752018-11-13
详解网页图文组合的三种布局方式
相关文章3752018-11-13
-
 实例分析9款惊艳的网页设计作品
相关文章5142018-10-10
实例分析9款惊艳的网页设计作品
相关文章5142018-10-10
-
 多种方法快速掌握不同的插画风格
相关文章2912018-10-10
多种方法快速掌握不同的插画风格
相关文章2912018-10-10
-
 11款2018年最值得关注网页开发博客
相关文章2022018-08-14
11款2018年最值得关注网页开发博客
相关文章2022018-08-14
-
 10种网页设计中字体的运用方式
相关文章3472018-05-10
10种网页设计中字体的运用方式
相关文章3472018-05-10
-
 优秀的网页设计和开发资源干货集合
相关文章5102018-05-10
优秀的网页设计和开发资源干货集合
相关文章5102018-05-10
