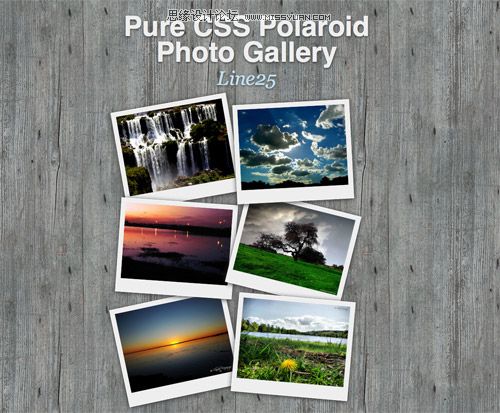
使用CSS3来定位一个倾斜的图片(2)
文章来源于 ximumu.cn,感谢作者 夕木木 给我们带来经精彩的文章!设计教程/前端设计/前端设计2009-11-13
第五步:现在要进入本教程的重点了.使用CSS3 box-shadow 这个属性给图片添加阴影.为了让图片的顺序排列好,我们要给图片加个类.还要加个相对属性. ul class=gallery li ahref=http://www.flickr.com/photos/claudio_a
第五步:现在要进入本教程的重点了.使用CSS3 box-shadow 这个属性给图片添加阴影.为了让图片的顺序排列好,我们要给图片加个类.还要加个"相对"属性.
| <ul class="gallery"> <li>< ahref="http://www.flickr.com/photos/claudio_ar/2214532638/" class="pic-1"><img src="images/1.jpg" <li>< ahref="http://www.flickr.com/photos/galego/3131005845/" class="pic-2"><img src="images/2.jpg" <li>< ahref="http://www.flickr.com/photos/claudio_ar/1810490865/" class="pic-3"><img src="images/3.jpg" <li>< ahref="http://www.flickr.com/photos/claudio_ar/2952099761/" class="pic-4"><img src="images/4.jpg" <li>< ahref="http://www.flickr.com/photos/claudio_ar/2811295698/" class="pic-5"><img src="images/5.jpg" <li>< ahref="http://www.flickr.com/photos/claudio_ar/2601700491/" class="pic-6"><img src="images/6.jpg" </ul> |
第六步:现在要对每个类,加CSS.因此在上面我们给每张图加个唯一的类名.
| ul.gallery li a.pic-1 { z-index: 1; -webkit-transform: rotate(-10deg); -moz-transform: rotate(-10deg); } ul.gallery li a.pic-2 { z-index: 5; -webkit-transform: rotate(-3deg); -moz-transform: rotate(-3deg); } ul.gallery li a.pic-3 { z-index: 3; -webkit-transform: rotate(4deg); -moz-transform: rotate(4deg); } |

第七步:因为每张图片在位置上的不同,我们可以为其设置个性的风格.比如说:z-index 和 旋转 的属性.
第八步:现在图片差不多在背景上排列出来了.
| ul.gallery li a:hover { z-index: 10; -moz-box-shadow: 3px 5px 15px #333; } |
第九步:添加 :hover 样式,给z-index加个更高的位置,当鼠标移入的时候可以跳到最上面.同时调整阴影,让图片感觉取消了屏幕.

 情非得已
情非得已
推荐文章
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
热门文章
-
 UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
-
 详解网页图文组合的三种布局方式
相关文章3752018-11-13
详解网页图文组合的三种布局方式
相关文章3752018-11-13
-
 2018年10月份前端开发者干货大合集
相关文章3152018-11-05
2018年10月份前端开发者干货大合集
相关文章3152018-11-05
-
 11款2018年最值得关注网页开发博客
相关文章2022018-08-14
11款2018年最值得关注网页开发博客
相关文章2022018-08-14
-
 优秀的网页设计和开发资源干货集合
相关文章5102018-05-10
优秀的网页设计和开发资源干货集合
相关文章5102018-05-10
-
 2017年12月超实用前端干货素材合集
相关文章3432017-12-17
2017年12月超实用前端干货素材合集
相关文章3432017-12-17
-
 流行配色板合集和在线mockup制作网站
相关文章2692017-12-17
流行配色板合集和在线mockup制作网站
相关文章2692017-12-17
-
 详解UI设计师必须养成的职场习惯
相关文章3982017-12-13
详解UI设计师必须养成的职场习惯
相关文章3982017-12-13
