10个超棒的jQuery/JavaScript表单插件推荐
文章来源于 未知,感谢作者 情非得已 给我们带来经精彩的文章!本文将分享10个超酷的jQuery/JavaScript表单插件,帮助你有效的增强你的表单元素,相信这些插件可以让你的网站或者应用拥有更加友好的界面和用户体验。
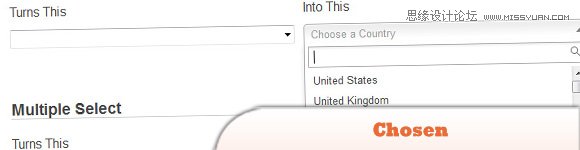
1. Chosen
一个JavaScript插件,帮助你将比较宽的选择框变得更加友好,支持jQuery和Prototype。

2. Password Strength
帮助你校验你的密码强度,非常实用的密码强度验证插件。

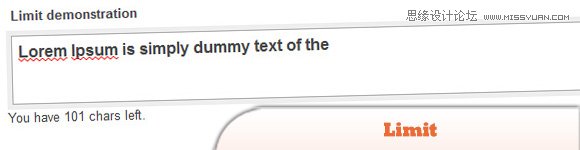
3. Limit
一个jQuery插件,帮助你限制前端输入字符的数量。同时支持显示目前可以再输入的字符数量。

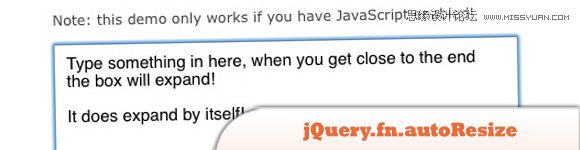
4. jQuery.fn.autoResize
自动修改输入元素的高度或宽度,使其和内容相匹配,支持textarea、input[type=text] 和input[type=password]等表单元素。

5. Clearfield
这个插件帮助你处理输入元素。当没有输入的时候,它可以生成提示信息,例如,“请输入电子邮件”,当输入的时候,提示自动消失。

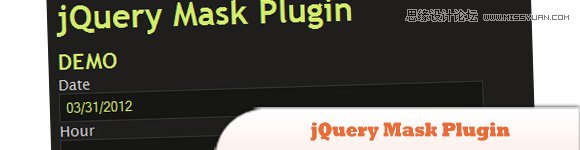
6. jQuery Mask Plugin
一个生成遮盖的jQuery插件。

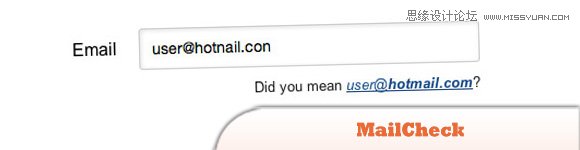
7. MailCheck
帮助你更加快捷的输入email地址,支持为email添加域名,非常方便。

8. jQuery File Upload
jQuery文件上传插件,支持多文件选择、拖放、进度条和图片预览。支持跨域、断点续传以及客户端修改图片大小。

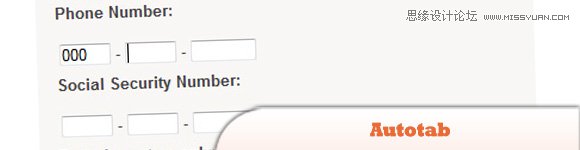
9. Autotab – jQuery Auto-tabbing and Filter Plugin
一个jQuery插件,提供输入框的自动tab切换和过滤。一旦输入字符达到最大限制,会自动切换到下一个输入框。

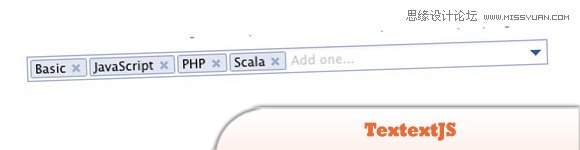
10. TextextJS
超棒的标签输入插件,帮助你高效地输入标签,并且支持自动补齐。

 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
-
 7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
-
 详解表单设计的常见错误与解法
相关文章2272018-11-13
详解表单设计的常见错误与解法
相关文章2272018-11-13
-
 7个秘诀帮你做出体验极佳的网页表单
相关文章3122017-03-13
7个秘诀帮你做出体验极佳的网页表单
相关文章3122017-03-13
-
 详细解析5个网页表单设计新规则
相关文章1942017-03-13
详细解析5个网页表单设计新规则
相关文章1942017-03-13
-
 优秀的设计师网站和设计师摄影师推荐
相关文章2672016-08-17
优秀的设计师网站和设计师摄影师推荐
相关文章2672016-08-17
-
 5个让设计师和前端都更轻松的工具分享
相关文章2252016-07-11
5个让设计师和前端都更轻松的工具分享
相关文章2252016-07-11
-
 浅谈网页搜索框必须要考虑五个设计技巧
相关文章2602015-10-09
浅谈网页搜索框必须要考虑五个设计技巧
相关文章2602015-10-09
