使用jQuery和CSS制作霓虹灯效果
文章来源于 全球经典设计聚合网,感谢作者 白裤衩翻译 给我们带来经精彩的文章!设计教程/前端设计/前端设计2010-06-18
今天我们要用CSS和jQuery制作霓虹效果。现在我们开始第一步,制作一个背景。其中有2个不同颜色的文字版本。
今天我们要用CSS和jQuery制作霓虹效果。现在我们开始第一步,制作一个背景。其中有2个不同颜色的文字版本。
要生成五颜六色的背景图象,您首先需要新建的Photoshop文件650px和300px文档,#141414的背景颜色。 使用您喜爱的字体写您的标题。 我使用了哥特式的世纪与60px的大小。
然后Ctrl点击他,变成选区。

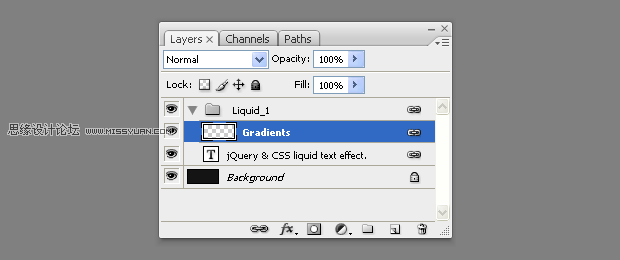
使用矩形工具,按Shift+Alt选择文本,如下图:

然后复制出一个新的图层:

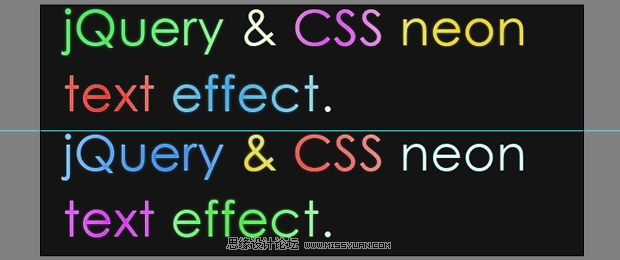
在用具条使用渐变工具,选上你喜欢的颜色,但是每个词的色彩最好不一样,如下图:

在完成的标题,下面的正本,副本和应用一组不同的颜色渐变。对齐两个以上的其他丰富多彩的标题,使它很容易通过它们之间的转换,提供了一个简单的背景图片在CSS的就可以了。

文章下面有源文件下载
Step 2 – XHTML
XHTML标注是真正地简单的,您需要举行背景的二个版本的容器(#neonText H1)。
demo.html
1 2 3 4 5 |
<h1 id="neonText"> Neon Text Effect With jQuery & CSS. <span class="textVersion" id="layer1"></span> <span class="textVersion" id="layer2"></span> </h1> |
Layer1显示在layer2上面,并且降低它的不透明将造成光滑的霓虹焕发影响,间距的背景图象在它之下的退色入看法。
搜索引擎优化的原因,我们也提供图像的纯文本内容。 它是从视图中隐藏的整洁与负文本缩进 。
Step 3 – CSS
制作样式,2张图像是分开的,我们通过CSS定义2个图的位置,让他们显示在上面,或者下面。
styles.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
/* The two text layers */ #neonText span{ width:700px; height:150px; position:absolute; left:0; top:0; background:url('img/text.jpg') no-repeat left top; } span#layer1{ z-index:100; } span#layer2{ background-position:left bottom; z-index:99; } /* The h1 tag that holds the layers */ #neonText{ height:150px; margin:180px auto 0; position:relative; width:650px; text-indent:-9999px; } |
#neonText样式设置相对位置,从而使他绝对定位显示在顶部,还要注意文字缩进,我们事iyongd是隐藏样式内容
Step 4 – jQuery
最后一步制作过渡动画。 由于我们使用jQuery库(我们在同一个脚本标签页包括)。
script.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
view sourceprint?01 $(document).ready(function(){ setInterval(function(){ // Selecting only the visible layers: var versions = $('.textVersion:visible'); if(versions.length<2){ // If only one layer is visible, show the other $('.textVersion').fadeIn(800); } else{ // Hide the upper layer versions.eq(0).fadeOut(800); } },1000); }); |
声明了的函数setInterval没一秒都执行一次,并显示或者隐藏和第一个图交换。
 情非得已
情非得已
推荐文章
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
热门文章
-
 设计师必须知道的版式设计三原则
相关文章4012018-10-10
设计师必须知道的版式设计三原则
相关文章4012018-10-10
-
 10种网页设计中字体的运用方式
相关文章3472018-05-10
10种网页设计中字体的运用方式
相关文章3472018-05-10
-
 优秀的网页设计和开发资源干货集合
相关文章5102018-05-10
优秀的网页设计和开发资源干货集合
相关文章5102018-05-10
-
 2017年12月超实用前端干货素材合集
相关文章3432017-12-17
2017年12月超实用前端干货素材合集
相关文章3432017-12-17
-
 流行配色板合集和在线mockup制作网站
相关文章2692017-12-17
流行配色板合集和在线mockup制作网站
相关文章2692017-12-17
-
 解析用户测试的基本步骤和沟通技巧
相关文章1972017-12-17
解析用户测试的基本步骤和沟通技巧
相关文章1972017-12-17
-
 设计师须知的已过时的网页设计趋势
相关文章3012017-12-11
设计师须知的已过时的网页设计趋势
相关文章3012017-12-11
-
 2017年下半年最流行的3个设计风格
相关文章3722017-09-14
2017年下半年最流行的3个设计风格
相关文章3722017-09-14
