8个国外新设计工具和网页插件分享
文章来源于 设计达人,感谢作者 佚名 给我们带来经精彩的文章!设计教程/前端设计/前端设计2014-06-14
很多网页设计师都身兼界面设计以及前端代码的职责,工作实在繁忙,所以我们经常使用一些辅助工具来加快和实现自己的项目。今天设计达人网小编整理8个新设计工具和插件给网页设计师们,希望大家喜欢。 本文中的设计工具或jQuery插件可能一下字用不上,所以可以
很多网页设计师都身兼界面设计以及前端代码的职责,工作实在繁忙,所以我们经常使用一些辅助工具来加快和实现自己的项目。今天设计达人网小编整理8个新设计工具和插件给网页设计师们,希望大家喜欢。 本文中的设计工具或jQuery插件可能一下字用不上,所以可以先mark到微博上,方便日后使用。
1.Scrollme jQuery插件
这是一个有点类似视差滑动特效的插件,当你页面滑动指区域,然后会加载对应动画。就是一边下拉滚动一边有动画跟着播放一样,具体看DEMO吧!

2.Avocode
一个photoshop扩展工具,主要用来预览和检查,很多小功能,比如点击某图层就能直接预览对应CSS代码样式、字体、颜色、SVG等等,具体没有测试过,因为目前是内测中,大家可以输入自己的邮箱去获取。

3.mocha
一个运动在node.js上的测试框架。

4.Responsive Nav
一个自适应网站菜单,如果做兼容手机设备的网站,可以试用这个插件,只有1KB大小而已。 菜单是点击从上方展示出来,

5.PSD文件转PND工具(macOS)
直接把一个或多个PSD文件直接输.jpg格式,使用方法很简单,直接将PSD拖入PSDt.jpg.APP里面即可。 PS: 感谢设计群成员@Ko Sparta帮忙测试。

6.kreate.js
kreate.js插件可以快速生成DOM,适用于测试使用。

7.Headroom.js
当用户向下滚动页面时,页面头部将会自动隐藏。

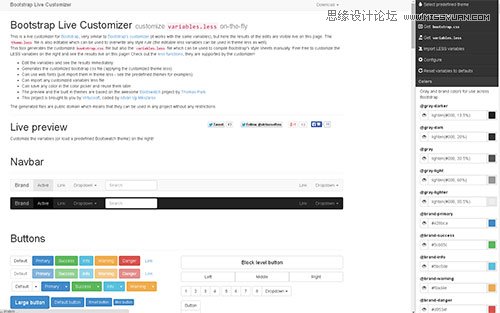
8.Bootstrap Live Customizer
Bootstrap官方的自定义工具不够强大或不好用?这个在线样式生成工具你一会喜欢上,以后做BS架构的网页都用它来定义样式吧,实现太方便了,支持实时预览,喜欢! 第一次加载有点慢,但加载完后就好了哦。

 情非得已
情非得已
推荐文章
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
热门文章
-
 设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
-
 5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
-
 详解网页图文组合的三种布局方式
相关文章3752018-11-13
详解网页图文组合的三种布局方式
相关文章3752018-11-13
-
 实例分析9款惊艳的网页设计作品
相关文章5142018-10-10
实例分析9款惊艳的网页设计作品
相关文章5142018-10-10
-
 11款2018年最值得关注网页开发博客
相关文章2022018-08-14
11款2018年最值得关注网页开发博客
相关文章2022018-08-14
-
 10种网页设计中字体的运用方式
相关文章3472018-05-10
10种网页设计中字体的运用方式
相关文章3472018-05-10
-
 优秀的网页设计和开发资源干货集合
相关文章5102018-05-10
优秀的网页设计和开发资源干货集合
相关文章5102018-05-10
-
 精选5月最流行的网页设计趋势
相关文章4832018-05-10
精选5月最流行的网页设计趋势
相关文章4832018-05-10
