通过语义化的标签减少DIV简化网页代码
文章来源于 varhi.com,感谢作者 情非得已 给我们带来经精彩的文章!如果你在生成页面的时候过多的使用div,那你有必要阅读这篇文章了。本文主要关注如何通过语义化的标签、减少div使用等方法来简化代码。你是否在修改某人的页面时,被他的乱七八糟的代码搞晕乎?简洁的代码不但方便自己,同时方便你的团队成员。他在你调试页面或编辑的时候节省你的时间(尤其对于大的项目来说)。
一、去掉不必要的div标签
我看到好多人都在form或ul列表的外面嵌入一个div结构,为什么要嵌入这个你不需要的div那?你可以通过给相应的语义化的标签定义、引用新的css就可以达到同样的效果。
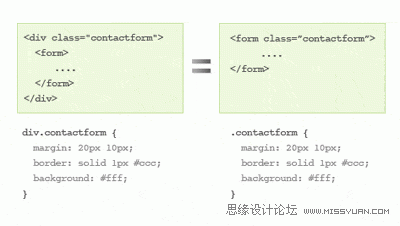
实例1:
一下案例展示的是如何去掉div标签并定义一个新的样式给form标签。

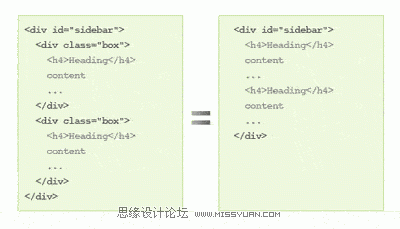
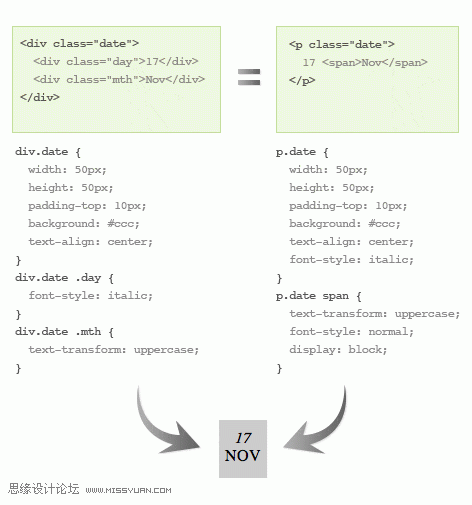
实例2
有时我们为了实现内容间间距的效果而在内容的外面嵌入一个多余的div标签。一下例子的左边增加了
来实现间距。但是,既然每个结构里面都含有标题标签h4,我们就可以给h4设置margin属性来实现间距,从而省去多余的
结构。

二、使用语义化的标签
在页面制作过程中,应尽量使用语义化的标签(如:h1定义标题,P定义段落文字,ul定义列表项目),即使不定义css样式,你的文档也是有意义的。

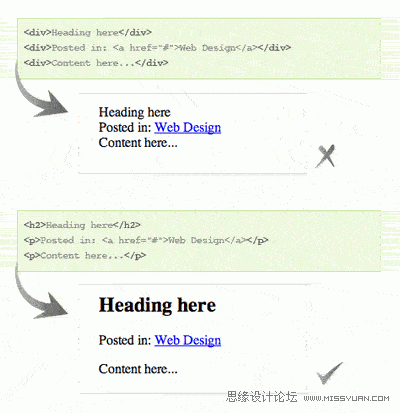
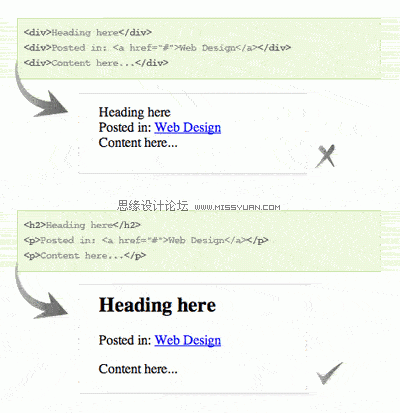
实例:
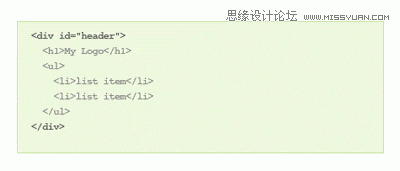
一下图片对比了div定义的结构和语义化标签定义的结构在没有定义css展示的效果。

三、减少使用div的使用
实例1
链接导航效果,用p标签结构代替div标签结构更有意义。

实例2
一下实例我用一个span标签代替了原来的两个div标签结构,但他们实现的布局结构是一样的。

四、格式化你的结构代码
你要保持格式化你的代码结构,这样容易阅读和调试。如果你使用的是Adobe Dreamweaver,你点击Commands > Apply Source Formatting就很容易实现代码的格式化。

五、注释闭合div标签
开发模版程序的时候(比如WordPress themes),模版程序分成几个不同的文档index.php, header.php, sidebar.php, and footer.php等。同时,你也应该经常的注释你的div标签结构,不至于自己晕乎。当我看到
时,我就能清楚的辨认出是

总结:
1、减少使用div标签;
2、应该用div定义页面的主要框架结构,比如头部、内容、边栏和底部等结构;
3、内容应该使用语义化的html标签,而不是div标签;
4、格式化代码同时要闭合div标签结构。
进入论坛参与讨论:http://www.missyuan.com/viewthread.php?tid=438269
 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
-
 5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
-
 详解网页图文组合的三种布局方式
相关文章3752018-11-13
详解网页图文组合的三种布局方式
相关文章3752018-11-13
-
 实例分析9款惊艳的网页设计作品
相关文章5142018-10-10
实例分析9款惊艳的网页设计作品
相关文章5142018-10-10
-
 11款2018年最值得关注网页开发博客
相关文章2022018-08-14
11款2018年最值得关注网页开发博客
相关文章2022018-08-14
-
 10种网页设计中字体的运用方式
相关文章3472018-05-10
10种网页设计中字体的运用方式
相关文章3472018-05-10
-
 优秀的网页设计和开发资源干货集合
相关文章5102018-05-10
优秀的网页设计和开发资源干货集合
相关文章5102018-05-10
-
 精选5月最流行的网页设计趋势
相关文章4832018-05-10
精选5月最流行的网页设计趋势
相关文章4832018-05-10
