图标设计:用PS制作中国风圆形APP图标(4)
文章来源于 优设,感谢作者 momo 给我们带来经精彩的文章!设计教程/PS教程/设计教程2019-11-01
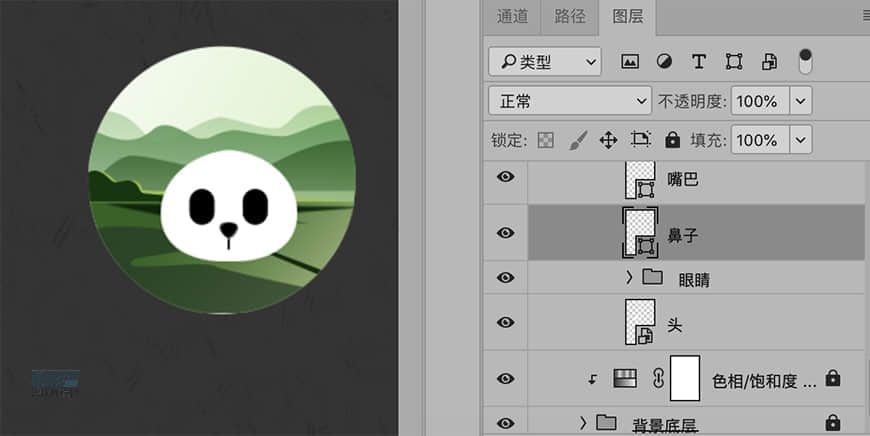
步骤 16 使用多边形工具新建一个12.6711.28px的三角形,用转换点工具调整圆角,颜色填充为#000000,命名为鼻子。使用直线工具新建1.568.59px的直线,颜色填充为#000000,命名为嘴巴。 步骤 17 新建一个22.6510.96px
步骤 16
使用多边形工具新建一个12.67×11.28px的三角形,用转换点工具调整圆角,颜色填充为#000000,命名为“鼻子“。使用直线工具新建1.56×8.59px的直线,颜色填充为#000000,命名为”嘴巴“。

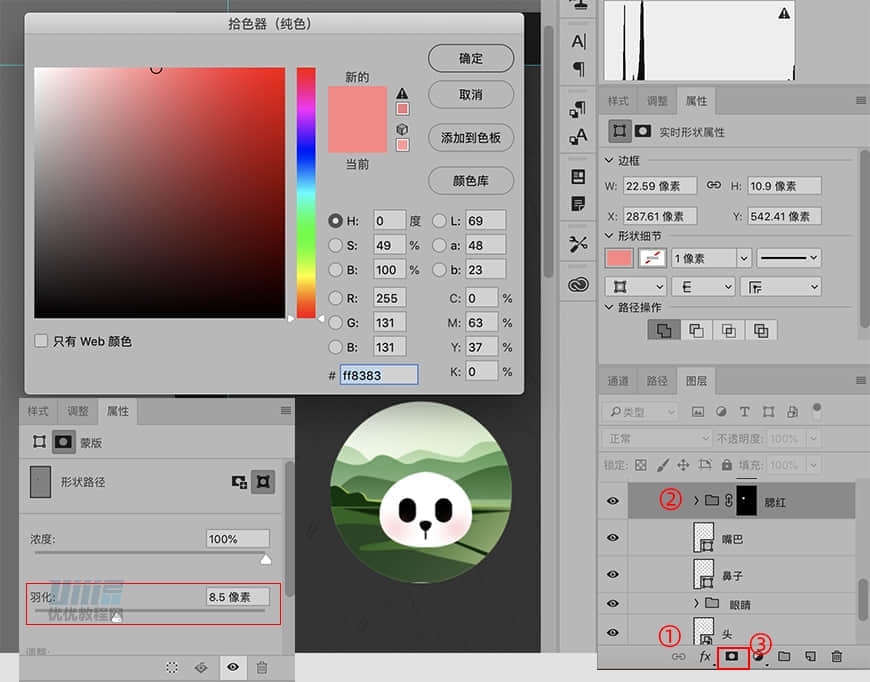
步骤 17
新建一个22.65×10.96px的圆,颜色填充为#ff9191,羽化调整为8.5px,命名为“左腮红“。复制一层,移动位置并重命名为”右腮红“。打组,命名为”腮红。Ctrl+鼠标点击图层“头”的缩略图,选择“腮红图层”,点击图层下方的“添加矢量蒙版“。

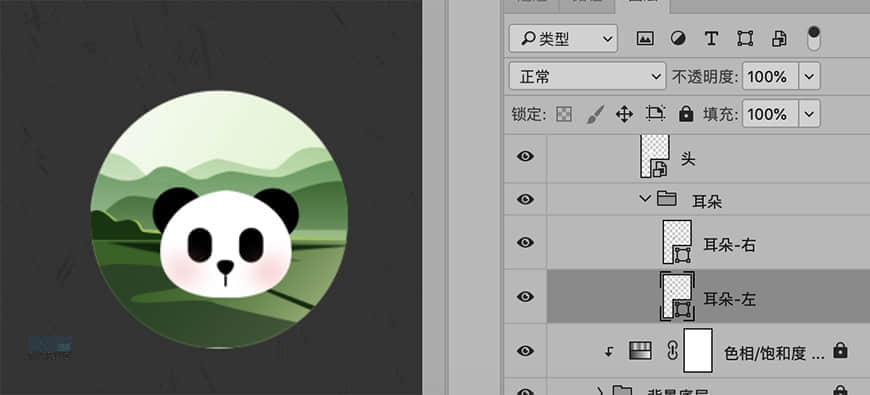
步骤 18
新建36.41×36.88px的圆,颜色填充为#000000,命名为“左耳“。复制一层,移动位置,重命名为“右耳“。打组,命名为“耳朵“。图层移动到”头“下面。

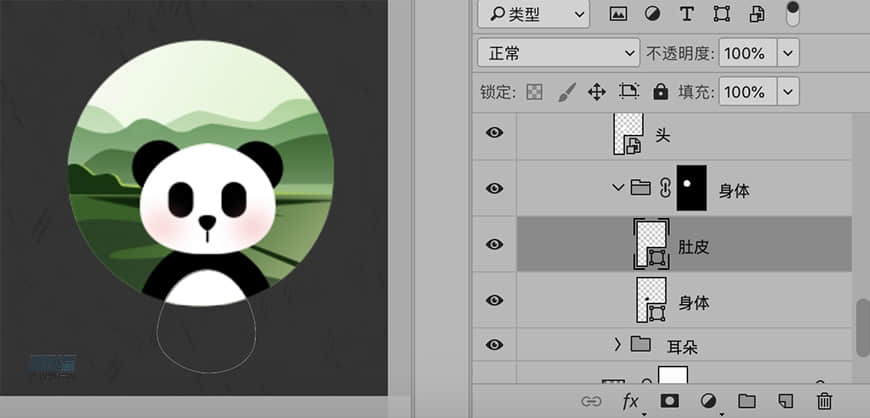
步骤 19
新建104.59×96.84px的圆,颜色填充为#00000,转换点工具和直接选择调整形状,命名为“身体“。复制一层,颜色填充改为#ffffff,等比缩小,重命名为”肚皮“。打组,命名为”身体“。Ctrl+鼠标点击图层面板上的“底圆”缩略图,选中“身体”,再点击图层面板下面的“添加矢量蒙版”。移动图层至图层“头“下方。

步骤 20
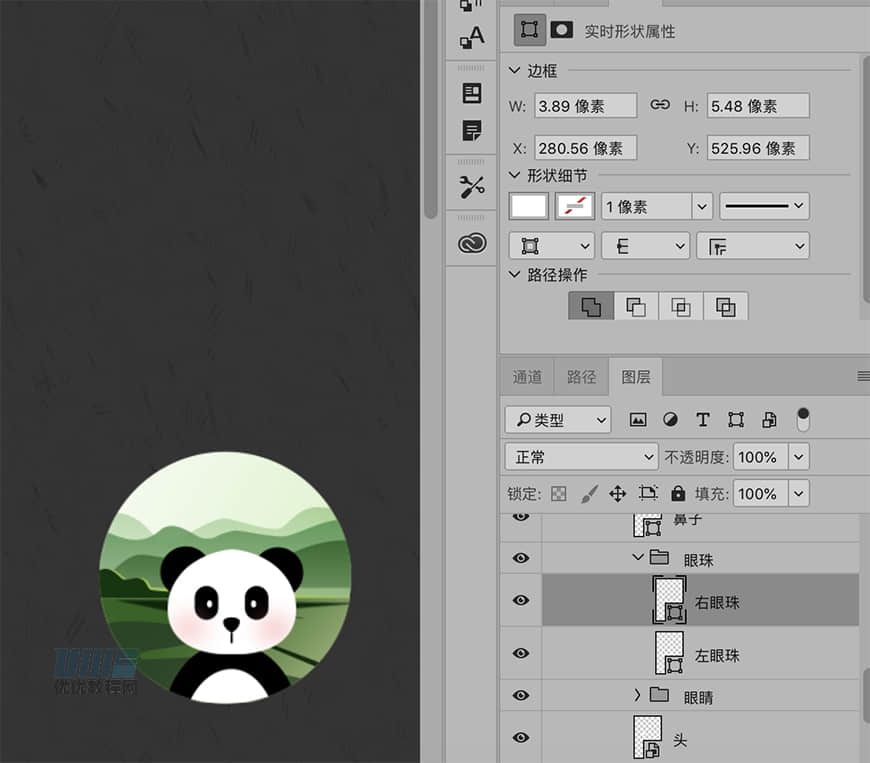
新建3.89×5.48px的圆,颜色填充为#ffffff,命名为“左眼珠“,复制一层,移动位置,重命名为”右眼珠“。打组,命名为”眼珠“,移动图层位置至”眼睛“上方。

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
-
 Photoshop结合AI制作抽象动感的丝带
相关文章1822021-03-16
Photoshop结合AI制作抽象动感的丝带
相关文章1822021-03-16
-
 Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
-
 Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
-
 Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
-
 Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
-
 Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
