CSS导航菜单的制作原理与代码分析
文章来源于 网页教学网,感谢作者 情非得已 给我们带来经精彩的文章!设计教程/前端设计/前端设计2010-03-04
本教程主要介绍CSS导航菜单的制作原理与代码分析,很常用的方法,下面一起来学习。
当我在为 WordPress 编写 Notepad 主题 时,顺道学习了一些新的 CSS3 特性,现在此分享。查看演示可以看到一款类似 Mac 风格的多级下拉菜单,使用 border-radius,box-shadow 和 text-shadow 创建。在 Firefox,Safari 和 Chrome 浏览器中能够完美地渲染。即便是诸如 IE7+ 等不兼容 CSS3 的浏览器,也可以正常呈现页面,只不过忽略了对圆角和阴影的渲染。
查看演示:http://www.webdesignerwall.com/demo/css3-dropdown-menu
预览
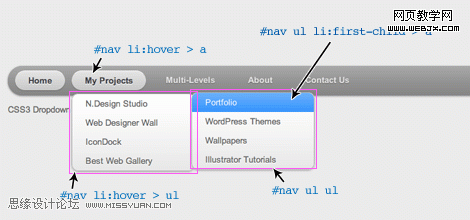
下图展示了不兼容 CSS3 情况下的菜单样式。

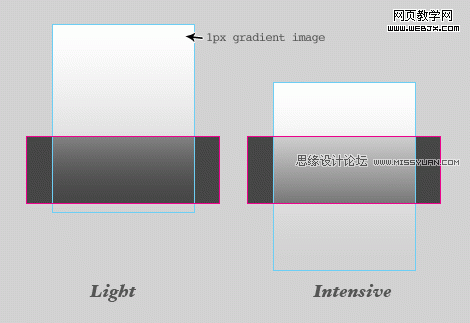
使用了一个渐变图像
白色透明的图像用于实现渐变效果。因为新的 CSS3 渐变特性还没有得到所有浏览器的支持,使用简便背景图片更为安全。

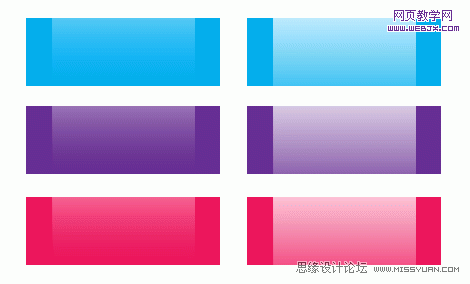
渐变的强度可以通过切换背景图像的上移或下移来改变。此外,渐变颜色可以很容易地通过改变背景颜色来调整。

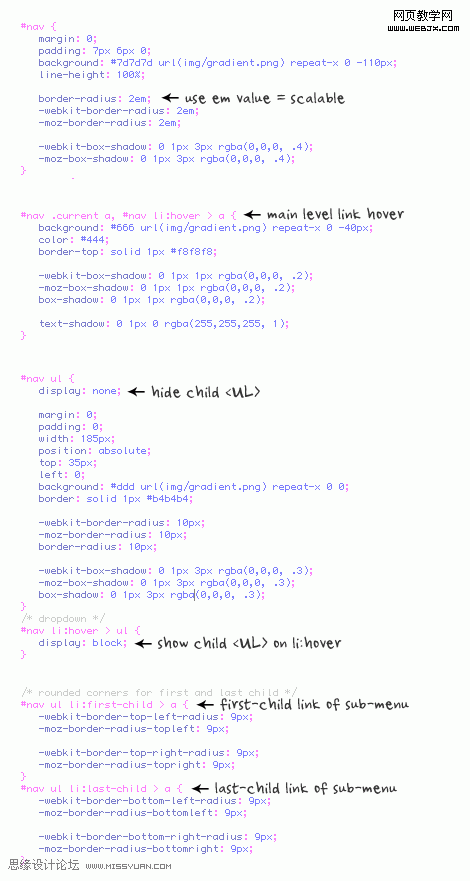
CSS 代码
我不打算解释逐行解释 CSS 代码。下面的图片很好地解释了编写下拉菜单的关键点。


 情非得已
情非得已
推荐文章
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
热门文章
-
 UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
-
 实例分析9款惊艳的网页设计作品
相关文章5142018-10-10
实例分析9款惊艳的网页设计作品
相关文章5142018-10-10
-
 详解三类经典客群分析电商前端设计
相关文章3262018-04-06
详解三类经典客群分析电商前端设计
相关文章3262018-04-06
-
 超全面的手机界面弹窗设计技巧分析
相关文章2702017-12-11
超全面的手机界面弹窗设计技巧分析
相关文章2702017-12-11
-
 网页设计师必须要知道的10项技能分析
相关文章2682017-08-09
网页设计师必须要知道的10项技能分析
相关文章2682017-08-09
-
 详细解析网页设计中的水彩模式分析
相关文章3772017-04-19
详细解析网页设计中的水彩模式分析
相关文章3772017-04-19
-
 详细解析列表设计的3个基本思路分析
相关文章3662016-11-01
详细解析列表设计的3个基本思路分析
相关文章3662016-11-01
-
 25款国外不能错过的设计工具集合分析
相关文章2572016-08-22
25款国外不能错过的设计工具集合分析
相关文章2572016-08-22
