UL标签在使用中的思考
文章来源于 蓝色理想,感谢作者 rainoxu 给我们带来经精彩的文章!今天交流会上,分享前端的开发经验,有一条虽然很快带过,但是我倒是印象蛮深刻的,就写点小结来分享一下吧。
不知道是标准害了大家还是大家害了标准,继class和div被滥用后,ul列表也有被不正确使用的趋势。似乎对于一个能被排成序列的东西,我们往往会习惯性地给它们用一个ul框起来,这样会显得很有语义。当一个页面里有太多的元素被这样处理时,考虑一下如果要兼容到移动终端的访问或者CSS加载不正常的时候,那么用户的体验是非常不佳的,试想一下移动终端上面最好是能把尽可能多的内容呈现在极其有限的屏幕里,而ul在没有样式修饰的情况下,是会向下延伸的,对于超长的页面,用户在移动终端上向下滚动页面时,是会失去耐心的,对于网页也是一样,至少就我本人来说,我在阅读百度知道的一些资料时,会禁掉CSS样式,偶尔也会碰到一些体验不佳的页面。
其实我觉得inline的元素可以适当地采用,特别是像做一个横向的列表时,我们是不是可以考虑一下用内联来呈现视觉呢?好像这样说有点晕,那就用一些“粗糙”的实例来说明一下问题吧。要实现一个这样的导航,大家都会想到用ul。
![]()
OK,那我们就先用ul列表来实现它(样式方面不作太多深究,只为实现效果,所以写得很随意)
源代码
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> </body> |
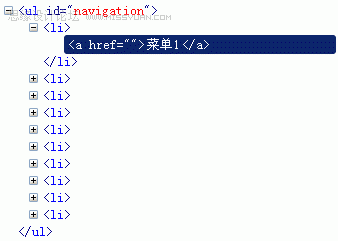
嗯,很棒,很漂亮的代码,在DOM查看器里发现真是太完美了:

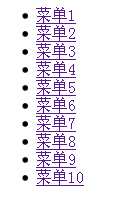
再来假设一下样式没加载的时候,或者是用移动终端来访问会怎样:

看上去是垂直一列来呈现,如果一个页面里再多几个类似的ul,而它们本应在视觉上是要作横向排列的,而我们却“亢奋”地使用了ul来架构它们,那么有一天如果你心血来潮想用你的手机来访问自己写的页面,那真的是一件蛮痛苦的事情,你肯定会抱怨要看一个东西居然要滚动那么久。。。
那么,同样的效果,我自己有什么新的考虑呢?请看代码:
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> </body> |
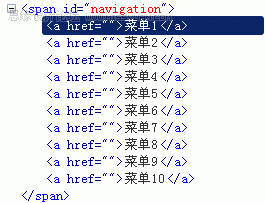
呵呵,这下看到了一个span,一串的a,li消失了,而且span是内联的元素,内部装a标签也是符合(x)html的嵌套规范的。DOM结构依然清晰:

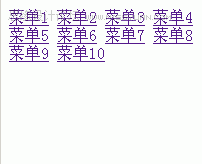
没有样式的情况下,也很友好(下面第一个图),而且内联元素是自适应宽度的,宽度不够就折行(下面第二个图),这就是我前面提到的,要尽可能多地往有限的屏幕里填充内容,如果用li,那么一个一个就浪费了大片空间咯。
![]()

写到这里,我觉得也把我的粗略的,不成熟的想法表达得差不多了,每一次的开发,都要不断地思考,不断地倾听别人的想法,我也只是把同事的一个想法变成了具体的实现,做前端开发的,不仅需要技术,也需要创意,还需要不断的思考。
 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 设计师必须知道的版式设计三原则
相关文章4012018-10-10
设计师必须知道的版式设计三原则
相关文章4012018-10-10
-
 设计师解读超全面的标签栏设计
相关文章1722018-10-10
设计师解读超全面的标签栏设计
相关文章1722018-10-10
-
 优秀的网页设计和开发资源干货集合
相关文章5102018-05-10
优秀的网页设计和开发资源干货集合
相关文章5102018-05-10
-
 浅谈WEB端布局框架的思考与设计
相关文章4912018-01-10
浅谈WEB端布局框架的思考与设计
相关文章4912018-01-10
-
 2017年12月超实用前端干货素材合集
相关文章3432017-12-17
2017年12月超实用前端干货素材合集
相关文章3432017-12-17
-
 解析用户测试的基本步骤和沟通技巧
相关文章1972017-12-17
解析用户测试的基本步骤和沟通技巧
相关文章1972017-12-17
-
 设计师须知的已过时的网页设计趋势
相关文章3012017-12-11
设计师须知的已过时的网页设计趋势
相关文章3012017-12-11
-
 2017年下半年最流行的3个设计风格
相关文章3722017-09-14
2017年下半年最流行的3个设计风格
相关文章3722017-09-14
